
またもやCSSいじってブログを壊すが復元簡単・SCSSあらわる・お金はやらない言い訳にできない。
初心者が、ドイツでスモールステップでプログラミングを学ぶ日記です。Webに詳しい人はきっと笑ってしまうと思いますが、これが無料で学ぶ初心者です!
昨晩もCSSコードで、遊んでました。
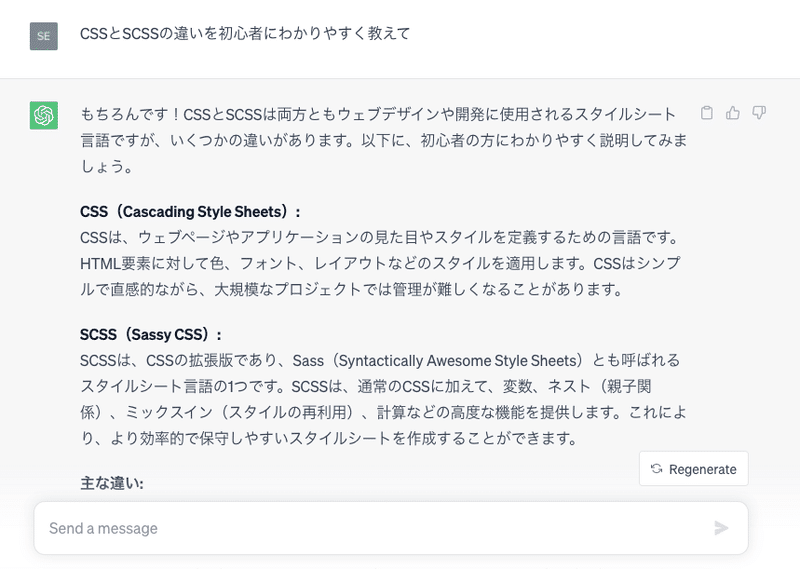
そしたら、CSSの前にSCSSとSがついてるじゃありませんか!
SCSSって何??????
また出てきた!
調べてみると、CSSよりも手間がかからずに書けるけど、
慣れるまで面倒らしい。
効率化が上がるけど、コンパイル!?とかする必要があるから、二の足を踏んでる人も多いとか。
どうもエンジニアの現場の皆さんは、SCSSを使ってるぽい。
色々コードを比較してみると、
魅力的なのはSCSSの方…
こっちがいい!
ワードプレスででも、
SCSSで記述したファイルを自動的にCSSへコンパイルしてくれる「WP-SCSS」というプラグインもあるようです。
あ、絶対にチャレンジしたいです!メモメモ。
またブログの装丁が壊れる
私は実践主義なので、もちろん自分で作りながら覚えるのがセオリー。
まずはワードプレスを制覇します!
そんなこんなんでいじくり回してたら、
また壊れました。
CSSの部分をかなり遊んでいるのですが、
有料テーマを入れてるのに、いじったら簡単に壊れてしまうことに驚き。
案外柔いのねえ。
Xサーバーで復元
↑この経験のおかげで、Xサーバーで簡単復元することができることが知って、「遊ぶ」のも大胆にできます。
ChatGPTはお友達
ドイツ語やYoutubeの作成日記も同時進行で書いておきたかったと後悔しているので、今回からは、ChatGPTと一緒に同時進行で記事を作ります。

昨晩の一時間ちょっとでできた記事
昨日の寝る前に余力の1時間弱があったので、記事を一つ書きました。
Youtubeでアウトバーン動画をChatGPTで作ろうとして、質問力が問われるなと思ってたところで、
失敗して、台本の作り方を考えてもらうことにしました。↓
使えそうなら、これを発展させて、アレンジしていきたいと思っています。
お金は言い訳にならない
時間はもしかすると、やらない言い訳になるかもしれない。
私の数ヶ月前までの鬼のスケジュールで、ブログはほったらかしされてました。
ここはちょっと断言できません。
でも、お金は言い訳になりません。
これらをほぼ無料で学べます。
ちょいちょい発生するけど、月1000〜3000円で収まる。
今日は、今からミュンヘンというお庭に遊びに行ってきます!
いま、リアルタイムでバスで編集中
復元で、すこしサムネが壊れてるので、帰ってからやります!
ドイツ・ミュンヘン暑いです!
2023年 ドイツ
この記事が気に入ったらサポートをしてみませんか?
