Now in REALITY Tech #15 イベントページをおしゃれにした話
☆「ねぇ...気付かない?私いつもと違わない?」
★「い、いつもよりヒゲが立派だね!」
☆「はぁ....もういいわ。別れましょ。」
★「そ、そんにゃ~~~~~」
どうもはじめまして。
今年1月からサーバサイドチームに転職してきたみるぽちです。
友達や同僚が髪を切った事にすぐに気付ける人間になりたいなぁ。
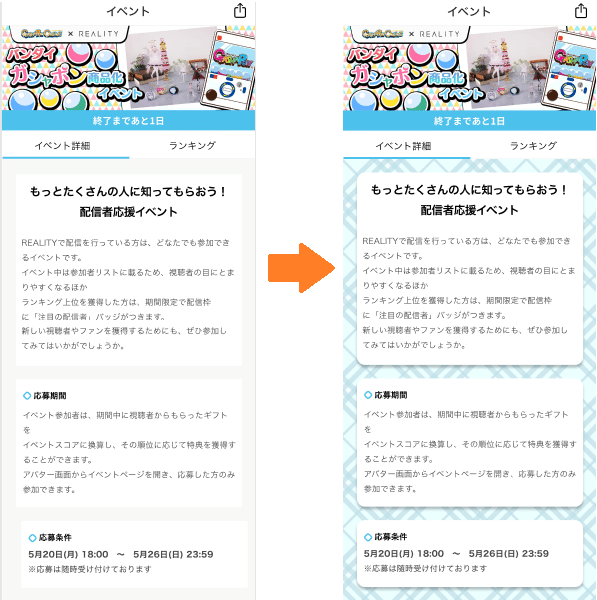
イベントページをおしゃれにする
今回PMからの依頼でイベントページをおしゃれにしようという話になりました。
といっても大幅変更という訳ではなく、ほんのちょっと見栄えを変化させる程度のものです。
もしもすでに気付いていてくれた素敵なREALITYユーザーがいたら嬉しいなぁ。。。

具体的には以下の3点。
①背景変更(画像or色指定)
②ブロックの角丸
③ブロックの縁取り
②と③に関しては一度CSSを変更してしまえばOKなので、書き換えるだけで済みます。
①に関してはイベントごとに変更させたいという事なので、PM側で簡単に設定できるようにして、それを反映する構造を作る。ここが主な作業となりました。
出来ればやって欲しい事
上記の組み込みが終わり、バグを修正した後、PMからの要望で以下のものがありました。
④使用する背景画像をアップロードして使えるようにしたい
⑤スクロール時に出来れば背景画像は固定させたい
よーし、2つとも組み込めたぞ!確認、確認。。。
問題発生
④はうまくいきましたが、⑤に関しては
background-attachment: fixed;CSSを上記の通りにして、PCブラウザ上(WindowsのChromeやMacのSafariやChrome)で確認した時には問題ありませんでした。
しかしiPhoneの実機を使ったREALITY上で確認したら固定してくれません。
おかしいなぁ。。
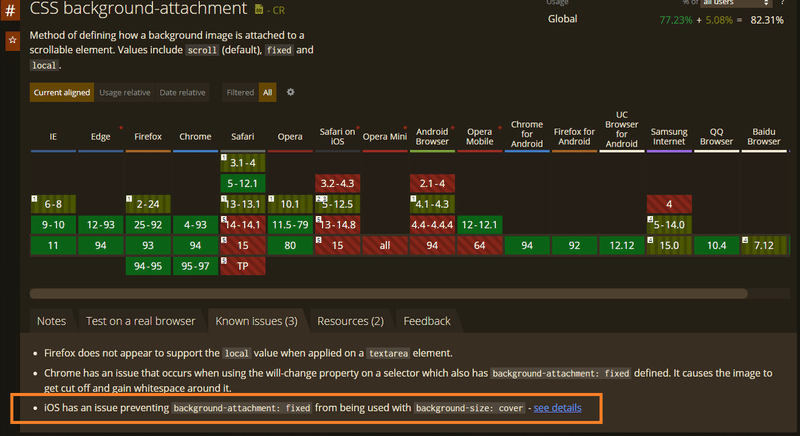
そこでよく調べたらcaniuse.comで以下のような文面がありました。

iOS has an issue preventing background-attachment: fixed from being used with background-size: cover
iOSでは”background-attachment: fixed”と”background-size: cover”を一緒に使うと問題がありますとの事。
これは困った、と更に調べると同じ悩みに苦労している人は結構いるようで、別のやり方があるとわかりました。
position: fixed;そうか、そうかこっちでやればいいのか・・・
いやだめじゃん!
今回の背景画像は1枚画像ではなくrepeatさせて繰り返し表示させるため、当然ながらこれだと小さい画像が1枚固定されたのが表示されるだけ。
ぐぬぬ。。
背景画像を大きいのにしてそこを繰り返し済みの画像にすれば・・・え?それ意味ないな。。。
結論
結局PMやUIデザイナーの方に相談した結果、⑤は見送る事となりました。
なるべくならPMの要望は全て叶えたいのですが今回は諦めました。無念。
それでも実際にリリースされたイベントや今後リリースされるイベントにほんの少しずつ変化が訪れて嬉しく思います。

今後のおしゃれについて
今回は叶わぬおしゃれもありましたが、今後もほんのちょっとでもいいからおしゃれにできる所を増やして、ユーザーが見ていて楽しい気持ちになったり、わくわくしたりするような変化を作り出せたら嬉しいです。
REALITYでは現在一緒に働く仲間を積極的に募集しています。
まずは気軽にカジュアル面談から! よろしくお願いします!

/assets/images/7306061/original/d428137d-a44e-45e3-b9a8-0209e52d5547?1629337729)