
【Amazon以外で】note記事にアフィリエイトリンクを貼る方法を解説
note記事にもアフィリエイトリンクを貼ることは可能ですが、一般的なブログとは違い、少しだけ厄介な点があるのでお伝えします。
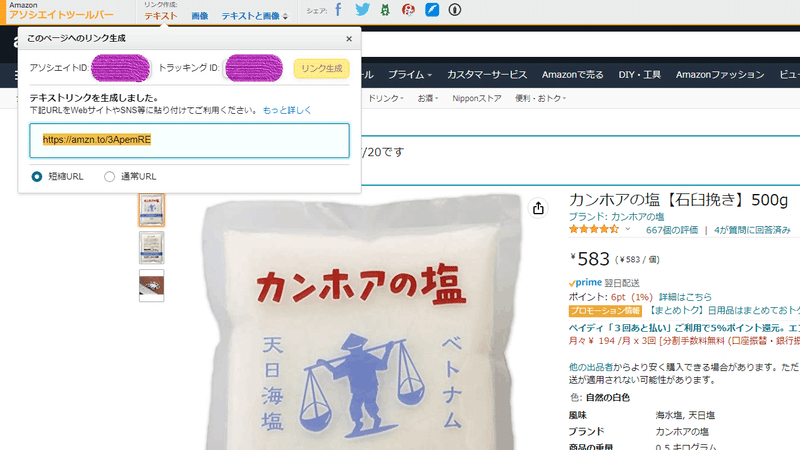
まず、Amazonアソシエイトのリンクはそのままコピペが可能です。
↓例えばこちら↓

上の画像のように、生成されたリンク(薄オレンジの反転部)をそのままnote記事に貼ると↓のように表示してくれます。
ですが、note記事の場合、A8.netやバリューコマースで提供されているアフィリエイトリンクの広告タグはそのまま埋め込むことができず、下記のようにそのままコードが表示されてしまいます。
<a href="//ck.jp.ap.valuecommerce.com/servlet/referral?sid=3661598&pid=887932276" rel="nofollow"><img src="//ad.jp.ap.valuecommerce.com/servlet/gifbanner?sid=3661598&pid=887932276" height="1" width="1" border="0">電子書籍出版代行サービス</a>
<script language="javascript" src="//ad.jp.ap.valuecommerce.com/servlet/jsbanner?sid=3661598&pid=887932277"></script><noscript><a href="//ck.jp.ap.valuecommerce.com/servlet/referral?sid=3661598&pid=887932277" rel="nofollow"><img src="//ad.jp.ap.valuecommerce.com/servlet/gifbanner?sid=3661598&pid=887932277" border="0"></a></noscript>
ご安心ください、対処法はこちらです。
青色で反転している部分だけが必要なので、そこだけコピーして使用します。

一度、メモ帳などに貼り付けてから必要な部分だけコピーし直すとやりやすいかもしれませんね。
コピーしたら目的のページに飛べるかを必ず確認しておきましょう。
あとは、note記事でリンクを貼りたい文字や画像を反転させると、【リンク】という項目が出ますので、そこにコピーしたリンクを貼って【適用】させるだけです。


成功したら↑のように文字の下に線が表示されます。
これで(テキストリンク)完了です。
画像を利用したい場合は、使いたい広告素材を保存し、note記事に挿入し、画像を左クリックするとリンク適用ボタンが表示されますので、あとの要領は文字と同じです。

記事を公開したら広告主のページに飛んでいけるか確認しておきましょう。
少し手間はかかりますが、ほとんどの案件で1件当たりのAmazonアソシエイトよりも成果報酬は高くなるので、これぞと思うオススメ案件があれば記事読者にアピールしてみてください。
あんまり広告リンクを貼り過ぎるとウザがられると思うので(;'∀')
適度にさりげなく設定することを心掛けましょうね。
この記事が気に入ったらサポートをしてみませんか?
