
【GAS】直近2週間の支出がリンク付き棒グラフで自動表示される家計簿アプリ・・・クリックすると日別の帳票が開いて便利!
Googleスプレッドシートは、Googleが無料で提供しているクラウド上の表計算アプリです。
エクセルなどスタンドアロンで稼働するアプリと違い、WEBベースのため、どこからでもアクセスでき、グループでの共同作業も容易です。
しかし、この点がしばしば強調されるために、Googleスプレッドシートのもう一つの利点が忘れられがちです。
その利点とは、”スクリプト言語(Google Apps Script)を使うことで、WEBアプリとして使えるという点です。
スマホで動くアプリ=WEBアプリ
今やだれもが日常的に携帯する様になったスマートフォンですが、これは単なる携帯電話ではなく、小さいながらも立派なコンピュータです。
コンピュータなので、各自のニーズに合わせたアプリを使えることが魅力です。
なかでも、WEBアプリは、PCとのデータ共有も容易で、ブラウザさえあれば機種を問わず使えるのでスマートフォン上のアプリにぴったりです。
アマチュアにはハードルが高いWEBアプリ
スマートフォン上で動くアプリとして、WEBアプリは、何かとメリットが大きいのですが、残念ながら、アマチュアがちょっと作ってみるには敷居が高い様です。
試しに書店でWEBアプリ作成用の参考書を覗いてみてください。環境構築、データベース設定、セキュリティ配慮など、前準備の段階が多いのが見て取れると思います。
一方で、既成のコンポーネントを組み合わせてWEBアプリを作るサービスもあり、こちらは一定品質のアプリを効率よく作れるメリットがある一方で、自由度は制約されるデメリットもあります。
そんな中、Googleスプレッドシートとスクリプト言語(Google Apps Script:GAS)は、ゼロからプログラムするよりも優しく、既成のサービスにはないカスタマイズがしやすいので、アマチュアでも手軽にWEBアプリを作れる環境として貴重です。
あまり凝った事はできませんが、環境構築が不要な一方で、それなりに自由度も高いため、各自のニーズにぴったり合ったものが作りやすいと感じています。何より無料です!
GASで家計簿アプリを自作する
日常生活でのWEBアプリの活用シーンとしてとりわけニーズが高いのは家計簿アプリではないでしょうか。
ほぼ毎日家計簿を付けるとすると、時間と場所を選ばす使え、同時にPCからじっくり眺めることもできるWEBアプリがぴったりです。
そのため、過去何度か家計簿アプリをGASで自作したものをご紹介しました。
単票の帳簿アプリに、
帳票を日別にしたもの、
直近2週間の日別の帳票にすぐアクセスできる目次付きのもの、
など作っています。
今回ご紹介するのは、目次代わりに、支出に応じた棒グラフが並んだ画面を表示させるアプリです。この棒グラフにはリンクがあり、クリックすることで該当日の帳票を開くことができて、明細を確認できる優れものです。
長い名前ですが「直近2週間グラフ目次付き 家計簿アプリ」と題することにしました。
直近2週間グラフ目次付き 家計簿アプリ
家計簿は何のために付けるのでしょうか。
一義的には、経済収支を記録するというのが目的ですが、支出額をみて、お金使いの荒さを反省したり、節約の結果を確かめたりといった、「振り返り」をすることも大きな目的ではないでしょうか。
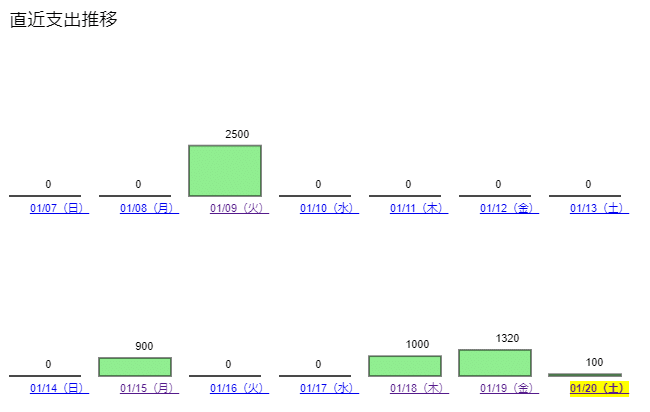
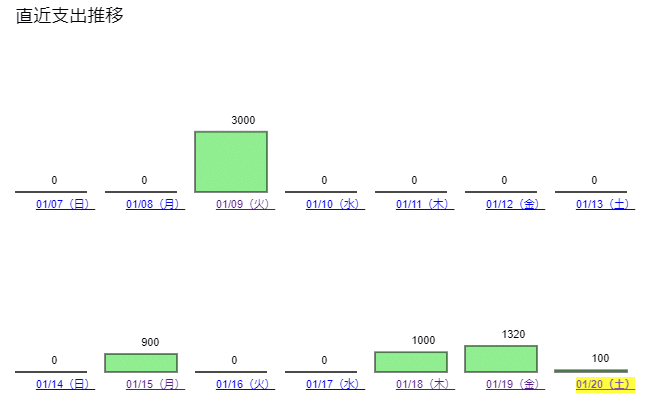
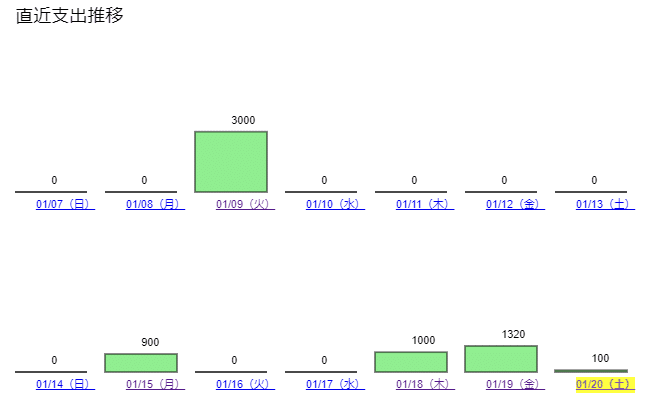
そこで、各日の支出合計を、直近2週間分の棒グラフとして表示させるWEBアプリをGASで作りました。

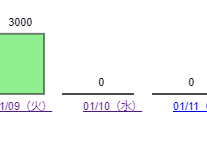
グラフが横に7ヶ並んでいるのは、1週間分の支出額を表しています。そしてこれが2段になっているのは、直近の2週間分の表示であることを示しています。
棒グラフの上にある数字は、日別の支出額を表しています。
こうして、視覚的に使った様子が分かるだけでなく、数字としても把握できるという訳です。
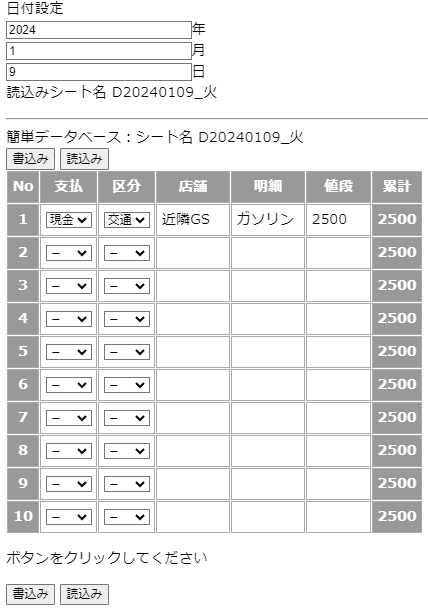
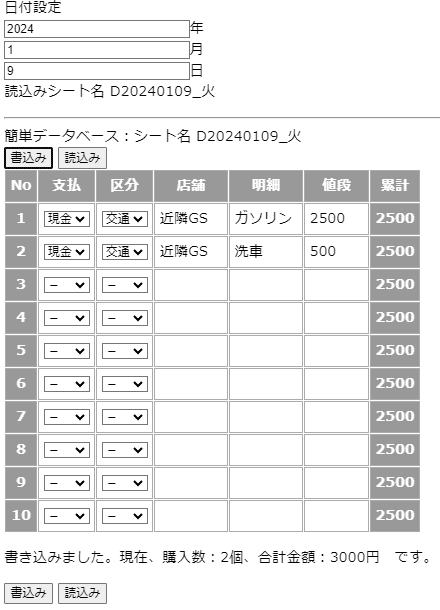
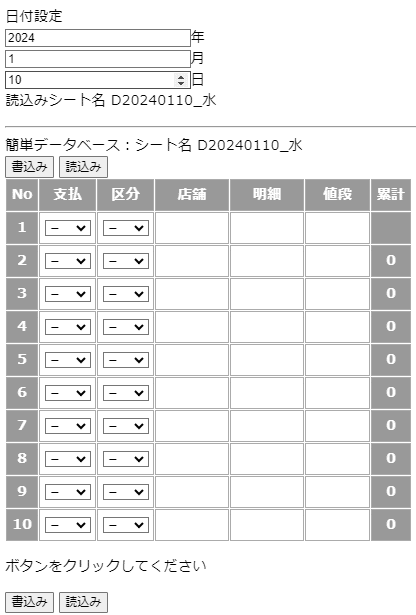
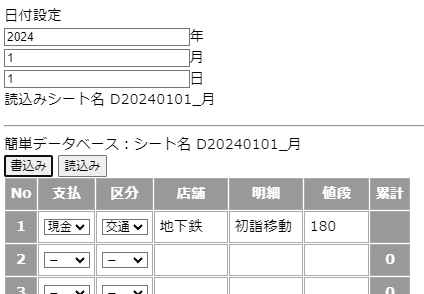
このWEBページは、家計簿として用意しているGoogleスプレッドシートへの書き込みのためのフォームとして機能し、ここから収支の記録を行える様になっています。
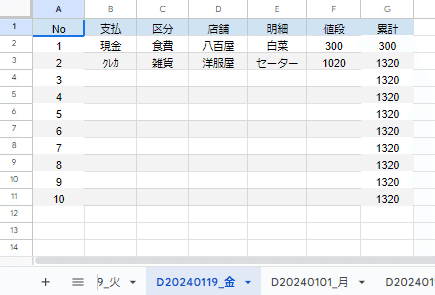
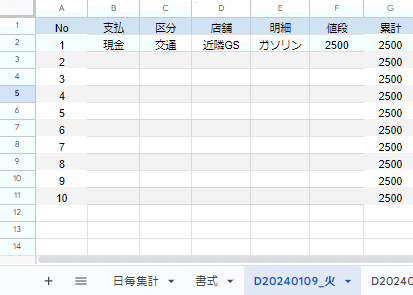
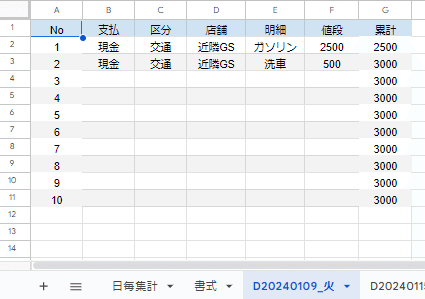
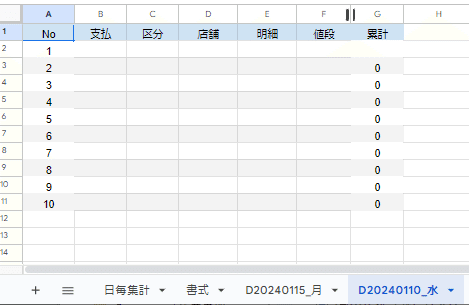
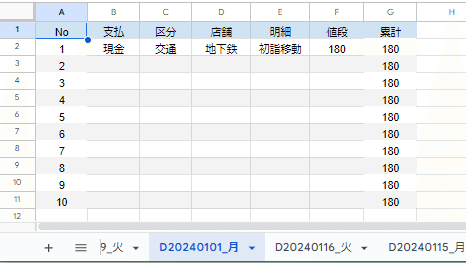
家計簿の本体データベースは、以下の様なスプレッドシートです。

シートの見出しが日付けになっていて、WEBページから記入した内容が、ここに記録されていきます。
WEBページの基本機能
WEBページの棒グラフは、本体であるスプレッドシートのデータを参照・編集するためのポータルサイトとして機能します。
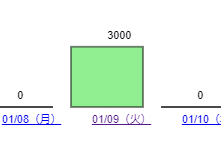
例えば、以下の支出額が高めのグラフが気になって、その日の帳票を見たいものとしましょう。そんな時は、グラフのすぐ下にある日付けをクリックします。

すると、WEB画面が遷移して帳票シートが開き、出費の内容が帳票で確認できます。内容はガソリンであったことが分かります。

この内容は、スプレッドシートの記録と一致しています。

家計簿を記入した際の表示の変化
さて、その日のレシートが後日に見つかり、このタイミングで帳票に記帳するものとします。
WEBページから(以下の例では2行目の)洗車費用500円を追加して、「書込み」ボタンを押します。

書き込んだら、ブラウザの「戻る」をクリックすることで、さきほどの2週間目次の棒グラフの表示に戻ります。
すると、以下の様な表示が再び現れました。

よく見ると、先ほど記帳を1件追加した内容が反映されています。
以下が最初の表示内容、

そして以下が記帳後の再表示の結果です。

日別の合計額が500円増えたので、棒が伸びて数字も500多く変わっているのが分かりますか?
記帳した結果がWEBページに反映されるので、何だか続ける意欲が出る気がします。
ここで書いた内容は、データベースであるスプレッドシートにも反映されています。(以下で2行目の支出500円が追加されています)

こうして、スプレッドシートをいちいち開くことなく、スマートフォンなど好みの端末からWEBページにアクセスすることで、スプレッドシートを編集し続けることが可能です。
週が変わった場合の2週間棒グラフの表示の変化
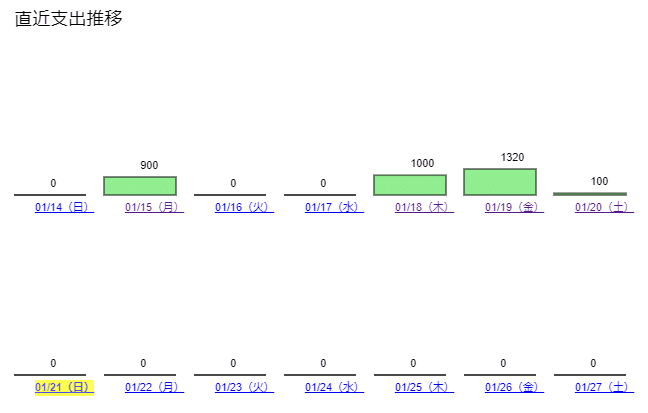
この2週間分の棒グラフの表示は、常に直近の2週間が表示される様、週が変わるごとに自動的に表示が変わっていきます。
例えば、土曜日から1日経って、日曜日になると、表示範囲が1週間繰り上がります。
以下は、1/20土曜日の表示です(当日部分が黄色く点滅する仕様です)。
これが、翌日になると・・・

・・・1/21日曜日になると、以下の様になります。

表示される日にちが1週間繰り上がり、常に直近2週間分に変わっているのが分かりますか。
レシートなど貯めて、後日まとめて入れるときでも、大体このページの範囲内のどこかの日付けと思いますので、記入するための心理的なハードルがぐっと下がる気がします。
後日まとめて記入することも容易
また、家計簿ではあとから書き込むことも多々あると思いますが、もっと前の日付けでも大丈夫です。
直近2週間であれば、数字が0とある棒グラフ(?)の下のリンク文字をクリックすることで、書き込むべき日別の帳票を自動追加してくれます。


データベース代わりのスプレッドシートには、該当日の1月10日のシートが自動追加されています。

また、直近2週間以前で、目次の棒グラフに表示されない日付であっても、帳票上の日付けボックスに日付けを入れて、「読込み」ボタンを押すことで、同様に帳票が表示され、編集することが出来ます。

記入して「書込み」ボタンを押すと・・・

ちゃんと、スプレッドシートに帳票がシートとして追加されているのが分かります。

こうしてスプレッドシートに記録されたデータは、エクセルなどに出力できますので、色々と2次利用することもできます。
以上、ざっとですが、スプレッドシートとGoogle Apps Scriptで作った家計簿アプリのご説明でした!
いちいちPCの前にこなくても、スマートフォンでもタブレットPCでも、ブラウザのある端末さえあれば、さっとWEBページにアクセスして記帳できるので、忙しい日常生活でも家計簿を続け易そうです。
また、溜まったデータも二次利用しやすい点が魅力です。
こうした使い方が出来る点が、Googleスプレッドシートの最大のメリットだと感じています。
棒グラフは、テンプレートに記載するHTMLコードとJavaScriptコードだけで実装できる
ここで表示させている棒グラフは、ライブラリなどを使っていません。テンプレートに表記するHTMLコードとJavaScriptだけで実装しています。
HTMLコードというと、テキストベースのWEBページしか表現できないと思われがちですが、自由に図形を表現することもできます。
今回のように、上下2段にわけてレイアウトするといった特殊な配置は、既存のライブラリではレイアウトでは対応できませんので、ライブラリも使わず、長方形を描画することで対応しています。
次回の記事では、HTMLコードとJavaScriptで、どうやってグラフを表現しているかについて、ご説明します。

次の記事はこちら⇒
この記事が気に入ったらサポートをしてみませんか?
