
StableDiffusionでNoteのヘッダー画像を作成してみた
今回は、StableDiffusionを使ってNoteのヘッダー画像を作成してみます。過去にTwitterのヘッダー画像もStableDiffusionで作成したことがあるので、よろしければご覧ください。
それでは、StableDiffusionを使ってNoteヘッダー画像を作成する方法について、詳しく見ていきましょう。
Noteヘッダー画像の作成における注意点
まず、Noteのヘッダー画像作成における注意点を考えてみます。Noteのヘッダー画像は、中央部分が切り取られる仕様になっているため、中央部分に重要な情報を配置することが大切です。
1280×670pxで登録すると、中央部分の216pxが表示されます。
画像生成時にはこの点に注意していきます。具体的にどんな情報を中央部分に配置すべきかと言えば、投稿する記事全体を表すキーワードや画像でメインとなる部分(顔など)でしょう。
StableDiffusionの環境について
今回はこのStableDiffusionによる画像生成をUIで操作できるStableDiffusion WebUIというツールを使っていきます。
StableDiffusionWebUIの実行環境にはGoogle Colabを使います。Google Colabは、Googleが提供するクラウドベースのPython開発環境で、Pythonのコードをオンライン上で実行できるサービスです。無料で利用でき、GPUやTPUなどの高性能な計算資源も提供されています。
AI画像生成はPCの大量のリソース(メモリ、GPU)を消費するため、一般的なPCでは実行が難しく、もし実行できたとしても画像生成速度が遅かったり、高品質な画像が生成できない可能性が高いです。私のPCにはRTX3080が搭載されていますが、ゲーム用途であるため、大きな負荷をかけるのは避けたいのでGoogleColabを利用することにしました。
StableDiffusion WebUIをGoogleColabで利用する方法についてはここでは解説しません。需要がありそうなら今後書いていきます。
プロンプトを工夫して画像を生成
先ほども書いた通り、Noteでは画像の中央部分が切り抜かれるため、中央にコアとなる情報をまとめる必要があります。
どうすれば中央に情報を配置できるのでしょうか?まず考えられる方法としては画像生成に使用するプロンプトに「中央に配置してね!」と組み込むことです。実際に以下のような文言を入れてtext2imgで生成しました。
(In the middle of the right side of the screen:2.0)
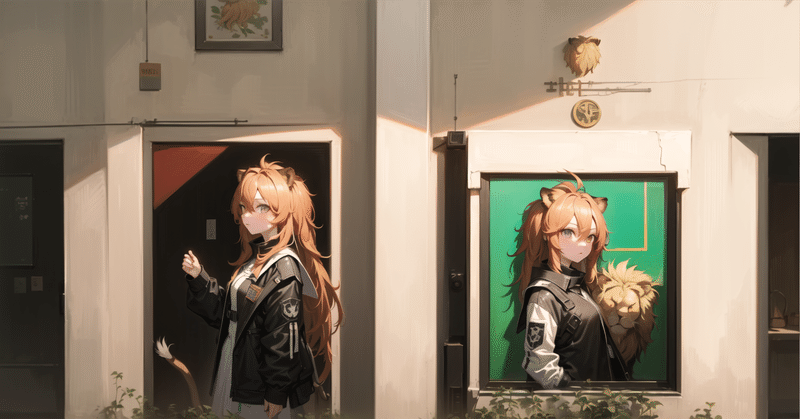
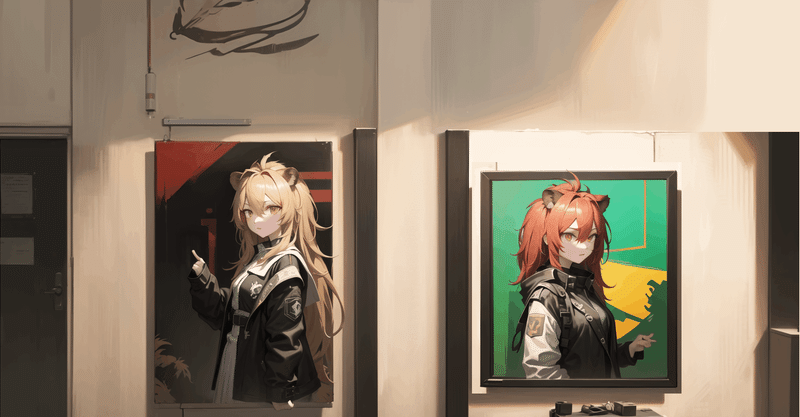
(In the middle of the screen:2.0)結果、以下のような画像が生成されました。

雰囲気としては中々いい感じです。右下の構図が気に入ったのでNoteのヘッダー画像に設定してみましょう。

残念ながら、左の女の子の顔が切り取られてしまいました。
画像を拡大すれば綺麗に収めることはできますが、それでは全体の構図を載せることができないため、納得いかない結果になります。もう少し工夫して、頑張ってみます。
img2imgを使用して補正
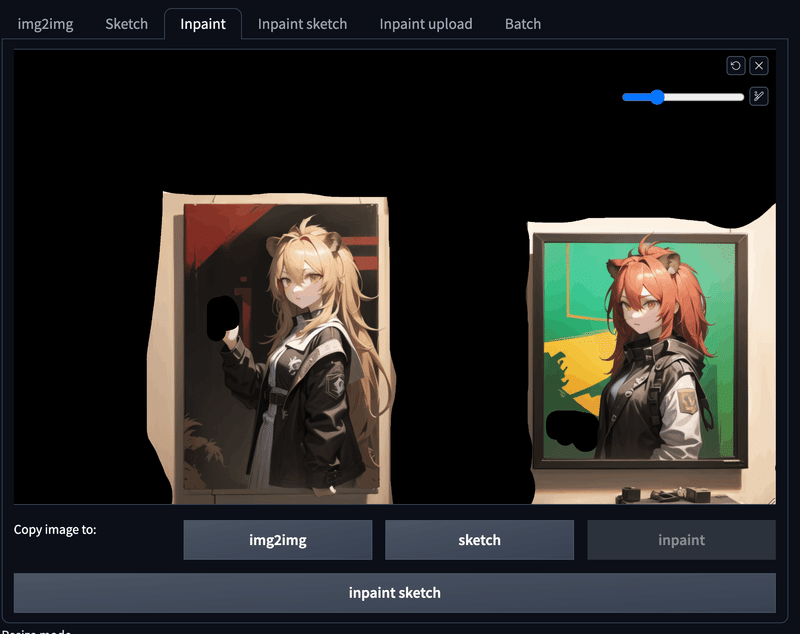
StableDiffusionにはimg2imgという画像から画像を生成する機能があります。その1機能であるInpaint機能を活用してみましょう。まず先ほど顔がはみ出てしまった画像を以下のように加工し、顔が中央に配置されるようにします。

続いて、StableDiffusion WebUIでimg2img > Inpaintを選択します。先ほどの画像を読み込ませ、必要な図以外を黒に塗りつぶしていきます(黒い部分はMaskと呼ばれます)。

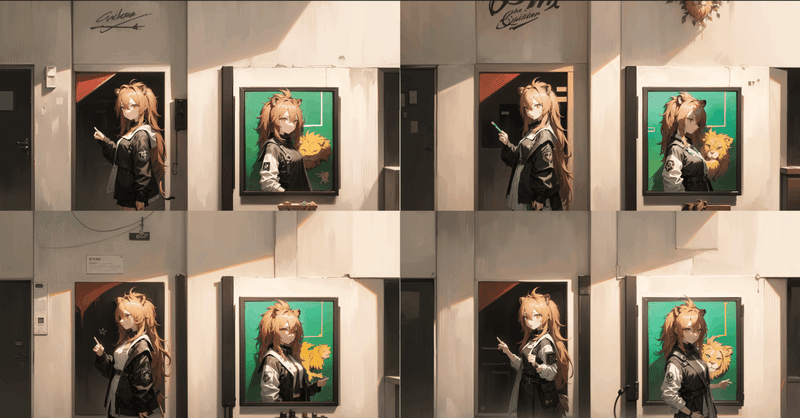
この状態で画像を生成してみます。
すると、なんということでしょう。Maskした部分だけが再生成されたではありませんか。

このようにInpaint機能では、画像の1部分を描き直してほしい時に使います。便利ですね。ただし万能ではなく、設定値によっては画像においてMaskした部分と残した部分の境界に少し違和感が残ることがあります。
またよく見ると指にも違和感があり、右側の女の子も逆側を向いてほしいなど構図についての欲求も沸いてきました。もう少し頑張ってみましょう。
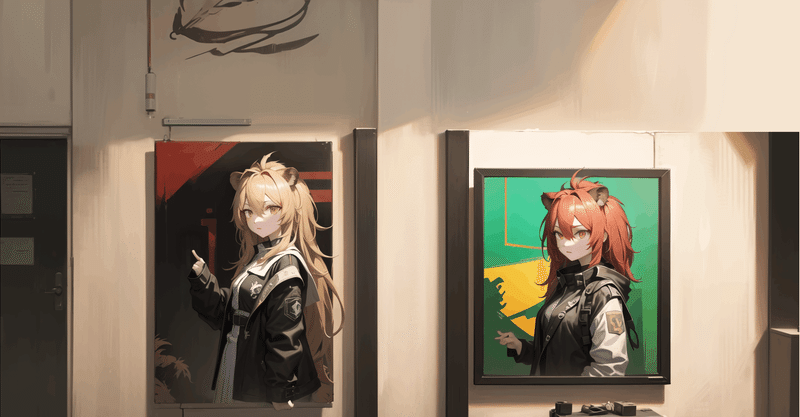
まずは編集ソフトで女の子の向きを変えます。

今度はこの画像を元にInpaintを使わない
純粋なimg2imgで新しく画像を生成していきます。

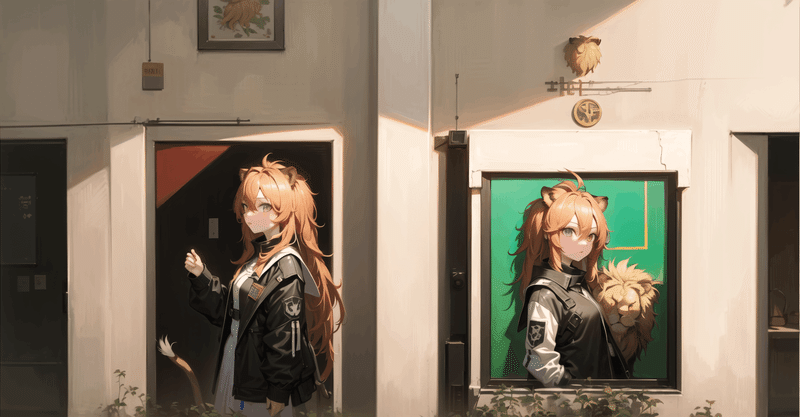
そして、最終的に選んだ1枚が以下です。

中々いい感じに仕上がったのではないでしょうか。
まとめ
StableDiffusionを用いてNoteのヘッダー画像を作成してみました。注意点として、Noteヘッダー画像の中央部分が切り取られるため、中央に重要な情報を配置することが重要です。
プロンプトを工夫して中央に情報を配置する方法や、img2imgのInpaint機能を利用して画像の一部を描き直す方法など、さまざまな工夫を行いました。また、編集ソフトを利用して画像の向きを変更するなど、細かい部分を追求することが可能です。
この記事が気に入ったらサポートをしてみませんか?
