
素材ゼロからもふもふを作るよー
素材ゼロからいろんなものをつくっていくシリーズ、やっと3つ目。笑
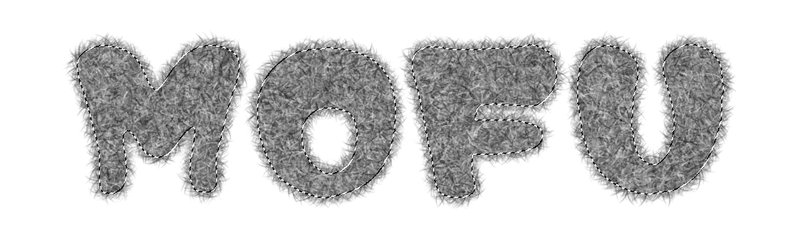
今回はもふもふの文字です。アートボードサイズは1200px*1200pxにしています。
文字からパスを作る
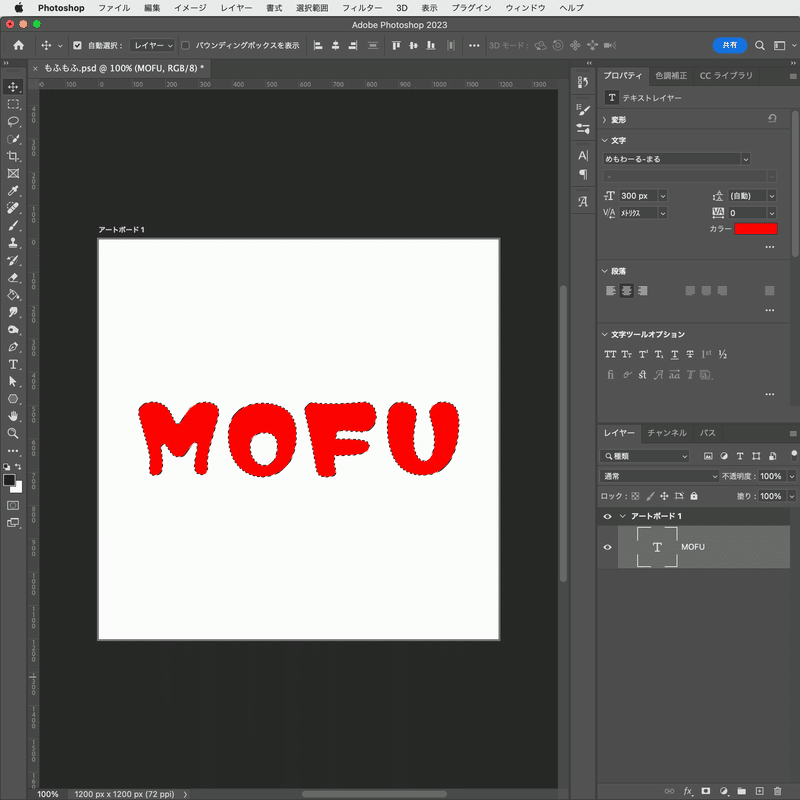
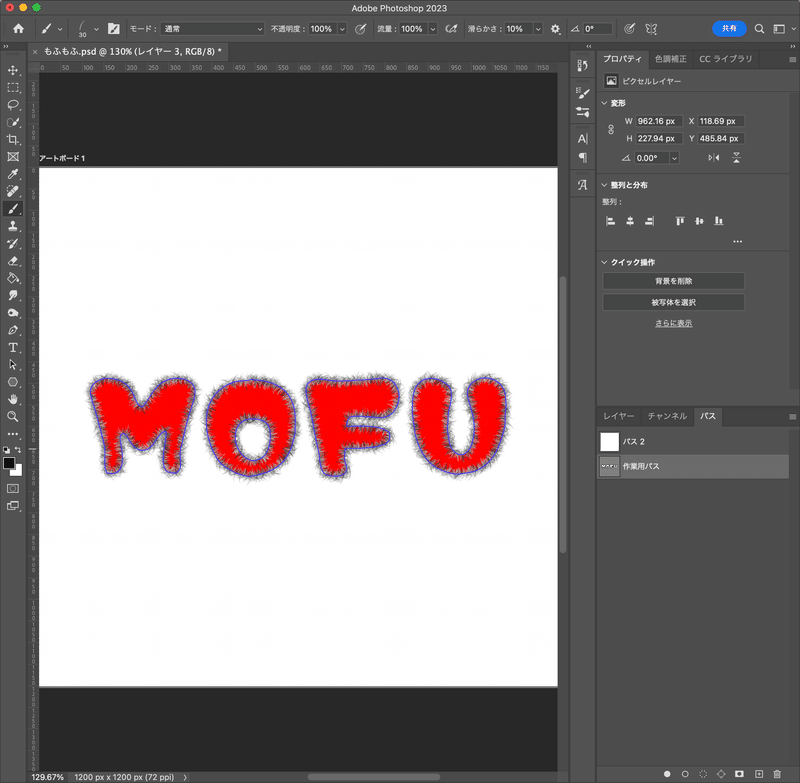
もふもふにしたい文字を書きます。なに色でもいいですが、目立つ色のほうがのちのち便利です。書いたらレイヤーパネルのサムネイルを⌘クリックして文字の形に選択範囲をつくります。

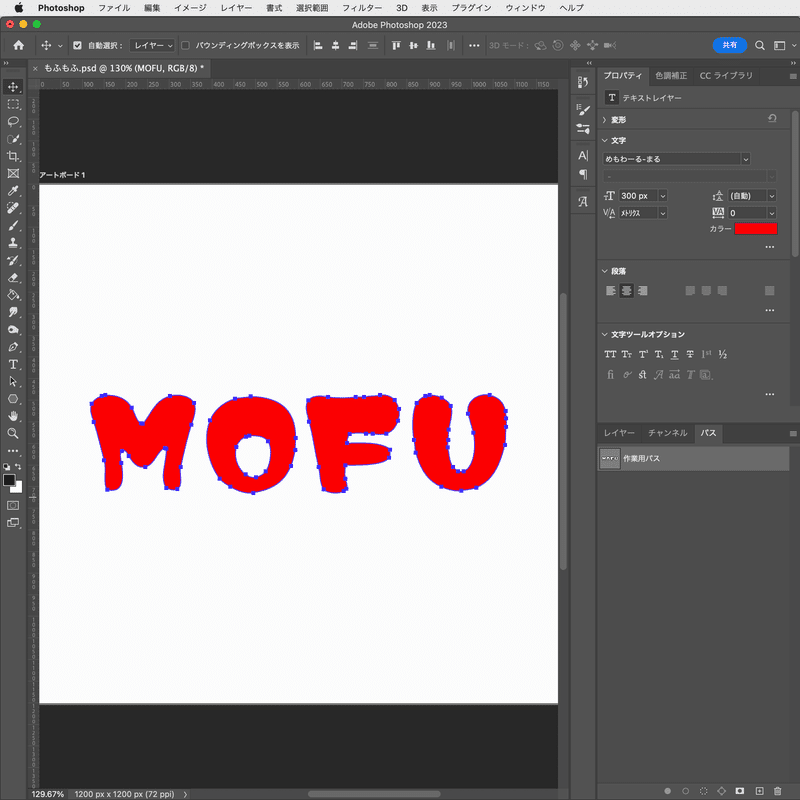
パスパネルを開いて下部のアイコンから[選択範囲から作業用パスを作成]をクリックします。文字の形のパスができました。

もふもふでふちどりしていく
レイヤーパネルに戻って新規レイヤーを追加します(このレイヤーにブラシで描いていく)。
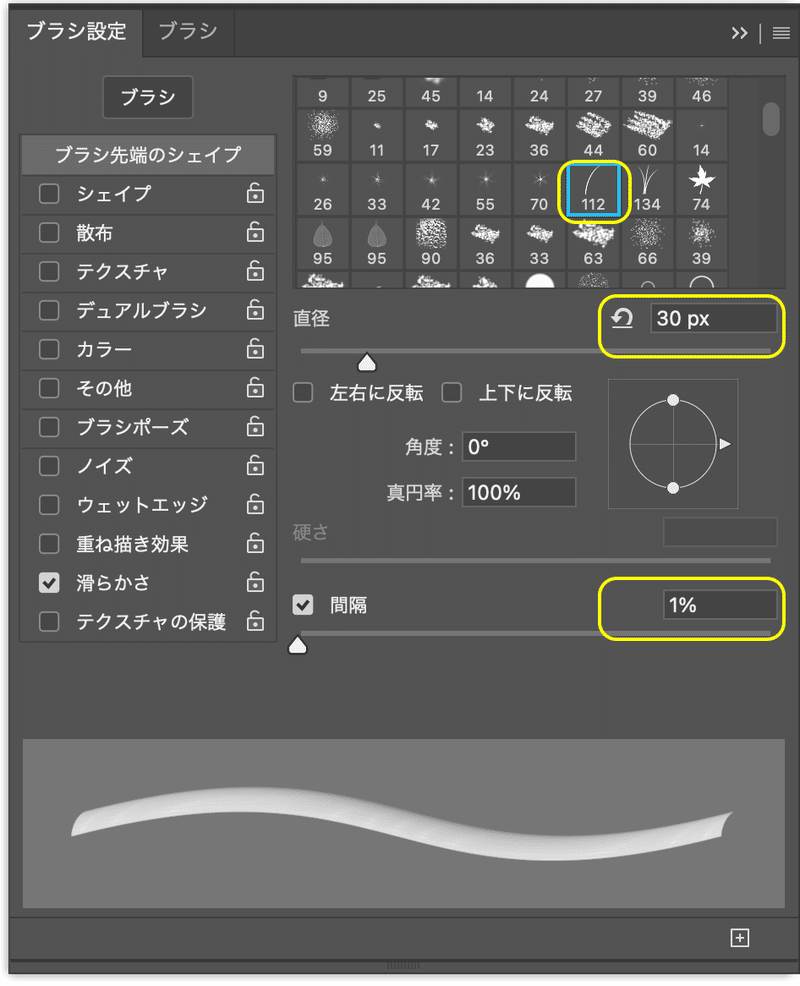
もふもふを描くためのブラシをつくります。デフォルトで入っている[砂漠の草]というブラシを編集して使います。このとき描画色は黒、背景色は白にしておいてください絶対。
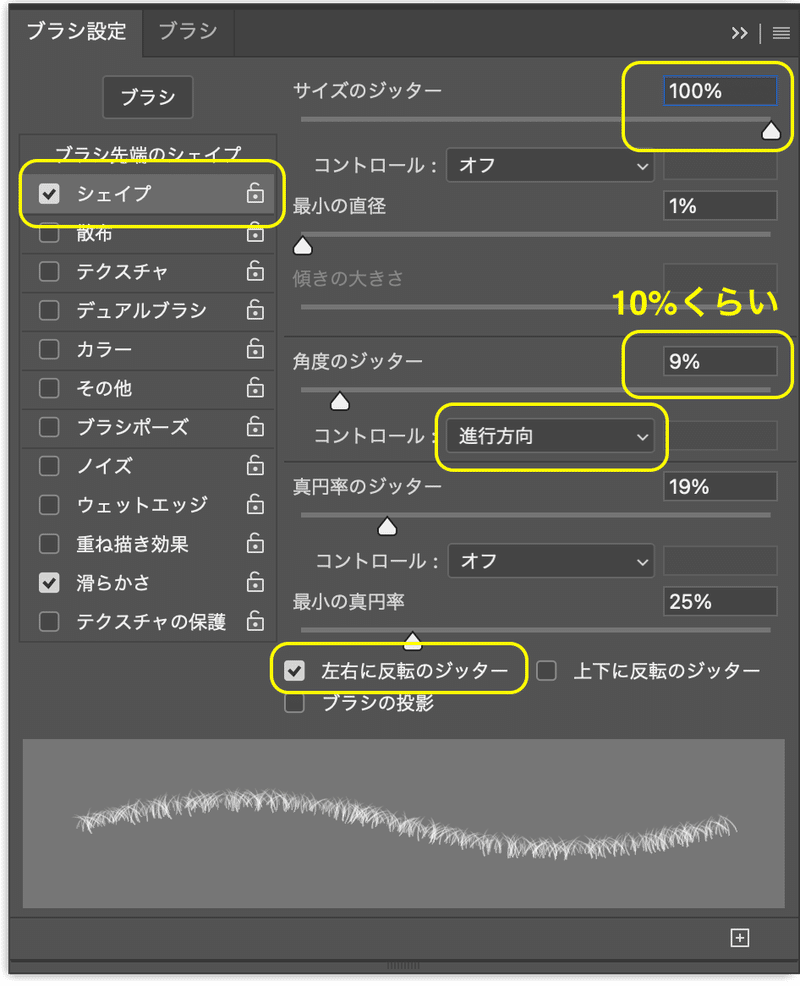
色を設定したらブラシ設定パネルで下記のように設定。




パスパネルで作業用パスを右クリック→[パスの境界線を描画]→[ブラシ]で[OK]。

文字を塗りつぶしていく
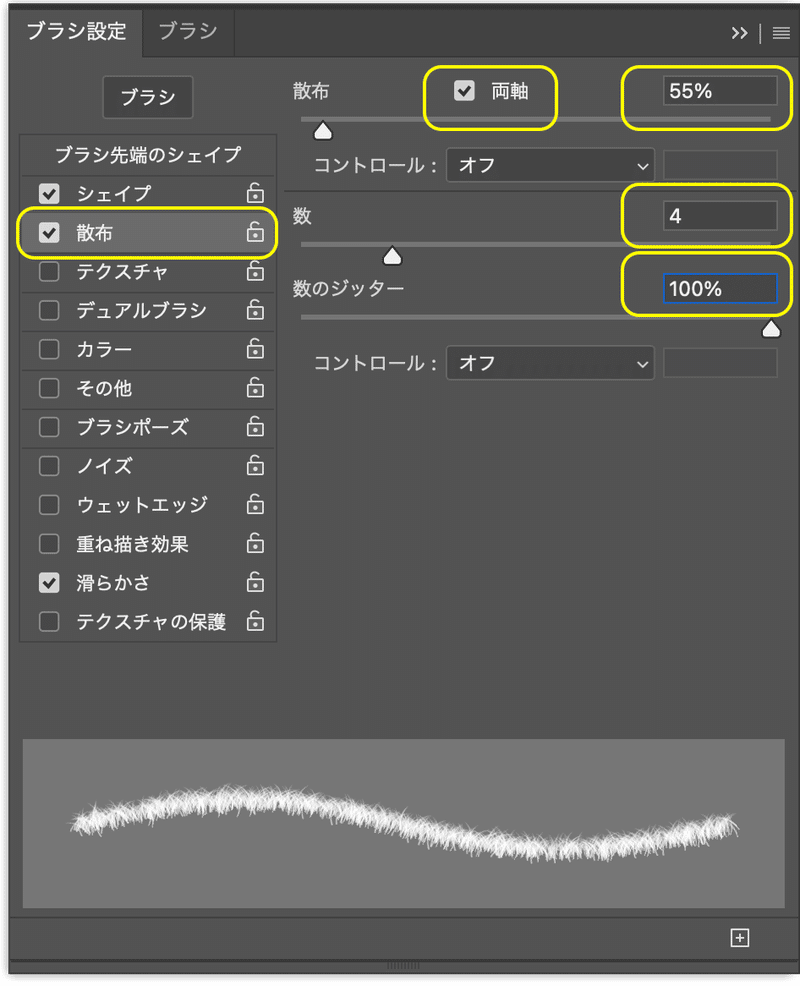
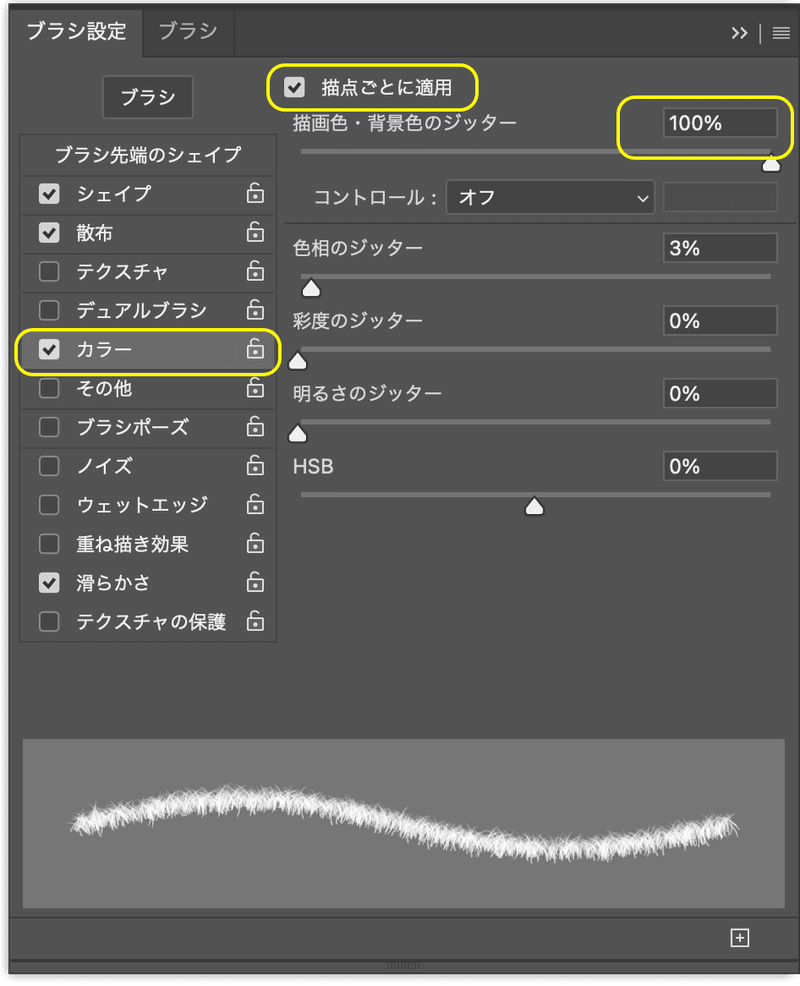
また文字の形の選択範囲をつくります。ブラシを下記のように編集して、あとはひたすら選択範囲の中をごしごし塗っていきます。

文字の赤色が完全に(完全に)見えなくなるまでしっかり塗ります。結構めんどくさいです。塗りきったら選択範囲は解除しておきます。

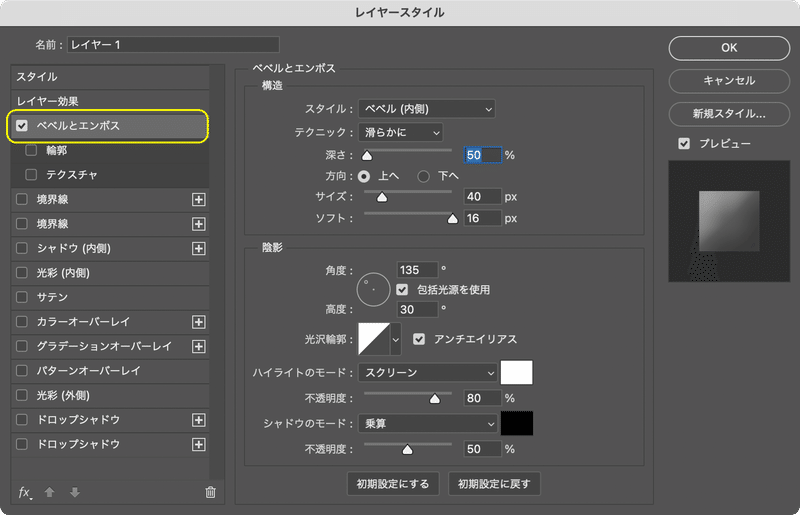
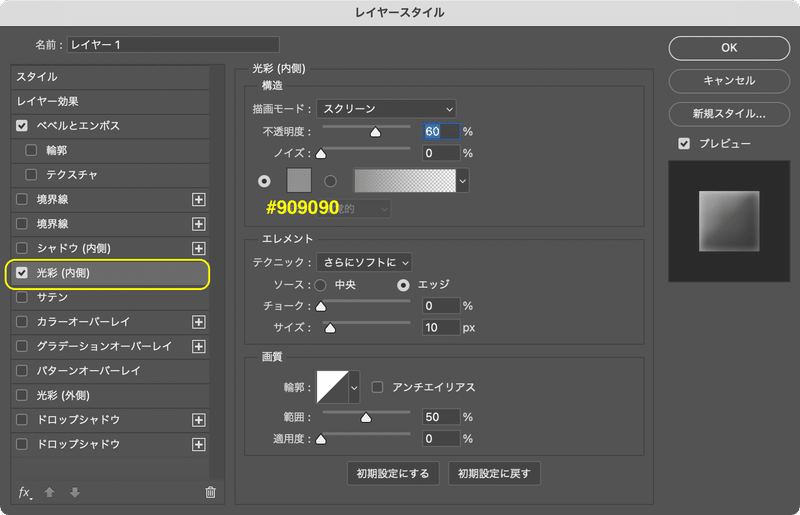
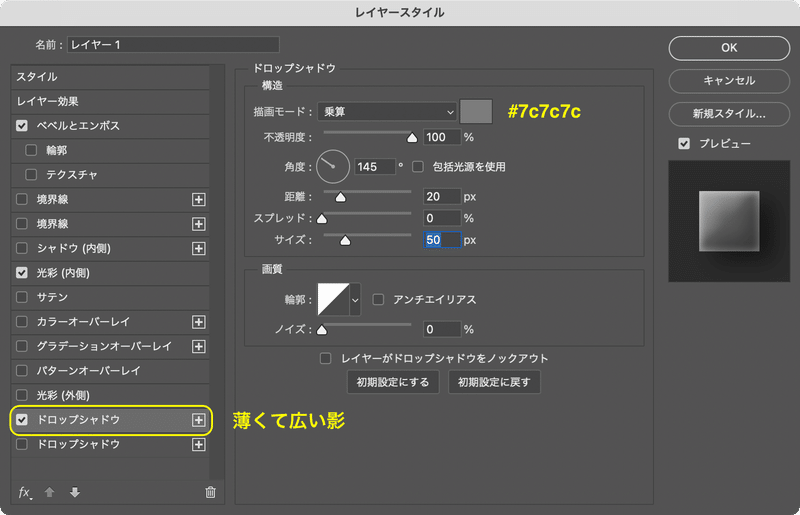
レイヤースタイルで立体感作る
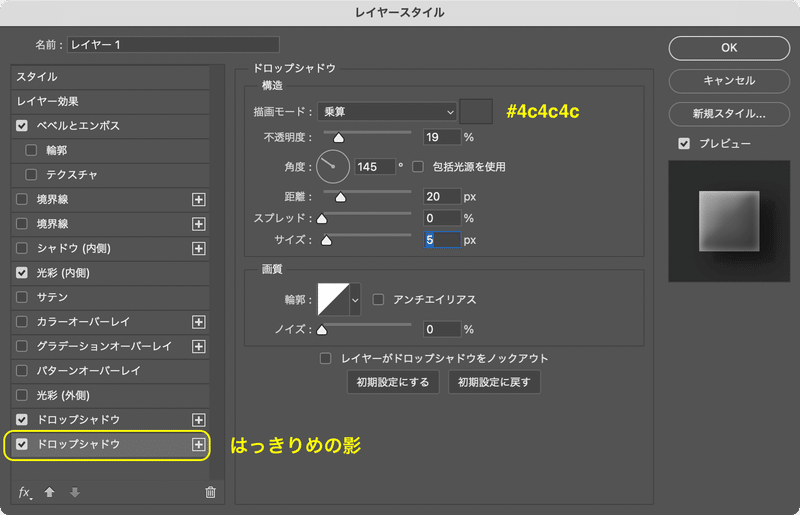
下記のような感じで、ふんわり立体感を作る。加減はお好みで調整してみてね。




好きないろを乗せる
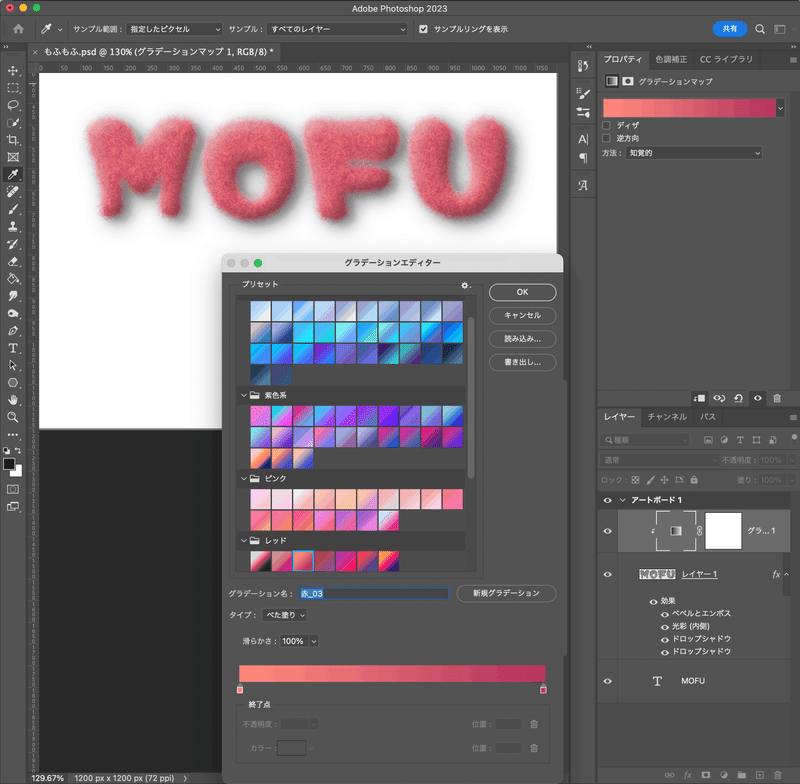
白黒で作ったので、グラデーションマップを使うことで好きに色を乗せられます!
レイヤーパネル下部のアイコン[塗りつぶしまたは調整レイヤーを新規作成]からグラデーションマップを選択、もふもふレイヤーにクリッピングマスクします。
あとは好きなグラデーションを選んだり作ったりするだけ!

グラデーションを変えればいつでも好きな色が作れる!

同じ要領で、芝生でも作ればそれっぽいかわいいアートワークの完成!

今回使ったフォントは「めもわーる・まる」という丸っこいフォントですが、角のあるフォントでも角丸になるので太めのフォントならなんでも行けそうです。
やってみたい!と思ったら「スキ」をポチッと。励みになります!
この記事が気に入ったらサポートをしてみませんか?
