
【STUDIO】 制作事例サイトの作り方 vol.1
お久しぶりです〜!とあっちです!
とあっちです、ってねづっちですみたいで個人的に引っ掛かっているのでペンネーム変えたいなと感じるこの頃です。
今回は「STUDIO」で実際に制作したサイトをもとに実装方法や苦労した点などをお話しできればと思っています!
CMSやちょっととしたアニメーションの小技を使用しているのでSTUDIOを始めたばかりの方には少し難しい内容かもしれません、、
長くなりそうなので何回に分けて投稿していきます!
実際のサイト
それでは早速解説していきます!
こちらが今回制作したサイトになります!
サイトについて簡単に説明をすると、自社で行なっている採用動画の制作事例を載せたポートフォリオサイトのようなものです!
サイト自体は簡易的な構成でカテゴリーやタグごとに整理され、見易さを意識しています。
かかった工数(日数)
かかった工数(日数)は「実質1ヶ月」ほどです。
実はこのサイト4ヶ月ほど前に着手して一度手が止まっていたんです、、
当時はCMSへの知識やデザインスキルが低いこともあり、こうしてお見せするのも恥ずかしいレベルの出来でした。
3ヶ月間の放置を経て、ようやく先月リメイクを開始しました。
そこから1ヶ月弱で現在の段階まで持っていくことができました。
ページ自体の枚数は少なかったのですが、CMSやデザインを崩さず各カテゴリーページへ飛ばすリンクの設定などに苦戦しました。
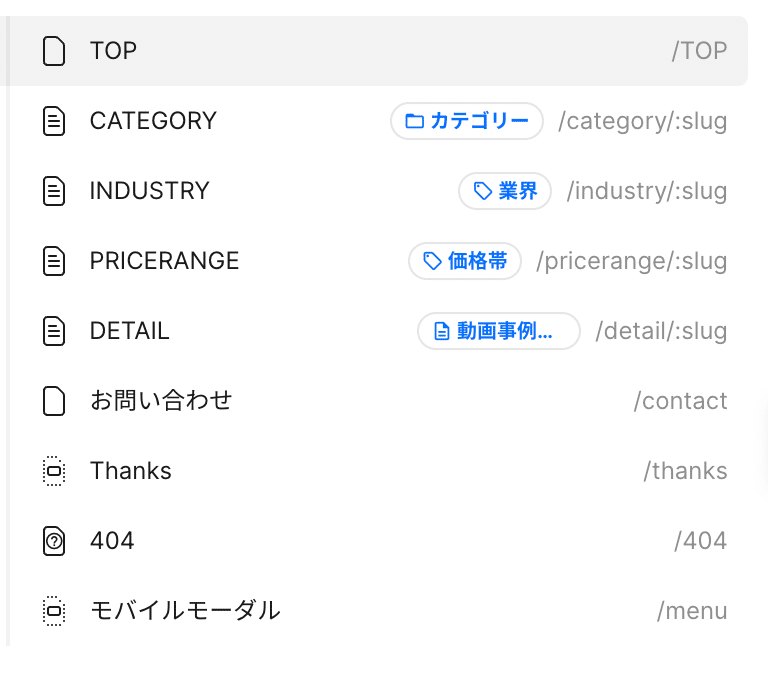
ページの構成

しっかりと作り込んだページは実質5ページほどです。
めちゃくちゃCMSを使ってます。最初はCMSの仕組みや作り方がわからず泣かされましたが今では親友です。
実際にサイトを見ていただけるとわかりますが、「カテゴリー」、「業界」・「価格帯」、「動画事例詳細」の順に分け方が細かくなっていきます。
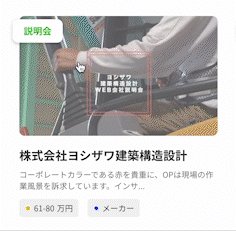
各企業詳細
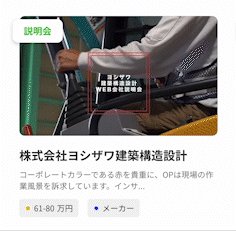
次に各詳細へ飛ぶ企業ごとのBOX。
なんだかんだこのテンプレートを作るのに一番時間がかかりました。
まずは各リンク遷移設定からお話しします。
各リンクの遷移先

下の画像のようにそれぞれの一覧ページへ遷移するように設定されています。
以下の画像の例では
「説明会」のタグがついた動画一覧ページ
「61-80万円」の価格帯タグがついた動画一覧ページ
「メーカー」の業界タグがついた動画一覧ページ
へそれぞれ移動します。
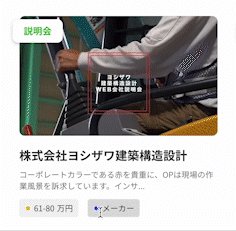
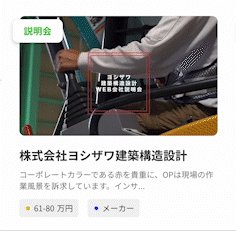
アニメーション

全てホバーで作成しています!
BOXの枠だけ作って中身は全部CMSで構成されています。
今回のアニメーションで工夫しているのは下のGIF画像の「説明会ボタン」です。
企業名や内容詳細、製作費のタグなどと並べてもよかったのですが、デザイン的につまらなくなりそうだったのでバッジのようなアクセントをつけてます。(そのせいでこれをボタンとして押せるよう設定するのに苦戦しましたが、、、)
「マイナスマージン」と言うものを強引に使った裏技的なやり方なのでどこかでこそっと紹介できたらな〜と思っています。
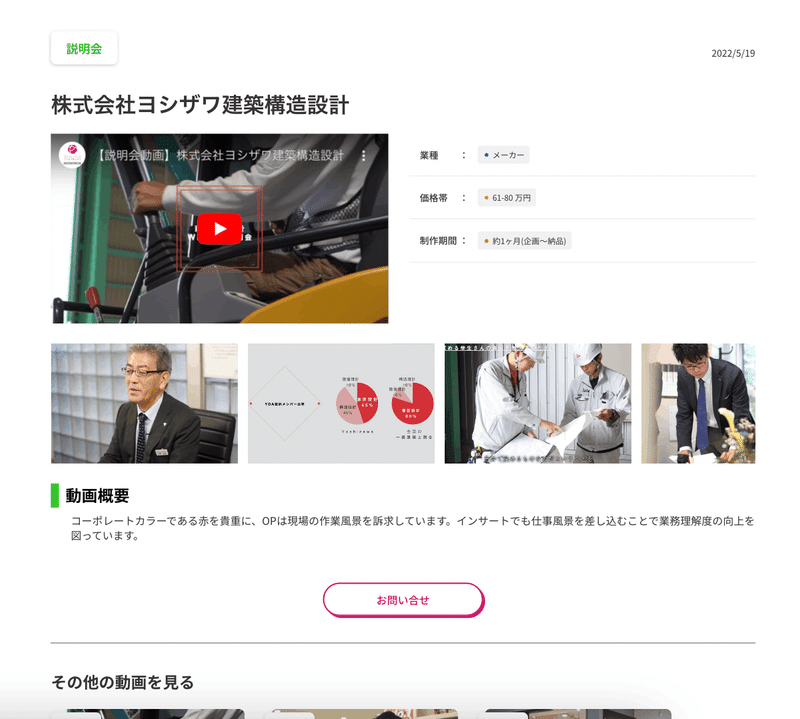
動画事例詳細ページ

個人的に結構お気に入りな動画事例詳細ページです。
ページのカラーはカテゴリーごとの色を使っています。
YouTubeの動画を埋め込んでいるのですが、これもなかなか厄介でこのレイアウトに行き着くまで時間がかかりました。
埋め込みの動画に関しては自由に位置を変えられなかったので大きすぎるか余白が開きすぎて小さく見えるという状況でした。
そこで空いた部分に設定されているタグを埋め込むことで収まり良くデザインすることができました!
こちらのページも「カテゴリータグ」「企業名」「更新日」「業種タグ」「価格帯」「制作期間」「写真」「動画概要」は全てCMSで管理しているため実装はかなり楽に終わっています!
次回
まだまだ紹介したいのですが、だいぶ長くなりそうなので今回はこの辺で留めておきます、、!
次回はメニューのアコーディオン風プルダウンやPOPなボタンなどの作り方について少し細かく掘り下げていこうと思います!
お読みいただきありがとうございました!次回をお楽しみに!!!
