
VRChatワールドづくり Unityでテクスチャつける編!
こんにちは!
ぷもんです。
前回、消えている面の修正をして
テクスチャを貼りました。
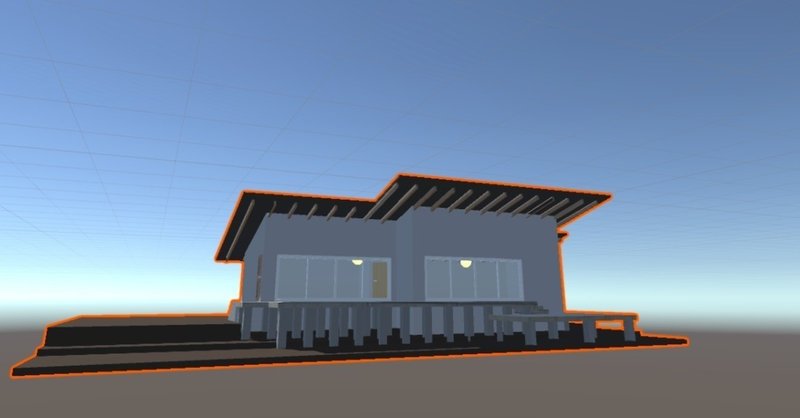
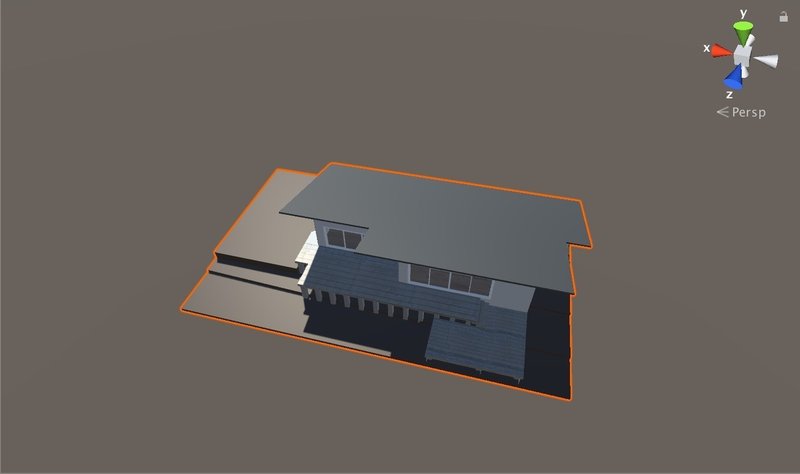
前回の様子です。

・ガラスのテクスチャ
・ライトがついていない
・光沢の調節
の3つが気になったので
今回はその3つを修正します。
まずは、ガラスを調節します。
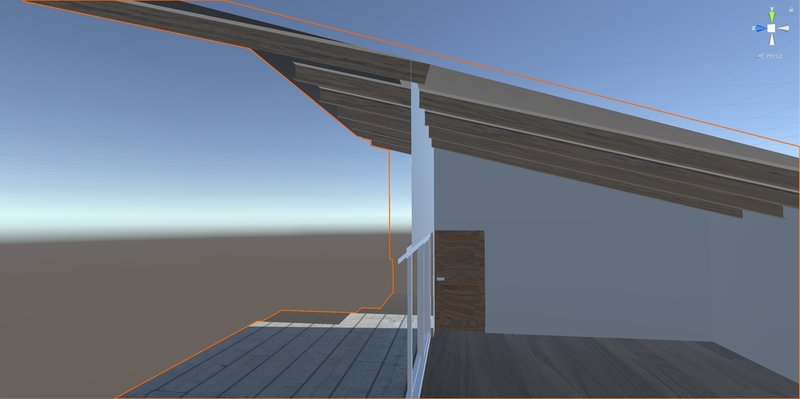
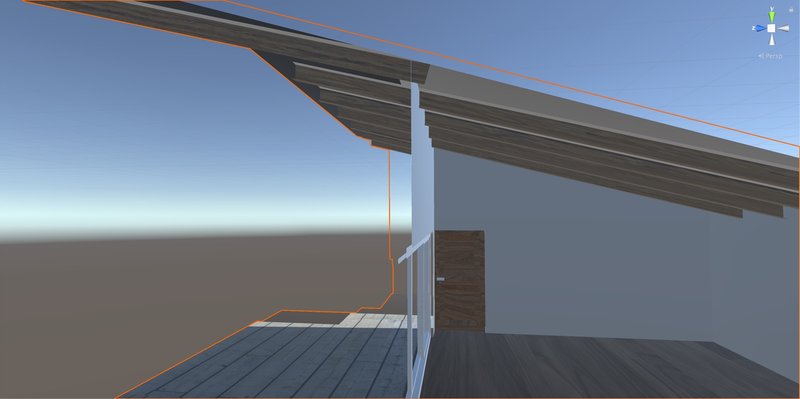
前回、ガラスを貼ったのですが
Unityは裏面が表示されないため部屋側のガラスが表示されていません。

まず、ガラスの面を2面作らないといけません
Blenderで面をもう1つ作ります。
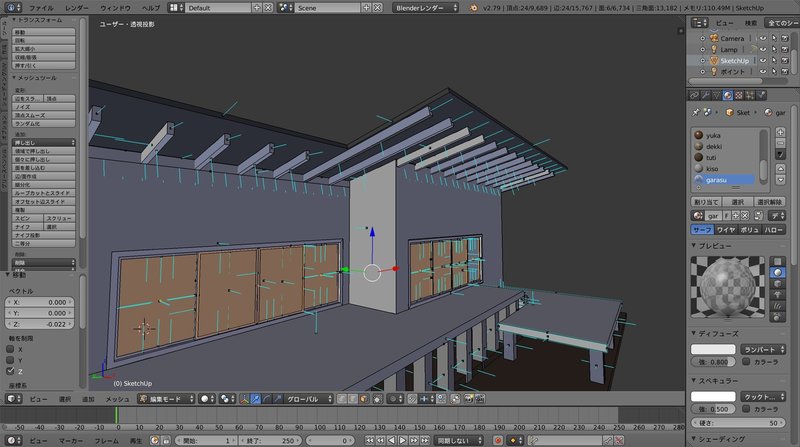
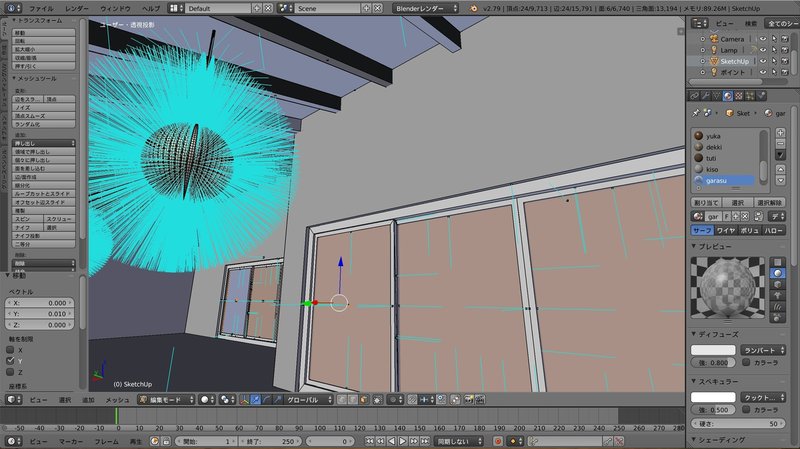
Blenderに移動したら
まず、ガラスの面を選択します。

Shift+dでコピーしてy軸方向に0.01だけ移動します。

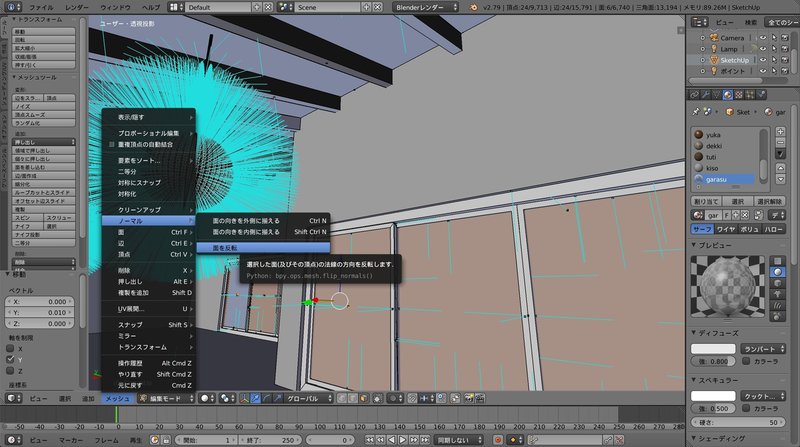
面の向きが逆なので
メッシュ→ノーマル→面を反転
で表にします。

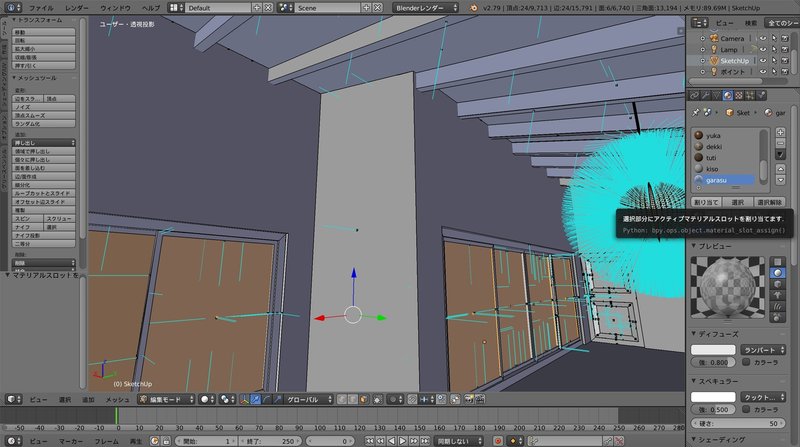
右のプロパティ・エディターで
ガラスのマテリアルに割り当てます。

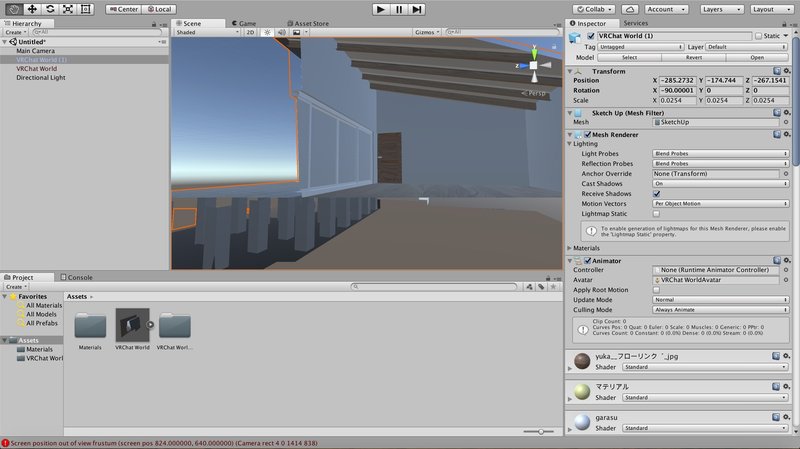
Unityに持っていったのがコチラ

部屋側にも面が貼れましたが透過のマテリアル設定がなくなっています。
ガラスらしいマテリアル設定にするために透過させます。
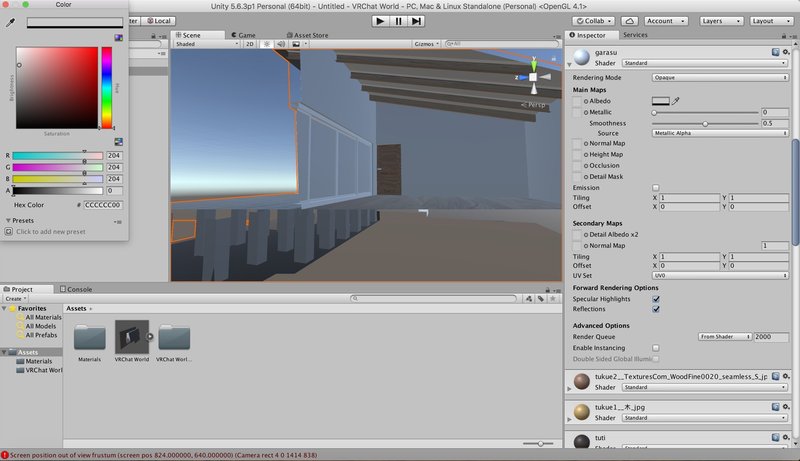
Albedoの右の四角をクリックし
出てくるカラーウィンドウのAの値を0にします。

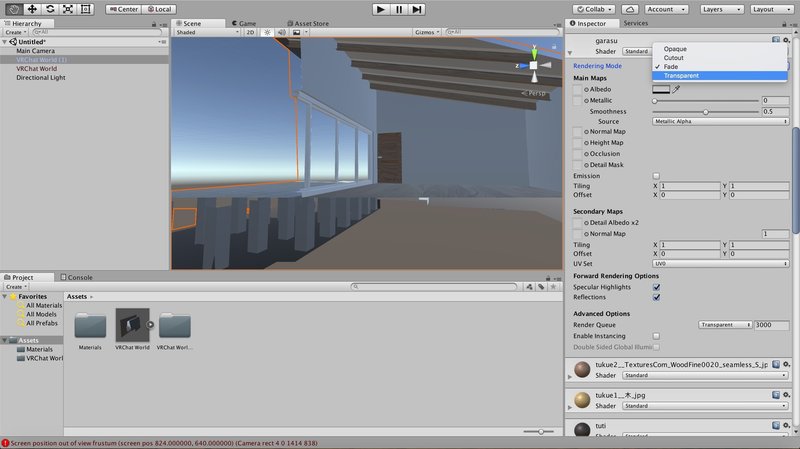
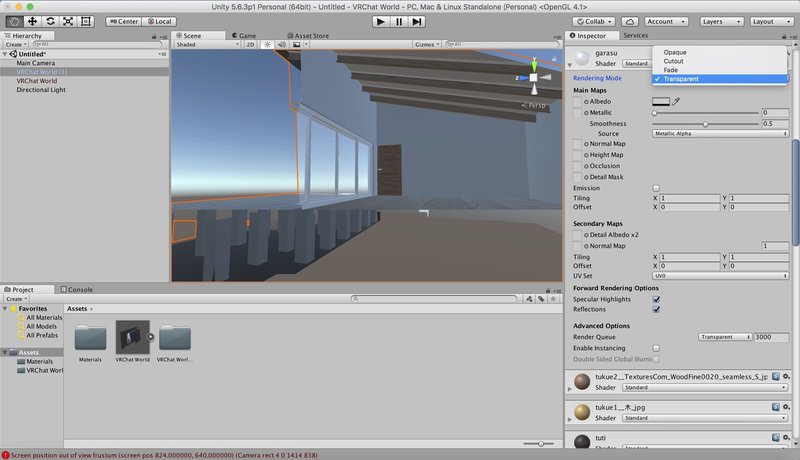
右上のRendering ModeをFadeかTransparentにします。
Fadeにしたのがコチラ

Transparentにしたのがコチラ

Transparentの方が少し白くなっていてガラスっぽいので
僕はTransparent の方が好きです。
ということで、僕はTransparentにしました。
2つ目はライトの修正します。
ライトが光っていないのが気になりました。

ライトを光らせたいです。
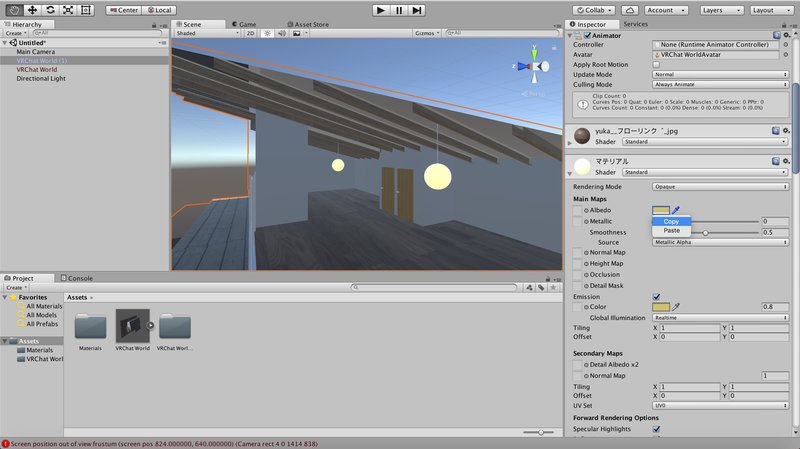
光らせたいライトのマテリアルを開いてEmissionにチェックを入れます。
Albedoの右の四角を右クリックでコピーしてColorの右の四角にペーストすると
Blenderの設定を引き継ぐことができました。

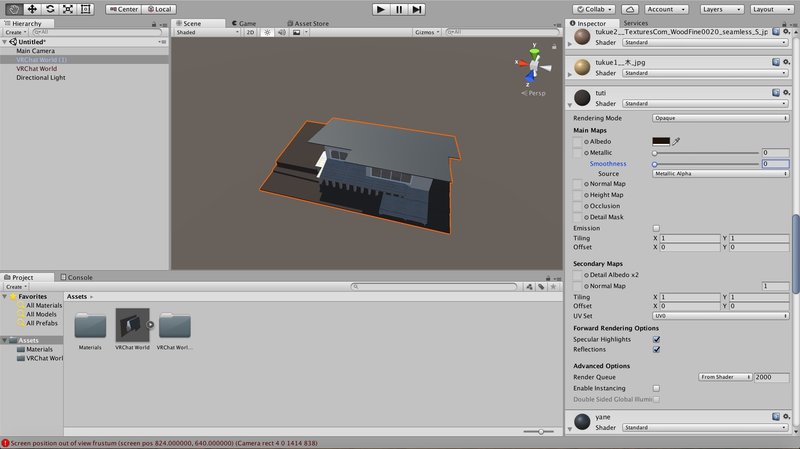
3つ目は光沢を抑えます。
今は土もプラスチックのように光っていて地面っぽくありません。

地面など光沢のいらないマテリアルの光沢を抑えます。
光沢を抑えたい土のマテリアルのSmoothnessを0にします。

Smoothnessを0に近づけるとマットな質感
Smoothnessを1に近づけると金属のような質感に近づきます。
・ガラスのテクスチャ
・ライトがついていない
・光沢の調節
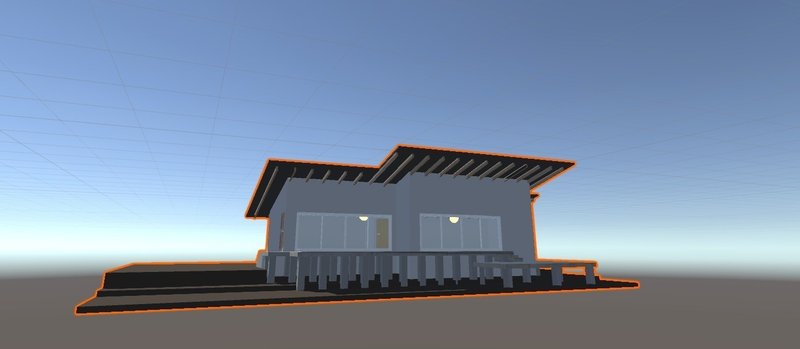
の3つの修正後がコチラ

今回は
・ガラスのテクスチャ
・ライトがついていない
・光沢の調節
の3つを修正しました。
VRChat勉強中なので
間違ってたり、もっといいやり方あれば教えてください!
質問もあれば答えます!
最後まで読んでいただきありがとうございました。
ぷもんでした!
noteを日々投稿してます! もしいいなと思ってもらえたら サポートしてもらえるとありがたいです。 VRやパソコンの設備投資に使わせていただきます。 ご意見、質問等ありましたらコメントください。 #ぷもん でつぶやいてもらえると励みになります。 一緒に頑張りましょう!
