
写真における「枠」について
インスタやTwitterに投稿する際、写真の見せ方について、みなさん色々と考えていると思います。
全画面で載せるのか、外枠をつけるのか、つけるとしたらどう見せるか?
ちょっと前にはLiitのフィルターが流行ってましたね。
Exifデータが載ってたり、フィルムスキャンしたようなデザインになっていたり。
僕は写真の「枠」については、こだわりを持ちたいと思っています。その大きな要因としては、写真を見せる という行為に色んな形がありますが、
「展示」>「写真集」>「SNS」
だと思っているから。
展示における写真の外側の環境が与える影響って計り知れないんです。
とある展示で、洞窟の写真に強めの光が当てられていて、鑑賞者がその写真の前に立つと、洞窟の写真に影が写って、洞窟の中にいるみたいになる という仕掛けがあってとても感動したのを覚えています。
とにかく!写真の外側の環境を整えるのはとても大事だと思っているわけです。
あ、ちなみに全部自作で枠は作ってます。
Twitterの場合
Twitterに載せる時、基本的に私はこういう枠組みで載せています。

これはソールライターの展示で見た方法に惹かれて、この見せ方をしています。
Twitterはタイムラインの波に溺れていきがちなので、ダイナミックに見せた方が数字的には良いのだと思います。
ただ、僕は小さく展示された写真に近寄って見るような経験や、流し読みしてしまうようなところに目をとめてくれる人を大事にしたいなと思ったので、
Twitterでは基本的に小さく見せています。
こんな感じ。結構気に入ってます。
GFX & Sigmafp pic.twitter.com/MuOScW81kY
— 雲曜日 (@FC_Higanbana) January 27, 2024


インスタの場合
インスタは写真を掲示するSNSとしてはかなり良いと思っています。自分だけのギャラリーも作りやすいし。
なので、ある程度自由度を持って、組んでいくことを想定しています。
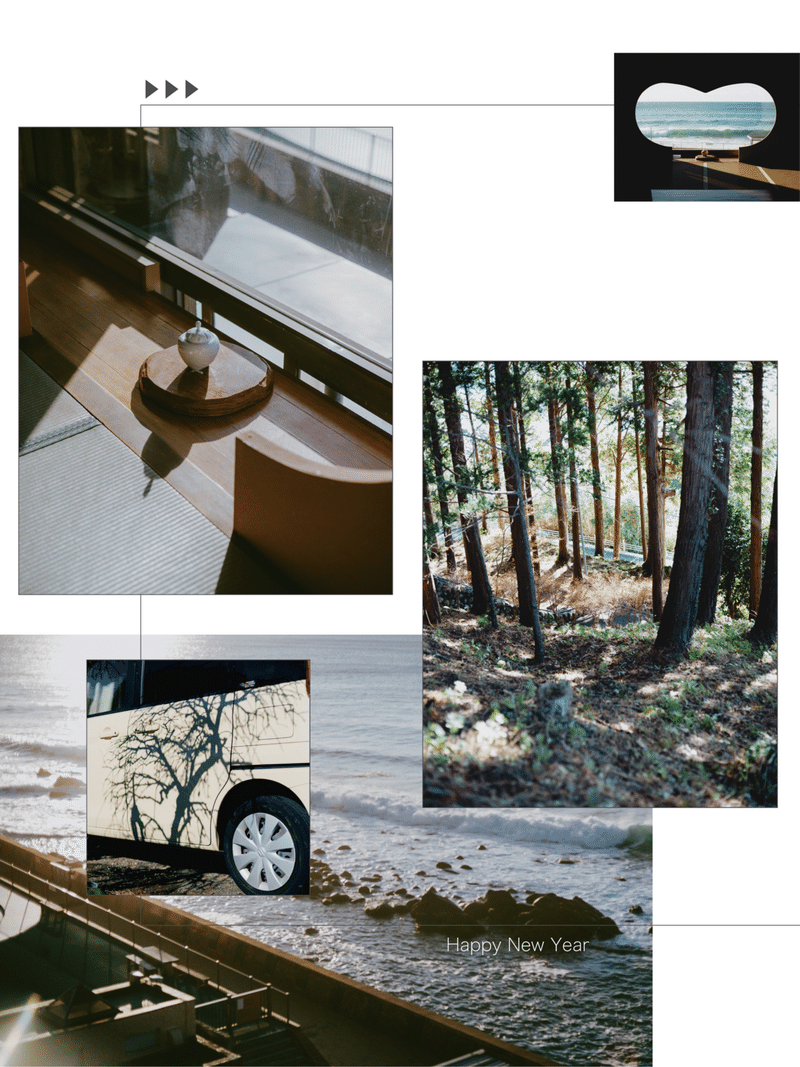
自分の中でスタンダードにしている枠組みがこちら。

2重の黒線で囲っています。
壁に埋め込む形で写真を展示したときの感じをイメージしています。
外側の黒線が壁が凹んでいる部分の外側で、内側の黒線
が写真にできる影 みたいな想定です。
これがどの雰囲気の写真にも合って好きですし、ただ1重で付けるよりも多少は差別化できますし、常用しています。
シンプルだけどオシャレな洋服、シンプルだけど美味しい和食、こういうのが好きです。
2024年1月1日から少しこだわって投稿してみています。

自由度を高く持たせながら、写真の枠を設定します。
今のところ、構成の基本は下記のようなイメージです。
・デフォルト(2重黒線)⇒3,4枚
・画面いっぱいに見せる系⇒2枚
・小さく見せる系(Twitterの方に近い)⇒1,2枚
・下地の色を変える系⇒淡め明るい色1枚、暗めの色1枚
個人的には隣のページにまたがって、スクロールしないと全部が見れないものは、シンプルに見にくいので採用していません。
最後に
本当に色んなやり方を考える人たちがいるもので、毎日驚く日々ですが、こんなやり方も良いよねっていうのを探っていきたいと思ってます。
また、こんな魅せ方はどうですか?などあれば教えてください!
ではまた👋
この記事が気に入ったらサポートをしてみませんか?
