
UIのビジュアル(見た目)にブランドパーソナリティを落とし込む
こんにちは。GoodpatchのUIデザイナーの平尾です。
今回は自分が普段の業務の中で「どのようにUIのビジュアル(見た目)にブランドパーソナリティを落とし込んでいるか」をまとめてみました🎨
🎄この記事はGoodpatch Design Advent Calendar 2023 20日目の記事です。
1. ブランドパーソナリティにおける印象を定義する
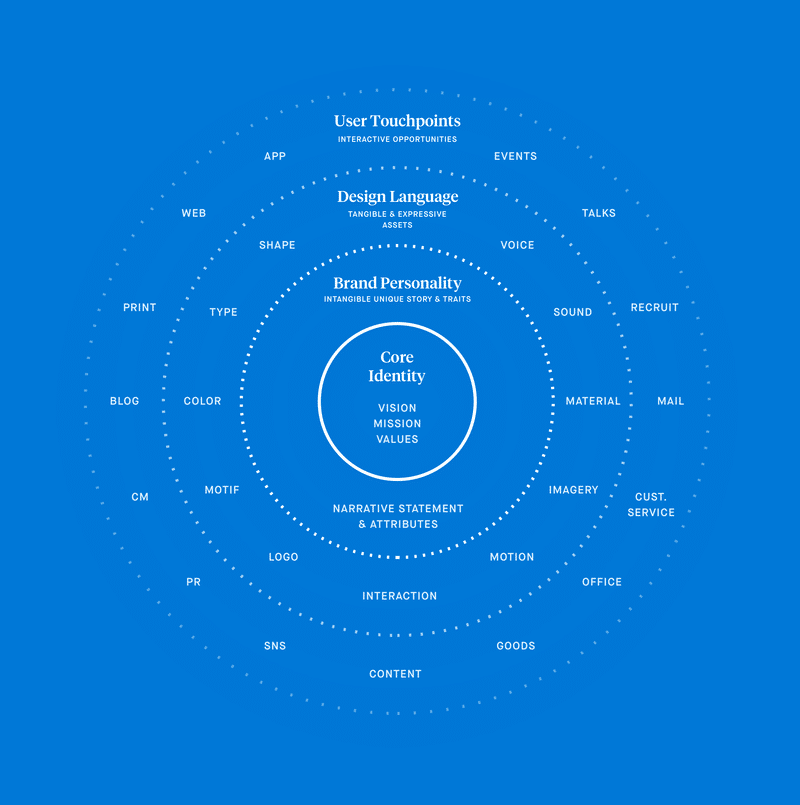
まず、ブランドパーソナリティ(そのブランドを人に例えたときにどのような人格を持っているのか)において、そのブランドと接したときにユーザーがどのような印象を感じてもらいたいか、を定義していきます。
ブランドパーソナリティとは、企業の属性や性格を示すブランド構築には欠かせない要素である。ブランドのロゴやヴィジュアルといった視覚的要素のクリエイティブ資産とは異なり、顧客の企業に対する感じ方や捉え方という抽象的なものを指す。
簡単に言うと、ブランドを擬人化してみたときに顧客が感じる人柄ならぬ「企業柄」「ブランド柄」である。また、顧客は共感したパーソナリティのブランドの製品を持つことでそのイメージと自らを繋げている。
この時、パーソナリティは人格であるため、ただ「印象」を定義するのではなく、「マインド」、そこから生まれる「行動」を言語化していくことが重要だと思っています。
価値観や信念といった「マインド」は、その会社の「ビジョン・ミッション・バリュー(VMV)」や会社の組織文化から反映され、それはどのような振る舞いをするのかという「行動」に結びついていきます。その「行動」をユーザーが認識した結果の「印象」となるからです。

2. ムードボードを作成し、メンバーと認識を擦り合わせる
もちろん、印象を定義する際にどのような印象なのかを文章ベースで擦り合わせることも大事ですが、同じ文章でも想像しているイメージが擦りあっていないことが多いです。
例えば、「洗練」という言葉を元に、イメージする画像を持ってきたときに、人によって「洗練」という印象を受ける画像が全く異なることがあります。


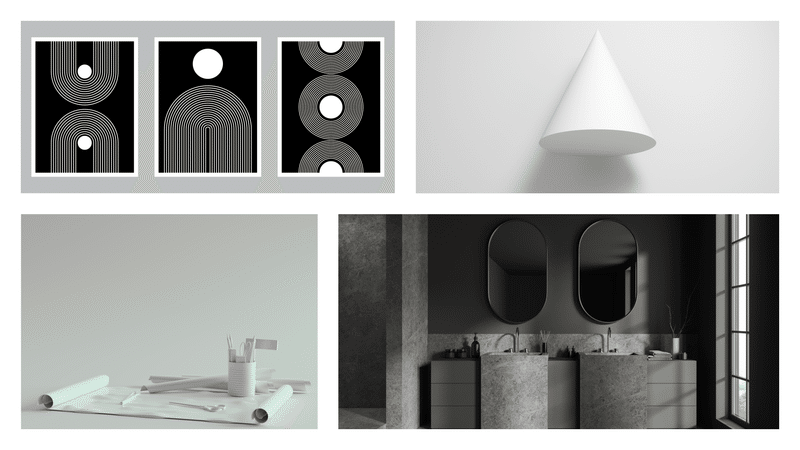
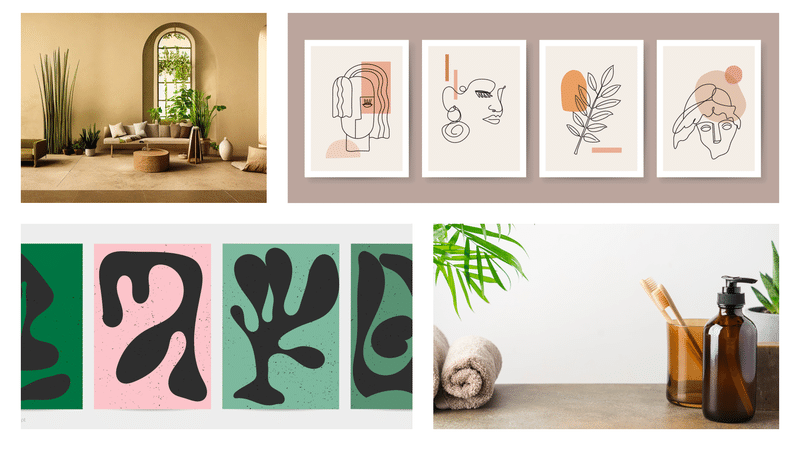
UIに落とし込んだときに、なんか思っているイメージと違う…。とメンバーの中で齟齬が起こらないように、ムードボードを作成していきます。
このときに画像のジャンルに偏りが出ないように決めておき、それぞれの画像を出し合い擦り合わせていくと、その後のアウトプット(UIのビジュアルはもちろん、LP・バナーなどにも)に活用しやすいです。
画像のジャンル例としては、
・写真
・人
・環境
・図形的なグラフィック
・フォント
・カラー
・イラスト
・UI
などが挙げられます。

3. UIの見た目の要素を分解し、1つ1つ定義していく
2で作成したムードボードから直接手を動かしながら画面をデザインしてビジュアルを検討するのも手です。
もう少しPJメンバー間でUIの見た目の方針に関して認識を揃えてから手を動かしたい場合、UIの見た目の要素を分解し、それぞれイメージに近いUIの画像を集めていき、方針を言語化して擦り合わせて決めていきます。
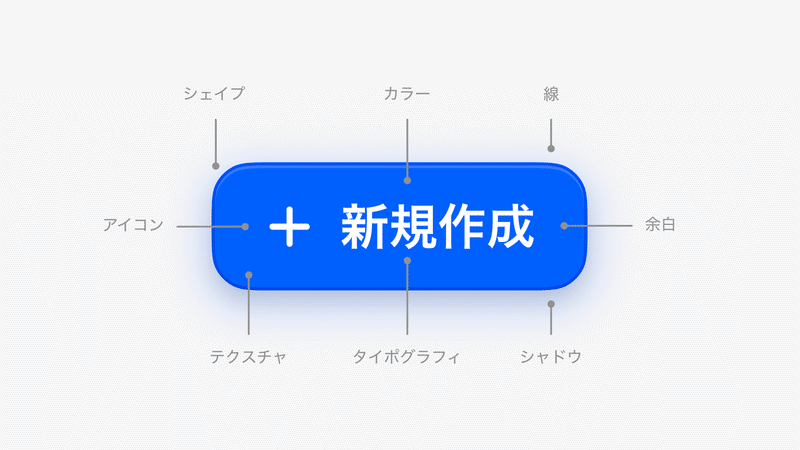
例えば、ボタンコンポーネント1つとっても「カラー・コントラスト」「タイポグラフィ」「テクスチャ」「余白」「線の有無・太さ」「シェイプ」「シャドウ」という要素に分解されます。

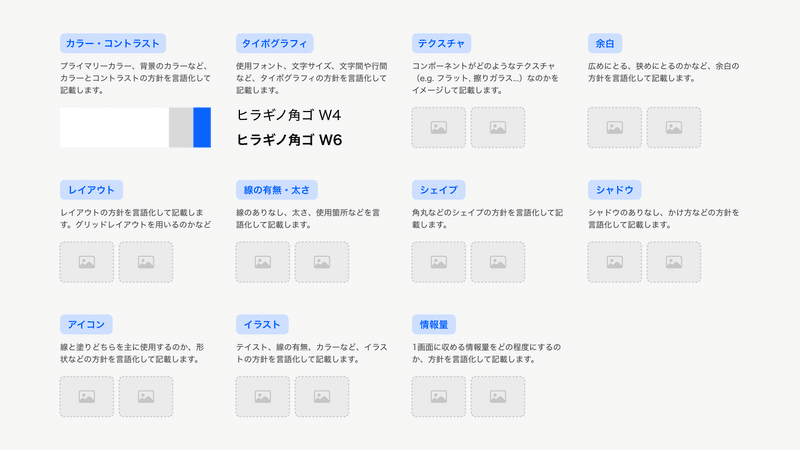
UIの見た目の分解例としては、
・カラー・コントラスト
・タイポグラフィ
・テクスチャ
・余白
・レイアウト
・線の有無・太さ
・シェイプ
・シャドウ
・アイコン
・イラスト
・情報量
などが挙げられます。

そしてそれぞれの分解された要素が規定され組み合わさることで印象に繋がっていきます。この時点ではあまり厳密に何pxなどを定義するというよりは、大まかな方針を決めるイメージです。
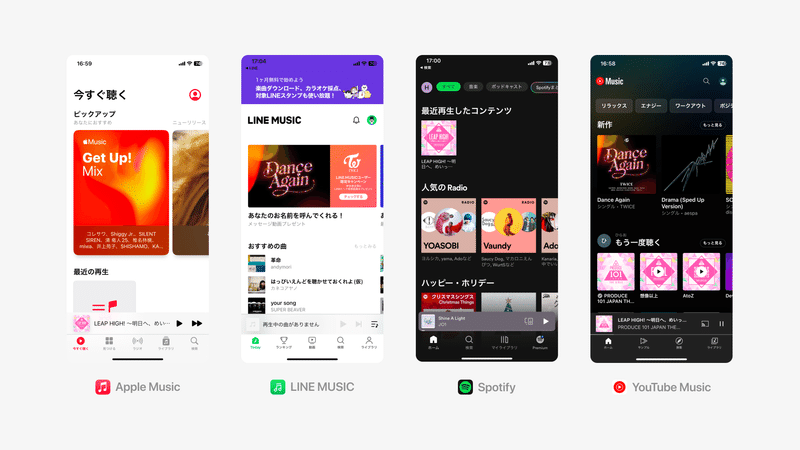
音楽アプリのUIにおけるビジュアル要素の例

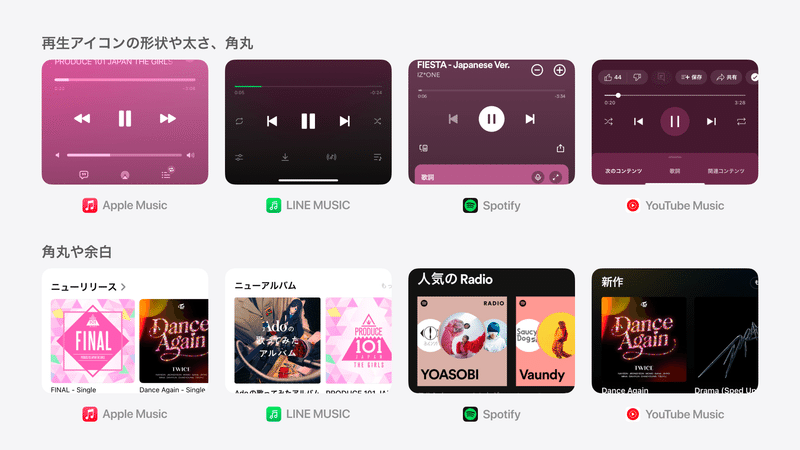
音楽アプリの「Apple Music」「Spotify」「YouTube Music」「LINE MUSIC」を比較してみます。

カラーの印象に与える影響度ももちろん強いですが、アイコンの形状、余白の使い方や角丸に違いがあり、その積み重ねにより、それぞれのアプリ「らしさ」が印象として感じられるんじゃないでしょうか。
この作業をしておくことで、分解された要素に対して、なぜその見た目にするのか?という認識が合わさる・言語化されるので、メンバー間での納得感を高めることはもちろん、そして今後新しい要素を追加したり、ビジュアルを改善したりする際にも有効な方法なんじゃないかなと思います。
カラーの選定・タイポグラフィの検討に関しては同じGoodpatch Design Advent Calendar 2023にて投稿されたこちらの記事がおすすめです🤶
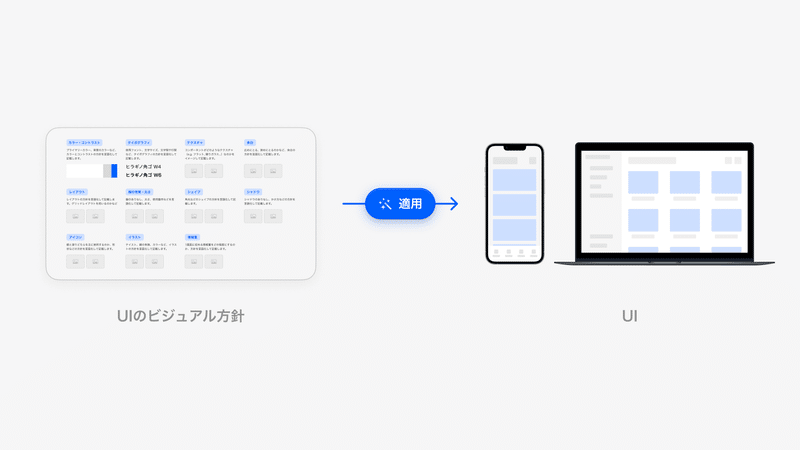
4. 画面に適用しながら全体のバランスを見て調整していく
3で分解したUIのビジュアル方針である見た目の要素を画面に全て適用していきます。

3だけをそのまま適用してしまうと、どうしても個別最適な見た目になってしまうため、全体のバランスを見て、1のブランドパーソナリティや2のムードボードで決めた方針に立ち戻りながら調整をしていきます。
また、3ではあまり細かい方針は決めていなかったので、画面に適用して大まかな方針が定まった段階で具体的にデザイントークンを詰めていきます。
さいごに
ここまで読んでいただき、ありがとうございました!今回はGoodpatchの先輩方のナレッジやプロセスを参考にし、普段の業務内で私がおこなっている「UIのビジュアル(見た目)にブランドパーソナリティを落とし込む」方法をご紹介しました。
もしうちの会社ではこんなプロセスを踏んでいるよ、私はこうやってやってる、というようなお話があれば是非是非聞かせてください👂
この記事はGoodpatch Design Advent Calendar 2023 20日目の記事です。
他にもデザインに関するためになる記事が投稿されているので、是非ご覧ください!メリークリスマス🎄
この記事が気に入ったらサポートをしてみませんか?
