
ノックアウト完全に理解した
Photoshopにおける【ノックアウト】のことを知ってほしいのです。意外と知らない人多いとおもう。私も今まで使ったことがなく、レイヤースタイルについて調べているときにはじめて出会ったので、実用方法までをまとめておきます。
Photoshopで長方形を描き、こんなふうにドロップシャドウを付けたとします。

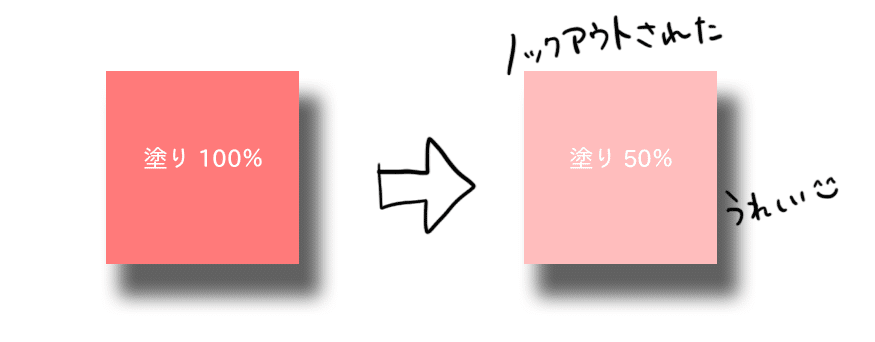
長方形レイヤーの黃色の塗りだけを不透明度0(=透明)にするとドロップシャドウだけ残るわけですが、影はどのように残るでしょうか。

Bをイメージする人、Bのようになって欲しい人もいるかも知れませんが、正解はA。なぜなら、デフォルト設定ではレイヤーがドロップシャドウをノックアウトしているから。なんじゃそりゃ。分かりづらい日本語。いや、ほぼ日本語ではないか。
ノックアウトとは
重なりの上にあるもので、下にあるものをくり抜く(隠す)こと。塗りの不透明度を下げてもレイヤー自体は非表示ではないので、その見えないレイヤーで、下に重なっているシャドウをくり抜いているわけ。これがデフォルト。
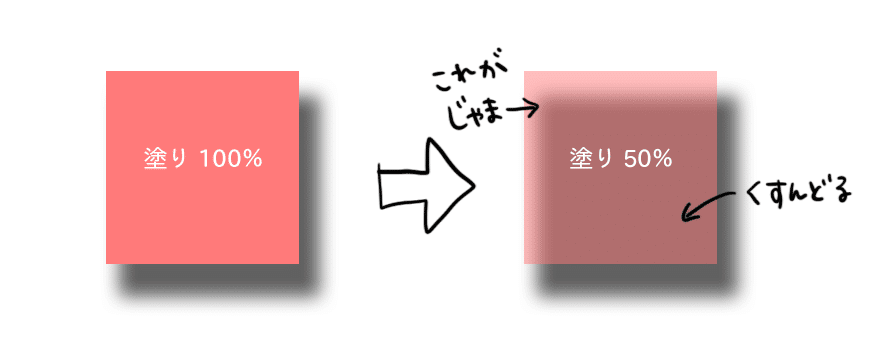
だって、長方形どおりにくり抜いてくれなかったら、長方形を半透明にしたとき、影が透けて見えてくすんじゃったり邪魔になっちゃうわけですよ。

知らず識らずのうちにノックアウトにお世話になっていたんですね。

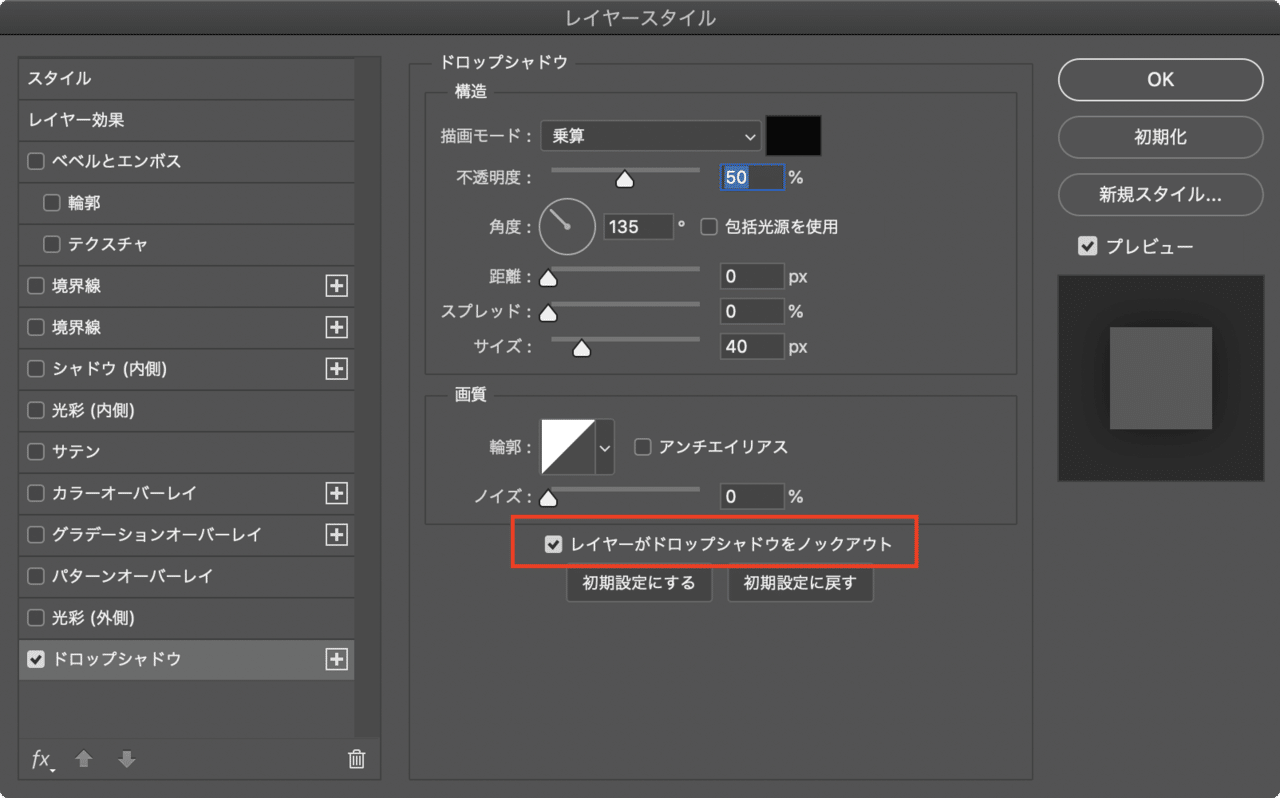
ちなみに、冒頭のBのように、影だけ取り出して見せたい場合はレイヤースタイル ダイアログを開いてレイヤーがドロップシャドウをノックアウトのチェックを外す必要があります。

で、それがどうした。
なんとなくわかったけど、だから何だ、と。ノックアウトを使うとどう便利なのかお話しましょう。ここからがメイン。
写真を補正するときに、一部分だけ暗くして、その反転した領域を明るくしたいってことありますよね。こんなかんじ。

BEFOREの写真は、窓の外が明るすぎるため室内が暗くなっています。ほどよくバランスをとるため、AFTERでは窓から見える景色を暗くし、室内を明るくしています。

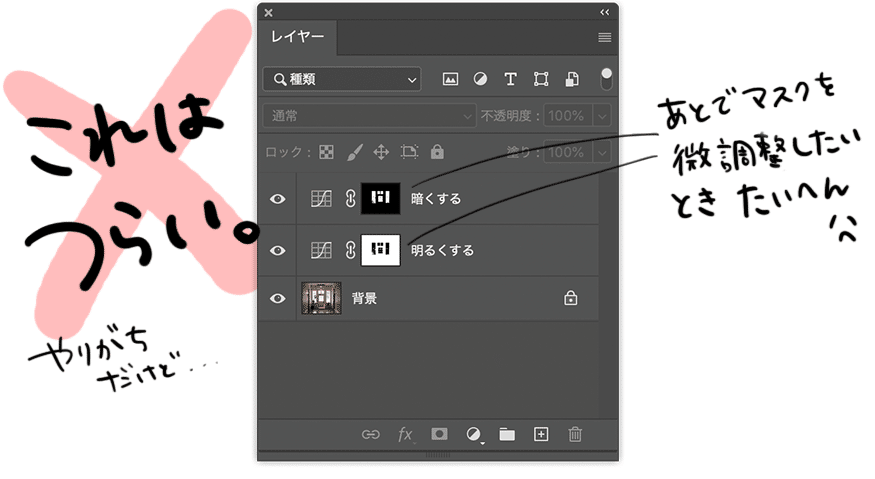
暗く・明るくのどちらもトーンカーブを使っているのですが、2つのトーンカーブにマスクをつけるとこんな感じになります↓

2つに反転したマスクを付けると、できるっちゃできるんですけど、例えば窓のフチのところのマスクを調整したいなぁと思ったらブラシでごしごしすると思うんですけど、2枚がきれいに反転するように調整しないといけないので、とても苦しく、つらい思いをします。
じゃぁどうするの?
ここでノックアウトです。ノックアウトは【重なりの上にあるもので下にあるものをくり抜く(隠す)こと。】と説明しました。
ここで上にあるのは[暗くする]トーンカーブ。上のレイヤーで下のレイヤーをくり抜くことができれば、反転マスクの役割を担ってくれるわけなので、[明るくする]トーンカーブのほうにレイヤーマスクは必要ないということ。
...ややこしいけど、ついてこれてますか?
とりあえずノックアウトしてみよう
ノックアウトするには、トーンカーブたちをグループ化しておく必要があります。そして[明るくする]のレイヤーマスクとはさよならしましょう(上にいるレイヤーが、今からくり抜いてくれるからね)。
上にいるレイヤー、つまり[暗くする]トーンカーブ、のレイヤースタイル ダイアログを開いて、[レイヤー効果]>[ノックアウト(抜き)]を[浅く]に設定。

これでノックアウト完了〜。

これで、あとからマスクを調整したいときも1枚のマスク調整でOKになります。
浅く?深く?
さきほどは特に触れませんでしたが、ノックアウトを[浅く]にすると、同じグループ内の直下のレイヤーをくり抜いてくれます。だからグループ化してたんですね。
[深く]にすると、グループは関係なくなって背景レイヤーまでドーンと突き抜けます。
突き抜けるといっても今回の場合は、くり抜ける対象が[明るくする]レイヤーしかいないので効果は同じです。
ノックアウトをかけたレイヤーと背景レイヤーの間にたくさんレイヤーをつくっていた場合、背景レイヤーまで全部突き抜けます。ノックアウトのレイヤーの塗りを0にすれば、背景レイヤーだけが見える状態にできます。
おまけ&活用事例
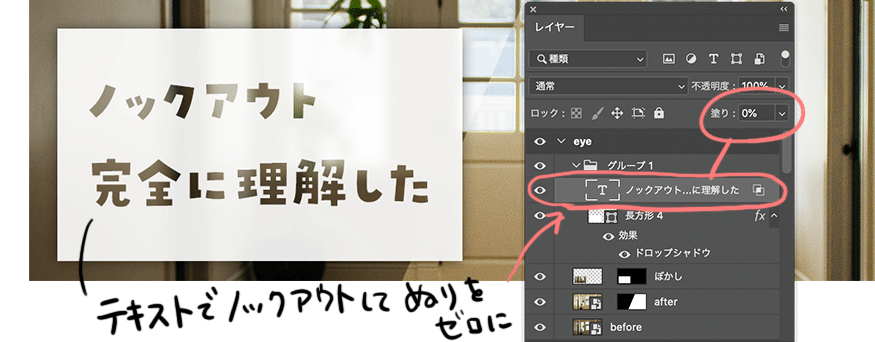
この記事のアイキャッチ画像も、ノックアウトしてます。ノックアウトを使えばテキストの形にくり抜くことも一瞬なのです。あとからフォントを変えたりQ数を変えたりももちろんOK。

↑こうやって文字やシェイプでくり抜く場合は、塗りを0にするのをお忘れなく!
今回の素材
Unsplash様様でございます。わたしは解像度を幅2,000pxに下げて、縦もちょっとトリミングして使いました。
https://unsplash.com/photos/gGytTTOEmXw
この記事が気に入ったらサポートをしてみませんか?
