
UI会のススメ -Business x Technology x Creativeのトライアングル -
こんにちは。デザイナーの廣田(@nacchin777)です。ユーザベースが開発・運営するスタートアップ情報プラットフォーム「INITIAL(イニシャル)」のデザインを担当しています。
これまで、コンテンツデザインやロゴデザインのことをテーマに記事を書いたことがありましたが、今回は、UIにフォーカスして書いてみようと思います。何気に、UIについて書くのははじめてかも。ちょっとドキドキしてきた。笑
10周年を迎えるINITIALとは
私が担当するINITIALというサービスは、2017年にM&Aでユーザベースに仲間入りした株式会社ジャパンベンチャーリサーチが開発・運営していたサービス「entrepedia(アントレペディア)」が前身です。
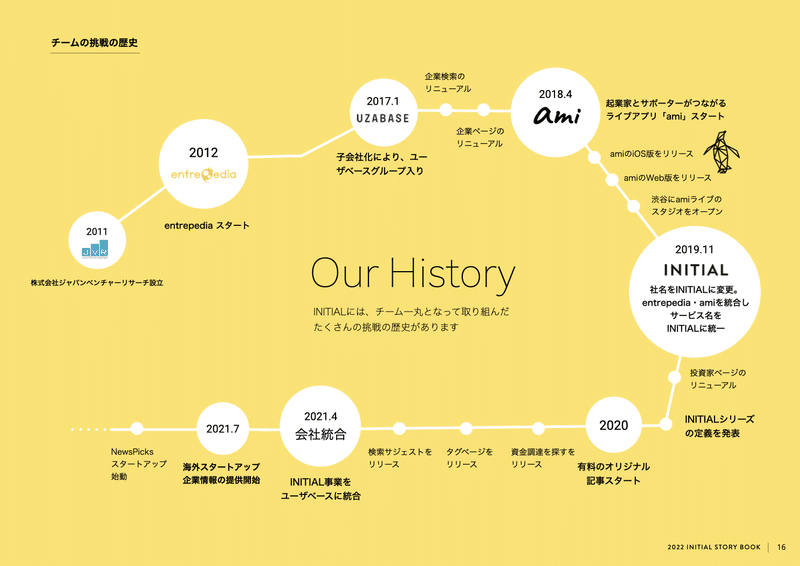
そのentrepediaがリリースされたのが2012年。そう、今年、10年目を迎えるのです。すごくないですか? とても長い間愛され続けているサービスなのです。
2017年にユーザベースグループの仲間入りしてからも、いろんなことがありました。業家とサポーターがつながるライブアプリ「ami」をスタートしたのが2018年、そのamiとentrepediaを統合し、社名もサービス名もINITIALとなったのが2019年。INITIAL事業をユーザベースに統合したのが2021年。そうそう、昨年、グッドデザイン賞を受賞したことは、事業としても、一人のデザイナーとしても、とても誇らしく思っています。
私自身のINITIALとの関わりは、買収直後の2017年から。SPEEDAやFORCASと兼任していた時代もありましたが、現在は、INITIAL100%です。

そして、先月、「INITIALは続くよ、どこまでも」と題して、これまでの10年を振り返るトークセッションをオンラインで開催しました。
その時の様子がこちら。10th Anniversary壁紙を背景に、みんなで「10」を作ってます。いやぁ、、、本当に楽しかったです。買収時の裏話や、amiライブを毎日配信していた時の苦労話や、INITIAL統合時のドタバタ劇などなど。
うれしいことに採用が順調で、ここ数ヶ月で新しいメンバーも増えてきました。そんな新メンバーにも、INITIALのこれまでを知ってもらえて、とても良いトークセッションでした。

・・・と、INITIALの紹介が長くなりましたが、本題はここから。
UI会とは
タイトルにある「UI会」について。
なんぞや?って感じだと思いますが、ここで言っているUI会とは、比較的長期なプロジェクトにおいて、 プロジェクトを遂行していくための定期的なミーティングのことです。
トピックはその時によって違いますが、大体はこんな感じ。
- みんなでユースケースを考える
- ユースケースに基づいてビジネス仕様に落とし込む
- UIデザインのFBをもらう
- 契約周りのリーガルに関すること
- ID発行や請求関連のセールスオペレーションのこと
そんなトピックで、頻度高く開催しています。
UI会のはじまり
UI会は、昨年リリースしたNewsPicksスタートアップのプロジェクトを機に始めた試みです。
NewsPicksスタートアップでは、CPO(PdM)、エンジニア、デザイナーの数名で。おもに「つくる」視点のメンバーで、月水金の週に3日で開催していました。
プロジェクトの初期は、ユースケースの整理をしたり、実際のUIデザイン案をもとに議論したり、アーキテクチャのことがメインでした。リリースしてからも、同じメンバーで、KPIを追うための施策を、日々話していました。
このプロジェクトを通して続けたUI会、デザイナーの私にとって、何がよかったかって、大きくはこの2つ。

もう少し詳しく説明すると…
デザインするリズムができた
頻度高くUI会を開催するので、その時までに、何らかのデザイン案や仕様上の議論点を持っていくという、良い意味でのプレッシャーがあった。このプチプレッシャーのおかげで、自分自身のデザインするリズムができたのが、本当によかった。
おいおい、リズム作りはUI会がなくてもできるんじゃないの?と思うかもしれません。いや、そう思って当然(笑)。実際、できる人の方がほとんどだと思います。
でもね、でもね。言い訳ですが、自分の性格上、「あっ、なんかいい案思いついちゃった!」と思ったら、進行中のプロジェクト関係なく、そっちに気持ちも時間もいっちゃうのが、自覚している自分の性格。やりたい!と思ったら、その気持ちを止められないというか。苦笑。もちろん、どちらもINITIALに関することは言うまでもないんですが。。。
それに、プロジェクトが複数進行していたり、頭の使い所がちょっと違うビジュアルデザインなど、いろんなデザインが同時進行していると、日々の明確な締め切りのないUIデザインは後回しになりがち。← 言い訳にはなりませんが。
そんな自身の性格と、現状の業務内容を考えると、頻度高く行うUI会は、私にとってはありがたい仕組みでした。
単純に楽しかった
そして、何より、単純に、みんなと、あーでもない、こーでもないと話す時間が、とても楽しかったです。日々、前に進んでいる実感を得られたのもよかった。こういう長いプロジェクトでは、モチベーションをいかに高く維持できるかが大切だと思うので。
特に、リリースしてからのUI会では、計測していたデータに一喜一憂して、チームの一体感がすごかった。笑
結果、チームの生産性もアップ、追っていたKPIも達成できて、とても良い体験でした。
現在進行形のUI会、Goodがいっぱい
NewsPicksスタートアップのプロジェクトで、良いことばかりだったUI会は、プロジェクトが変わっても続いています。期が変わったのもあり、メンバーは少し変わりましたが。
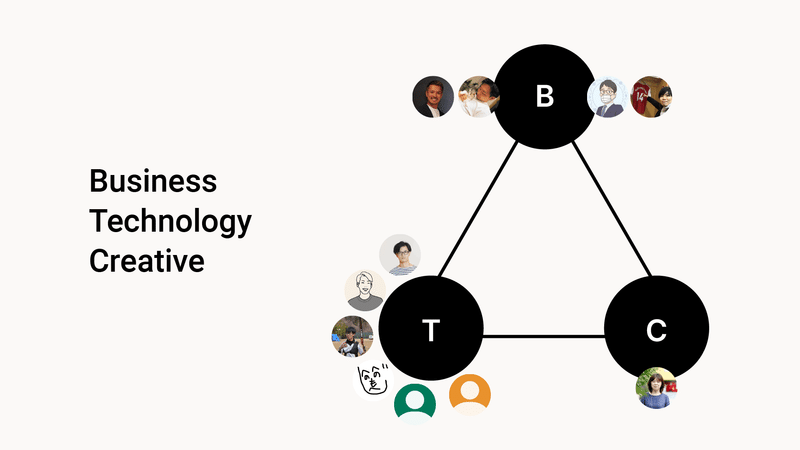
前回のUI会との大きな違いは、「つくる」側のCPOとエンジニア、デザイナーに加えて、「届ける」側のカスタマーサクセス(CS)も参加していることです。ここにCEOも加わり、Business x Technology x CreativeのきれいなBTCトライアングルでメンバーが構成されています。

前回のTechnology x CreativeのUI会でも、必要に応じて、ビジネスメンバーと議論することはありましたが、「必要なときに、意見を聞きに行く」というスタイルでした。だから、少し距離があったんですよね。
もちろん、今回のプロジェクトでも、そのスタイルで進めることは可能でしたが、開発の渦中からビジネスメンバーを巻き込んでいくのは、双方にGOODポイントがあると思うんですよね。
Business : CSにとってのGood
開発の細かなところまで意見を言える&反映されるので、より一層、そのプロジェクトによってもたらされる機能や改善が、自分事になる。自分事になると何がよいのかって、それをユーザーに伝える時に熱がこもるし、背景をしっかり伝えられる。
また、日々のCS活動の中で、進行中のプロジェクトに関するユーザーからの声を拾いやくなる。そう、プロジェクト進行中は、その機能について、より敏感になりますからね。その声を、プロジェクトに持ち帰ってくれる。「○○さんは、***な課題感を抱えていたから、ここは□□したほうが良さそうだ」、、、とか。
Technology : エンジニアにとってのGood
技術的な課題、難易度などを、理解してもらいやすくなる。自分たちが開発する機能の仕様の背景がよくわかる。ドメイン知識も自然と身につく。何より、ビジネスメンバーと仲良くなれる。笑
ここは、ユーザベースのプロダクト開発の組織体勢も影響しますが、定期的にメンバー入れ替えのあるSaaS事業(SPEEDA、FORCAS、INITIAL、MIMRなど)の開発メンバーは、一つの事業、一つのプロジェクトに、ずっと関わり続けることはありません。
属人化の排除やメンバーの成長機会など、良い点はたくさんありますが、ビジネスメンバーとの交流という点では、ちょっと寂しさもあります。仲良くなったところで、他のチームに異動なんてこともありますからね。ユーザベースは、ビジネスメンバーもエンジニアもどんどん人が増えているので、お互いに「はじめまして」と挨拶することも多いので。
ですが、頻度高く開催するUI会では、この両者が仲良くなるスピードが圧倒的に速い。つまり、心理的安全性が高まるのも速いってことですね。そう、生産性も向上するってことですよ。笑
Creative : デザイナーにとってのGood
デザイナーにとってのGOODは、先に書いた「デザインするリズムができた」ことはもちろん、日々、UIデザインや仕様についてのフィードバックをもらえるので、安心して進められること。
「ビジネスメンバーと議論したユースケースでは、こういうUIにしたいなあ。」「あっ、でも、こういう実装って、めっちゃ工数かかるんだっけ?」「そもそも今のデータ構造だと、これってできないんじゃ?」
なんて具合に、ビジネスメンバーとエンジニアの間を行ったり来たりするのがデザイナー。
そこを同時進行で、両者に確認をしながらデザインを模索できるのは、本当にありがたいこと。行ったり来たりするってことは、伝達形式のコミュニケーションになるので、その背景や温度感が伝わりづらくなるので。
それに、Technology x Businessメンバーが揃うと、デザイナーだけでは思いつかないアイデアや観点が出てきたり、考慮漏れにも気づいてくれたり。新鮮かつ安心。
そうやって、漏れなく、誤解なく、プロジェクトを進められると心が平和になるのです。毎回、UI会前のデザイン準備で間に合うのかー?、、、とヒリヒリしてましたけどね。笑
改善していきたいこと
今のメンバーでのUI会は、1月から週に2回のペースで。3月は仕様が固まってきたのもあり、週1回に頻度は減りましたが、これからも続けていきます。
なので、ちょうど期の終わりということもあり、3月末に振り返りをしました。より良いUI会にしていくために。
そこで出てきた課題と改善アクションがこの2つ。

プロジェクトが始まったばかりの頃は、UIデザインが決まりきっていなかったのもあり、主にデザイナーである私がトピックを設定して、会を進行していました。それが、後半になってもそのスタイルを変えずにいたことが課題。議論はみんなでするものの、会のオーナーは最後まで私一人だったこと。
ここは本当に申し訳ない気持ちでいっぱい。BTCのきれいなトライアングルを描きたかったけど、オーナーという点では、Cに偏っちゃってました。
なので、先に書いた改善アクションとなったのです。
2Q(4-6月)では、先にこのプロジェクトに関するイベントを洗い出し、そこから会のトピックを逆算して考えていくスタイルで行く予定です。そして、トピックに応じたオーナーで進行していく。
改善点はあれど、UI会自体はとてもうまくいっているので、これからも続けていきたい所存。うん、がんばるぞっと。
デザイナーのコンピテンシー
少し話が逸れて、デザイナーの評価のこと。
私が所属するSaaS Design Divisionでは、デザイナーコンピテンシーマップと呼ばれる評価基準に沿って評価が行われます。これは、単なる評価基準という役目だけでなく、ユーザベースのSaaS事業のデザイナーに求められる資質やスキルを定めたものでもあります。
ここに書いてあることを見ると、「あっ、自分はこの観点が弱いなー」という気付きもありますが、「そっか、そうすればいいんだ」という行動指針にもなります。
今回のUI会では、デザイナーコンピテンシーの「プロジェクトマネジメントの力」と「デザインコミュニケーションの力」に書いてあることがとても参考になりました。
プロジェクトを進めていく上での行動指針を「プロジェクトマネジメントの力」から。エンジニアやCSとのコミュニケーションでは「デザインコミュニケーション」を参考に。迷ったときには、デザイナーコンピテンシーを見返してみるのはおすすめです。
プロジェクトマネジメントの例(M5:シニアデザイナー)
- 自らの力で、他チームのメンバーを巻き込む
- 自らの力で、中規模のプロジェクトを組成&牽引し成果を出す
- PJメンバーの効率性と生産性を意識し、PJのパフォーマンスを最適化できる。
- 中規模PJのオペレーションを見直し、改善できる。
- 担当チームのオペレーションを見直し、改善できる。
デザインコミュニケーションの例(M5:シニアデザイナー)
- デザインの意味と価値を適切なを比喩表現(メタファー)や類推表現(アナロジー)で説明できる。
- デザインの力を、社内に伝えられる。
デザイナーのコンピテンシーについては、CDO平野のnoteでも詳しく説明しているので、よかったら読んでみてくださいね。
INITIALデザイナー絶賛募集中
さてさて、最後になりますが、恒例の?デザイナー募集のお知らせです。
INITIAL Design Teamでは、INITIALのさらなる成長のために、機能開発やデザインシステムの構築、ブランディングまでを、一緒に取り組んでくれる「UIデザイナー」を探しています。
さまざまな社会課題に取り組むスタートアップの挑戦、失敗、成功を、デザインを通して世の中に伝えて行くのが、INITIALのデザインという仕事です。スタートアップの活動が広く伝わることで、応援する人や仲間になる人が増え、より良い社会へと近づきます。
INITIALを通して、一緒にスタートアップを盛り上げていきませんか?
INITIALの事業とチームのことがわかるINITIAL Story Bookもぜひ。
おしまい
(バナーデザイン:Kurumi Fujiwara)
この記事が気に入ったらサポートをしてみませんか?
