
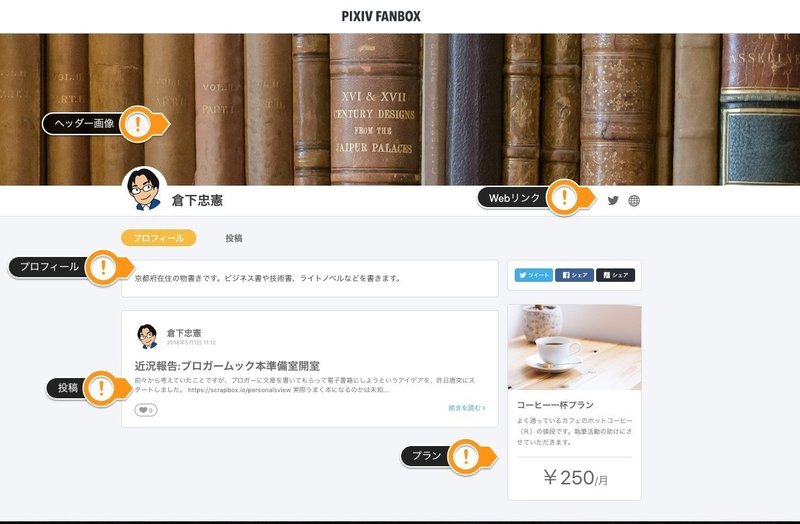
PixivFANBOXページの5つの要素
さて、PixivFANBOXを開設したら、クリエーターページを作り込んでいきましょう。
以下の要素があります。

1620px × 580pxサイズが推奨されています。
このページがTwitterなどにシェアされるときに利用される画像なので、そのことを考えて設定するのが吉です。
自分で作ってもいいですが、絵描きやデザイナーでない物書きはけっこう辛いものがあるので、ぱくたそやUnsplashから雰囲気にマッチした画像を拝借してきてもいいでしょう。
クリエイターページ管理から登録できます。
Webリンク
他のページへのリンクを設定できます。
自分のブログやホームページが基本で、その他SNSなどを設置しておくと良さそうです。Twitterなどは、URLを入力するとアイコンが勝手に変わるので便利です。

現状、順番の並び替えができないので、表示させたい順に入力するようにしましょう。
あと、テキストによるラベル設定ができないので、アイコンが自動で切り替わらないページをたくさん並べると、ユーザーさんが混乱するので最低限に留めておくのが吉です。
クリエイターページ管理から登録できます。
プロフィール
自己紹介です。特に文字数制限等はないようですが、あまりダラダラ書いても読まれませんので、最低限にしぼっておくのがよいかと思います。
略歴、今やっていること、これからやること、興味あるテーマなどが項目になるかと思います。
クリエイターページ管理から登録できます。
投稿
ページのコンテンツに相当します。4種類の投稿タイプが選択できます。

そもそもどんなコンテンツを投下していけばいいのかは、また別の回で改めて考えてみます。
投稿管理、あるいはページから直接投稿できます。
※以下はページからの投稿。

プラン
支援のプランを設定します。複数設定可能です。
プランは以下の四項目からなります。
・プラン名
・金額(公開後は変更不可能)
・カバー画像(500px × 320px)
・プラン説明

私は「コーヒー一杯プラン」を設定しましたが、他にもいろいろあるかと思います。なるべく日常的で、イメージしやすいプラン名にすると支援いただける可能性がアップするのではないかと想像します。
プラン説明では、それをどんな風に使うのか、支援してもらえるとどう嬉しいのかを記述しておくとよいでしょう。
もちろんここでもカバー画像は大切なので雰囲気にマッチしたものを選択しておきましょう。
また、複数のプランを作ることで、投稿の表示を切り分けることができます。この話は「投稿」と関わってくるので、別の回で改めて検討します。
プランは、プラン管理から作成及び編集できます。
まとめ
PixivFANBOXを作る場合、プランを設定する目的がほとんでしょうから、最低二枚の画像を準備しましょう。ページのヘッダーとプランのヘッダーです。
投稿についてはのちのち考えていけるかと思うので、まずはプランを設定しておきましょう。もともと見返りなしの「支援」がPixivFANBOXなのでそれで問題ないはずです。
もちろん、お返ししたい気持ちはあるでしょうから、それについてはまた検討しましょう。
この記事が気に入ったらサポートをしてみませんか?
