
Unity 2023.2で、UIもShaderGraphでリッチにしよう【Unity/URP/ShaderGraph #ポケテク】
こんにちは!ポケラボのテクニカルアーティスト礒部です。
今回のポケテクは、最新のUnity(2023.2 Beta)に嬉しい機能が入ったのでそちらをご紹介していく内容になっています。
2023.2 beta に入った "UGUI Support for Shader Graph"
こちらのUnity Forumを見たところによると、
UGUI Support for Shader Graph
Shader Graph now has sub-targets for Canvas in both URP and HDRP. This means UI artists can create custom shaders for their UI elements using Shader Graph. This gives non-coders the freedom to define the overall look and style of UI elements, create animated UI effects, and define custom button states - all while using less texture memory.
こちらのフォーラムは2023.2のベータ版の内容であり、Canvas以下のUIをShaderGraphがサポートした、と書かれています。
今まではScreenSpace-OverlayなCanvasのImageなどでShaderGraphのマテリアルを利用すると、ただしくテクスチャを描画したりすることができませんでした。
さっそく2023.2.0b1をインストールし、試してみることにしましょう!
実装
Create画面が少し変わっていることに驚かされながらも、いつもの場所にCanvas Shader Graphの文字がありました!

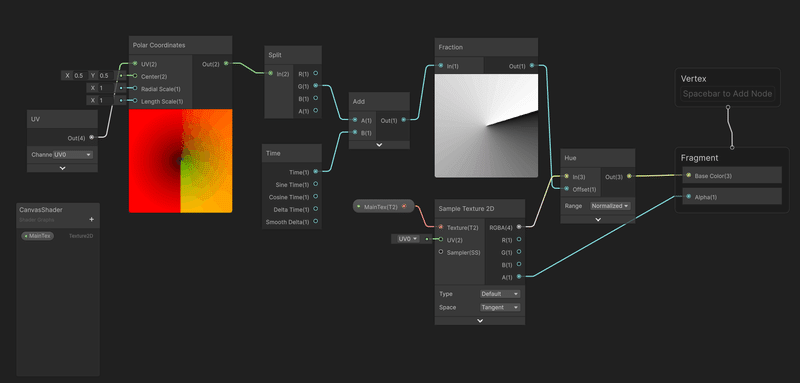
今回はこのようなシェーダーを組んでみました。

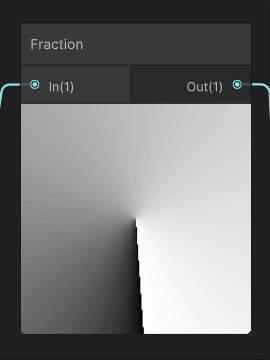
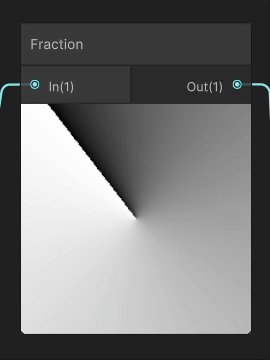
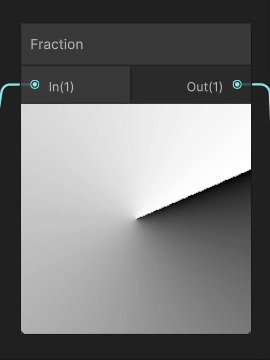
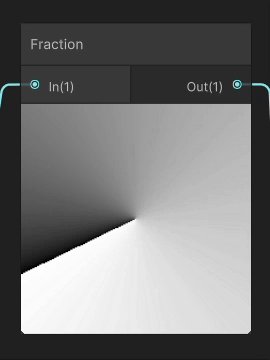
UVをPolarCoordinatesノードで極座標に変換し、そのy成分を取り出してTimeを加算しつつ、Fractionノードに繋ぐことでこのように回転するグラデーションが得られます。

そちらを最後にHueノードにつないでいます。HueノードのRangeはNormalizedに変更しています。ためしにColorノードを差してみるとこのような効果が得られます。

UI用のシェーダーとしては、_MainTexというReference名にしたテクスチャをサンプルしてHueのInに差します。UI用のシェーダーですので_MainTexにImageコンポーネントなどでアタッチされている画像が渡されてくることになります。
こちらを元にマテリアルを作成し、Canvasの各モードで試してみましょう。

各Canvasモードでただしく再生されていることがわかりますね!
さらにMaskコンポーネントでマスクもできることを確認できました。

この機能が使えるようになれば、もともとShaderGraphはエンジニア以外でもシェーダーを組めるようにすることを目標に設計されているツールですので、UIデザイナーがシェーダーをある程度試作して表現力を高めたり、UI用のシェーダーの仕様をキャッチアップする手間が省けたり… 多くのメリットがあるなと感じました。
2023.2のBetaは他にもShaderGraphの改善やグラフィック周りの変更が2022LTSと比較しても入っており、Beta版からいちはやくキャッチアップしておきたくなるような、素晴らしいリリースでした!
ポケラボでは3D関連職種をはじめ新規開発を一緒に推進いただける仲間を募集しています。少しでもポケラボに興味をもっていただいた方は、カジュアルなご相談からでも大歓迎なので、お気軽にご連絡ください!
株式会社ポケラボ 採用サイト
カジュアル面談をご希望の方はこちら
