
アニメの「PV」を10年分以上(2010年から来期まで)まとめて見れる「見たいに出会う」サービスを作った話【個人開発】
はじめに
Anirecom というアニメの「PV」を10年分以上(2010年から来期まで)まとめて見れる「見たいに出会う」サービスを個人で作りました。今期/来期のアニメや全てのアニメなどの条件指定が可能で人気順に表示します。
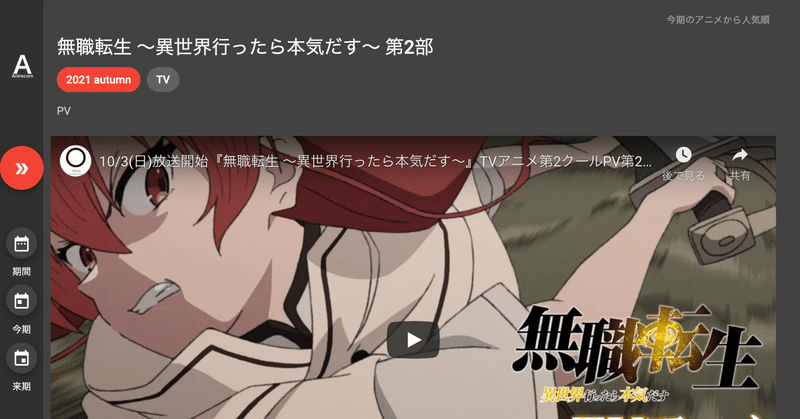
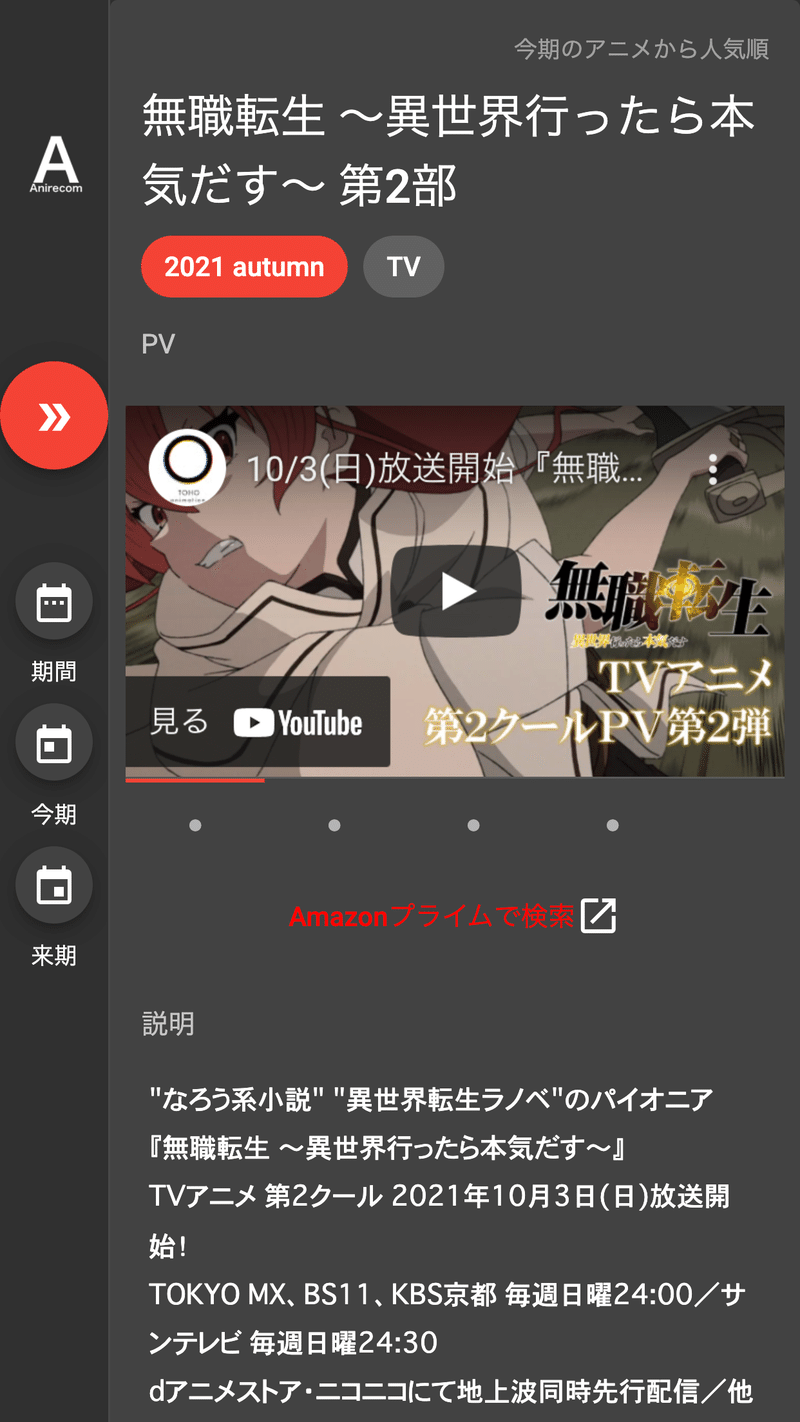
Anirecom アニレコム
https://anirecom.com
なぜ作ったか
2013年頃からアニメを見始めて、毎シーズン10作品くらい見るアニメ好きなのですが、アニメを見る時にタイトルやあらすじだけでは面白いのか判断出来ない時がありまして、とりあえず見てみるかと期待してなかったアニメが結構面白かったり、そんな時のために判断材料を増やしたくてこのサービスを作りました。
使用技術
フロントエンド
Angular
AngularMaterial
AngularFire
TypeScript
バックエンド
Firebase
Firestore
Function
Hosting
TypeScript
UI/UXについて(主にUX)
TikTokの良さを取り込みとアマゾンプライムビデオなどの動画配信サービスの不満点を解消できるように作っています。

アマゾンプライムビデオなどの動画配信サービスの不満点
・あらすじやコンテンツの画像だけじゃ面白い作品か判断しづらい。PVが見たい場合は一覧からコンテンツをクリックしてさらにPVを見るボタンをおさければならないため、導線が長く見たいコンテンツが探しづらい。
その点TikTokはよく出来ており、次々と動画を再生出来るため動画を消費するという意味ではどの動画サービスより優れていると思います。
TikTokの良さ
・勝手に動画が再生されるため、見る見ないの選択を動画の内容を見てから判断できる。動画を一覧で表示する場合は見る見ないを判断するには一般的にサムネイルとタイトルくらいしかなく、見る見ないの選択をする際に一つの動画あたりの情報量がTikTokは多い。
Anirecomでは、アニメのPVとあらすじを見れるようにすることで、見る見ないを判断する際の情報量を多くしています。
・次の動画を見る導線が短いため視聴本数が多くなる傾向にある。動画が再生された後は次の動画が自動的に再生され、再生中でもスワイプするだけで次の動画が再生される。
ワンタップで次のアニメを見れるようにすることで、導線を短くし沢山のアニメを見ることができるようにしています。
一覧表示してスクロールで次のアニメを見る方法もありますが、ワンタップ方式の方が良いのでは?と思ってます。ユーザー数が増えたらABテストする予定です。
開発期間
フロントエンド:1ヶ月(勉強時間含む)
バックエンド:1ヶ月(勉強時間含む)
AngularMaterialを使うことで見た目にかける工数をほぼ0に
見た目はそこそこ良いと思いますが、私自身ほとんどWebサービス作った経験がない状態で制作してます。今回使用した技術は全て初めて触ったものです。
簡単に筆者の経歴を書きますと、IT系の専門学校で2年学び、SEとして2年半くらい働いており、2年ほどAndroidアプリを趣味で作ってます。
以下サイトを見ていただければわかると思いますが大抵ものは揃っているので組み合わせるだけで見た目の良いサイトが作れてしまいます。
https://material.angular.io/components/categories
Firebaseを使うことによりインフラ知識がほぼ不要でバックエンドにかける工数を大幅に削減
Webサイトを公開するのもコマンドひとつで公開でき、負荷分散とかインフラの部分をほとんど全てやってくれます。セキュリティに関してもルールを決めるだけで、私がやったこととしてはほとんどアニメデータのバッチ処理の中身を書くくらいで、AWSなどのクラウドサービスと比べてもかなり短縮できていると思います。
現在の維持費
年間:1440円(税抜き)
今の所Firebaseの無料枠の範囲で運用できていますが、ドメイン代で1440円かかってます。
※独自ドメインを使わなければ無料で運用することも可能ですがその場合はドメイン名が’anirecom-c1234.web.app’または’anirecom-c1234.firebaseapp.com’といった感じになります。
今後の書く記事の予定
・Firebaseの無料プランでFunctionを使う方法(ローカルで本番DBに接続)
・Firestoreの複合クエリでWhere句に4つの条件、orderBy句に2つのカラム指定にページングに対応する方法
・Angularで戻るボタンが押した時にURLだけが戻り表示内容が戻らない場合の解決方法
筆者のTwitterアカウント:@nirai_chinen
この記事が気に入ったらサポートをしてみませんか?
