
INITIALらしい「プロダクト原則」を作った話
こんにちは。ユーザベースのプロダクトデザイナーの廣田(@nacchin777)です。ユーザベースのSaaS事業のひとつ「INITIAL(イニシャル)」を担当しています。
私たちのデザイン組織は、今年から本格的に新しい体制に入り、これまでちょっと遠かったコーポレートブランディングが身近になったり、デザインエンジニアチームが発足したり、ワクワク・ドキドキの年明けでした。
そうそう、私が担当するINITIALデザインチームにも、昨年、素敵な新しい仲間が増えました。長らくおひとりさまデザイナーでしたが、ようやくチームができました。やったー。
さて、今回は、INITIALのデザイン原則を作った話を書こうと思います。
なぜ、このタイミング?
前述の通り、INITIALデザインチームはようやくチームになったばかり。また、ユーザベースのSaaS事業のエンジニアは、定期的に担当する事業が変わるチームシャッフル制で、メンバーは流動的に変わります。常に同じメンバーでINITIALを開発するわけではない、とっても柔軟な開発体制なのです。
以前は、固定メンバーでデザインも開発も行っていたこともあり、「何を大事にするのか」「ユーザーにどのように価値を届けるのか」などを、特に言語化してこなくても、大きくブレることなく一つのプロダクトを作り上げてこれました。個人のINITIAL経験値に基づく暗黙知があったからですね。
ですが、上述の通り、チームは拡大しているし、流動性もある。今こそ、暗黙知を表舞台へ、言語化するタイミングってわけです。一つ一つをテーブルに乗せ、分解、分析。そこに、新しい視点を入れて、全員が賛同できる共通言語を作る旅が始まったのでした。
・・・と、ここに至るまでの具体的なエピソードも書いておこうと思います。

直面していた課題
INITIALがここ最近抱えている課題。特にデザイナー目線で見た時のモヤモヤがありました。
それは、機能の実装に比べて、UIデザインの細部の実装が劣後になりがちな点。フォントサイズや余白の微妙な違いとか、インタラクションへの配慮とかとか、他のページとの一貫性とか。ひとつひとつは小さなことですが、毎日使ってくださるユーザーさんにとっては、「使いやすさ」や「気持ちよさ」に直結する大事なこと。
誰しも、ユーザー体験の重要性は理解していますが、「優先順位」として他の機能開発と並べた時に、なかなか順番が回ってこないのです。優先順位については納得している部分もありますが、モヤモヤが拭いきれない。そもそも、機能と分離されているものなの? それらを直列につないで優先順位を考えるものなの?という疑問も。
デザイナーもエンジニアもハッピーになる、強固なデザインシステムを構築すれば、これらの課題もある程度解決されると思います。ただ、INITIALはまだその準備が整っていない。ぐぅ、、、周りを巻き込んでここを整備しなくちゃいけない立場ですが、動けていない自分。。。でも、冒頭にも話したデザインエンジニアチームが発足したので、専門チームにも頼りつつ、少しずつ進められるかも〜と、希望の光を見ています。笑
・・・と話を戻して、目の前の課題のこと。
限られたリソースでも、理想のプロダクトに近づけるため、優先順位という壁にどう向き合っていくかを、PdM、エンジニア、デザイナーで話し合い始めました。
課題の根っこを探る
UIデザインの細部の実装の優先順位が落ちてしまう課題。ここをもっと分割すると、開発リソースやコミュニケーションの不足、(デザイナーの)情報共有の精度、そのタイミングなど、考えられる課題はいろいろありますが、一番の課題は、みんなの目線が揃っていないことなんじゃないか、、、って。
細かなデザインの定義より以前に、INITIALというプロダクトの理想の姿や大切にしたいこと。その前提を揃え、賛同することが大事なんじゃないか、、、て。そりゃぁ、同然ですよね。賛同を得て言語化されているものが何もないのに、目線が合うはずがない。
INITIALに長く携わっているメンバーもいれば、ここ最近ジョインしたメンバーもいる。職種が違えば、気になるポイントも違うしね。
その解決方法として「デザイン原則」を策定することになったのです。エンジニアとデザイナーの目線を揃える、プロダクトを作るメンバー全員が同じ目標に向かうために、プロダクト作りで大切にしたい考えを言語化することに。大きな山を一緒に登るための地図のような存在を。
デザイン原則をもとに、開発の優先順位を決め、仕様を考える。このカルチャーが根付けば、チームメンバーが変わっても、INITIALらしい体験を届け続けられる。
やると決まったら短期決戦で
よし!とうことで、デザイン原則を作ることが決まったのが、去年の11月中旬。そこから、デザインチームでドラフトを作ってプロダクトチームと叩き、また修正してFBもらいを繰り返し、12月のクリスマス頃に完成しました。
この期間、コロナに感染して1週間ほど寝込んだのもあり、怒涛の1ヶ月半でした。
でも、いつか作る、いつかやらなきゃ、、、だとなかなか着手できなかったので、短期決戦で集中してやるという決断はとても良かったと思ってます。ちなみに、INITIALには、資金調達レポート然り、こういう短期決戦型プロジェクトは多めです。
最初は「デザイン原則」だった
最初は、デザインシステムで良く語られるところの「デザイン原則」を、私たちは作ろうとしてました。ですが、議論が進んでいくうちに、UIデザイナーのきのこから、「デザインと言っちゃうと、デザイナーだけのものように見えませんか?」という問いが。。。
たしかに。。。「デザインはデザイナーだけのものではない」ことは、多くの人が理解していることだけど、それでも、まだまだ、デザインと名がつくだけで「あっ、私、デザイン苦手なので。。。」と距離を置く人がいるも事実。
私たちが作ろうとしているのは、プロダクト作りにおける、私たちの思想、理念、大切にしたいことを、INITIALらしい表現で言語化したもの。確かに、デザインシステムの土台となる「デザイン原則」なんですが、私たちは、あえて「デザイン」を用いず、私たちにとって身近な「プロダクト」を用いて「プロダクト原則」と呼ぶことにしました。
プロダクトを売る人、PRする人、開発する人、デザインする人、プロダクトを通して提供されるデータやコンテンツを作る人など、どんな職種の人にも身近な存在となるように。
プロセスはいたってノーマル
プロダクト原則を作ったプロセスは、特に珍しいものではありません。大筋の流れはこうです。
1.INITIAL全メンバーに聞く「INITIALらしさ」ワークショップ
INITIALに新メンバーが入る度に実施していたワークショップ。INITIALを「人」に例えて、みんなが思う「INITIALさん」を教えてもらう内容です。ここは、ここ1-2年かけてやってきたものです。ようやく役立つ日が。
2.最初は少人数で、プロダクト原則のラフ案をつくる。
ここからが、昨年の11月にスタートしたところ。職種は偏らず、6-7名ぐらいの少人数で行いました。
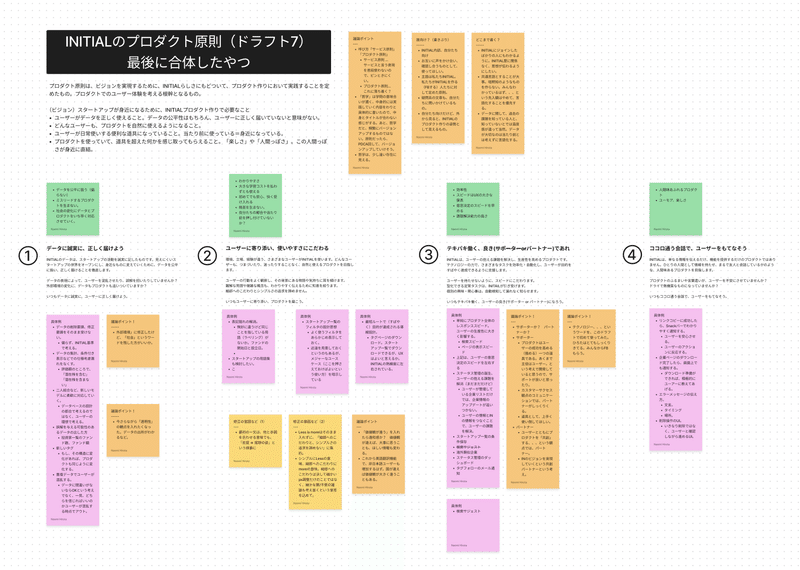
3.デザインチームでプロダクト原則のドラフト作り
2のステップで、それぞれに大きな相違がないことを確認できたので、デザインチームでドラフトを作ることになりました。過去のINITIALらしさワークショップで挙がったキーワードも振り返りながら。
4.ドラフトを元にデザイナー&エンジニア全員集合してFB大会。
このタイミングでチームにジョインしたエンジニアもいたので、いろいろ新鮮なFBがもらえました。
5.FB大会を経て、デザイナー陣で揉んで揉んで。この繰り返し。
ここが一番大変でした。ちょっと進んだと思ったら、他の場所が気になったり。カタカナで書くところ、ひらがなで書くところ。原則1から4までの構成の統一感、、、などなど。
6.最後は、CPOと一緒に、文言の磨き上げを行って完成。
発表の場として、INITIAL全員集合の週次MTGで発表しました。
このあたりは、参考になる記事が他にたくさんあると思うので、そちらを参考にされることをお勧めします。

パーパス、ビジョン、ブランドパーソナリティ、そして「原則」
INITIALのプロダクト原則作り、みんなの協力もあって、苦しみながらも、少しずつ前に進められていました。特に同じデザインチームのきのこりここには、感謝しかありません。
プロダクト原則作りの過程で、私自身が一番つまずいていたのは、このプロダクト原則自体の位置付け。INITIAL全体、ユーザベース全体を俯瞰して見た時に、このプロダクト原則はどう機能するの?がうまく整理できていなかったのです。
まず、私たちには、ユーザベースグループ全体の存在意義「パーパス」があります。そして、INITIAL事業には実現したい世界の「ビジョン」があります。また、entrepediaとamiをINITIALに統合した際に掲げた「ブランドパーソナリティー」もあります。
ここに、プロダクト原則はどう結びつき、どう影響する/されるのか。どれがどう絡み合ってるのか、雰囲気でしか理解していない。
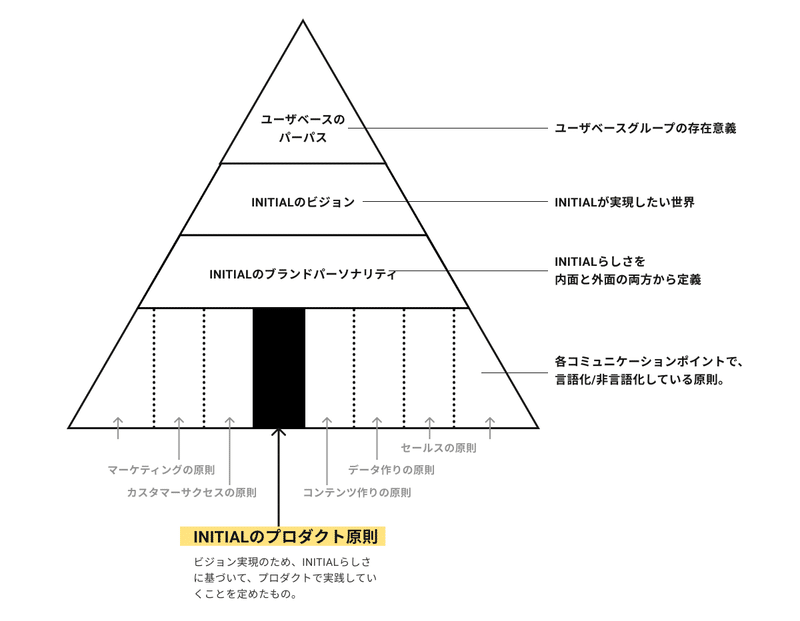
それを私なりに整理したのが、こちらの図です。

プロダクト原則は、INITIALのビジョンやブランドパーソナリティを支える、さまざまな原則の一つという位置付け。マーケティングにはマーケティングの原則が、セールスにはセールスの原則があると思うんですよね。言語化されていなくても、みんなの心にある共通認識が。
INITIALのCS(カスタマーサクセス)の顧客対応の振る舞いを見ていると、「ユーザーからの問い合わせには、何を置いてもスピーディーに答える」ことを、とても大事にしているんですよね。特に、業務時間内のチャットの反応スピードは神的。チャットの仕様を確認したくて、テスト的に問い合わてみたら、身内の私にまで高速で反応してくれる。笑
こういった、明文化されていなくても大切にしていること、つまり「原則」
が存在しているんですよねぇ。
そういう、いろんな立場から見た原則が存在する。これら一つ一つの原則が太い柱となって横に連なり、INITIALのビジョンを支えているという構図です。
ブランドパーソナリティは、INITIALの内面と外面で構成される人格。ユーザーの目に映るINITIALの姿勢とも言えるでしょうか。原則は、INITIALの人格を体現するための共通の価値観。特に、プロダクトの原則は、INITIALの内側の価値観と密接な関わりがあると思っています。ブランドパーソナリティは、新しいBXデザイナーがジョインしてくれたら、一緒にバージョンアップしたいと思っています。(絶賛、募集中です!)
この整理ができたことで、私個人としては、プロダクト原則の必要性や事業ビジョンとの接続性を説明しやすくなりました。
そして、もう一つ大事なのは、これらの原則は、私たち自身に向けたメッセージでもある点。なので、書きぶりは、自分たち向けになっています。
これが、INITIALのプロダクト原則だ!
そして、できあがったプロダクト原則がこちら(↓)。
かっこよくデザインして画像化するよりも、テキストの方がシンプルに伝わるかと思って、ここにベタ書きします。
#1 データに誠実に、 正しく届けよう。
INITIALのデータは、スタートアップの活動を誠実に記したものです。見えにくいスタートアップの世界をオープンにし、身近なものに変えていくために、データを公平に扱い、正しく届けることを徹底します。
データの表現によって、ユーザーを混乱させたり、誤解を招いたりしていませんか?
外部環境の変化に、データもプロダクトも追いついていますか?
いつもデータに誠実に、ユーザーに正しく届けよう。
#2 ユーザーに寄り添い、 使いやすさにこだわる
環境、立場、経験が違う、さまざまなユーザーがINITIALを使います。どんなユーザーも、つまずいたり、迷ったりすることなく、自然と使えるプロダクトを目指します。
ユーザーの行動をよく観察し、その背景にある物語や気持ちに耳を傾けます。
難解な用語や複雑な概念も、わかりやすく伝えるために知恵を絞ります。
細部へのこだわりとシンプルさの追求を諦めません。
いつもユーザーに寄り添い、プロダクトを磨こう。
#3 テキパキ働く、 良きパートナーであれ。
INITIALは、ユーザーの抱える課題を解決し、生産性を高めるプロダクトです。
テクノロジーの力で、さまざまなタスクを効率化・自動化し、ユーザーが目的をすばやく達成できるように支援します。
ユーザーを待たせないように、スピードにこだわります。
型化できる定常タスクは、INITAILが引き受けます。
個別の興味・関心事は、自動検知して漏れなく知らせます。
いつもテキパキ働く、ユーザーの良きパートナーになろう。
#4 ココロ通う会話で、 ユーザーをもてなそう。
INITIALは、単なる情報を伝えるだけ、機能を提供するだけのプロダクトではありません。情緒を持ったひとりの人間として扱い、まるで友人と会話しているかのような、人間味あるプロダクトを目指します。
プロダクトのふるまいや言葉遣いが、ユーザーを不安にさせていませんか?
ドライで無機質なものになっていませんか?
いつもココロ通う会話で、ユーザーをもてなそう。
言語化する時に心掛けたことを、備忘的にここに残しておきます。今後、他のワーディングが思い浮かんだ時も、それを採用するか否かの判断において参考にするために。
堅苦しい表現になっていないこと。
「〜べき」や「〜ねばならない」ではなく、自然と実践したくなるような表現に。覚えやすい表現になっていること。
何かを縛るルールのようなものではなく、互いに掛け合う合言葉になるように。具体事例が思い浮かぶ表現になっていること。
各々の解釈の余地を残しつつ、抽象すぎないこと。具体で会話できるように。
ここからが本番
もちろん、プロダクト原則は作っておしまいではありません。ここからが本番。開発現場で日常的に使われ、私たちの文化になるために、最初は意識的に使っていくことが大事ですよね。
そこで、今考えていることが大きく二つ。
ひとつは4つのプロダクト原則のシンボルを作ること。言葉として記憶していなくても、そのシンボルから原則を連想できたら最高。シンボルがあればSlackのスタンプで盛り上がれるしね。シンボルのデザインも、昨年末からデザインチームで考えている最中です。
もう一つは、プロダクト原則のKPIツリー作りへの挑戦。「プロダクト原則を体現できている」ってどういう状態?を、詳しく紐解いていくことをしようと思っています。ここは、やり方も含めて未知の領域。役立つツリーになるのかはわかりませんが、少なくとも、プロダクト原則と睨めっこしながらみんなで議論する時間は、大きな学びになるはず。これについては、うまく形にできれば、また別の機会に話せたらと思います。
そして、最高の体験をユーザーさんに届けていくのだ!!!
INITIALのBXデザイナー募集中!
さてさて、最後になりますが、恒例の?デザイナー募集のお知らせです。
INITIAL Design Teamでは、INITIALのさらなる成長のために、INITIALのブランドを率いてくれる「BX(Brand eXperience)デザイナー」を募集しています。
さまざまな社会課題に取り組むスタートアップの挑戦、失敗、成功を、デザインを通して世の中に伝えて行くのが、INITIALのデザインという仕事です。スタートアップの活動が広く伝わることで、応援する人や仲間になる人が増え、より良い社会へと近づきます。
INITIALを通して、一緒にスタートアップを盛り上げていきませんか?
最後までお読みいただき、ありがとうございました!
[ Cover Design : Kurumi Fujiwara ]
この記事が気に入ったらサポートをしてみませんか?

