
Webデザインで、数年使ったグリッドシステムを一新した話
みなさん、Webデザインするときにグリッドシステムを使ってますか?
私は長い間、12カラムのグリッドシステムを使っていたんですが、最近そのフォーマットを変えたというお話です。
そもそもグリッドシステムって?
そもそもグリッドシステムって何?っていう人は、コリスさんの記事が参考になります。
今までのグリッドシステムが使いづらくなってきた
私の場合は、つい最近まで自作の12カラムグリッドシステムを使っていました。
1カラムが40px、ガターが60px、コンテンツ幅が1140px。カラムもガターも切りのいい数字を使っているのがポイントで、使い勝手もよく、6~7年前に作ってから最近までからかなり愛用していました。

ですが、ここ数年、このグリッドシステムだと使いづらい場面がでてきていました。例えば以下のようなときです。
セクションによって、ガター幅をもっとせまく(広く)したい…
セクションによって、コンテンツ幅をもっとせまく(広く)したい…
画面全体を大きく使うレイアウトの場合、グリッドに合わせられない…
とくにここ数年で、画面全体を大きく使うレイアウトをすることが増えてきて、ますます使いづらさを感じていました。
というわけで、慣れ親しんだグリッドシステムをやめて、新しいグリッドシステムに移行することにしました!👏
16pxを基準にする新しいグリッドシステム
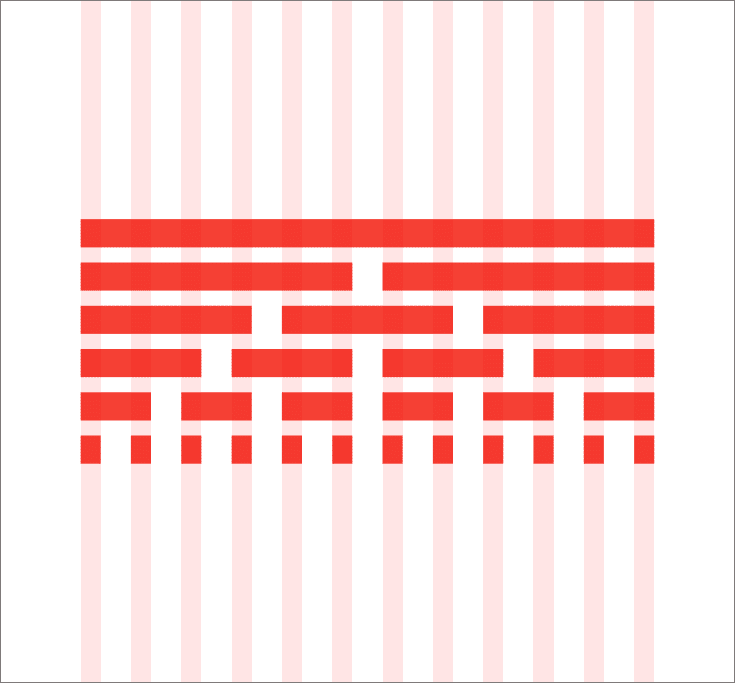
いろいろな幅で試行錯誤した結果、最終的にベースに16pxのグリッドがあって、64pxごとに色付けするフォーマットに落ち着きました。

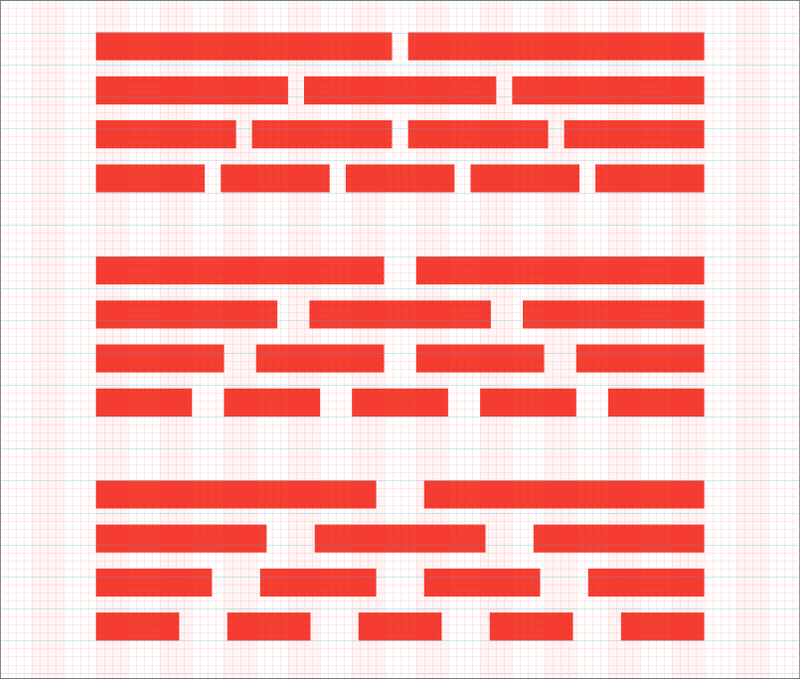
ガターの幅がせまい場合、標準の場合、広い場合と使い分けられる。
基本は色付けした部分にカラムが載るイメージですが、実際にはカラムとギャップの区別ははありません。
よく見るとわかるとおり、カラムによってはグリッドに沿っていない場合もあります。このグリッドシステムでは、カラムをグリッドに合わせるではなく、「余白に16pxを何個分使うか?」という考えでレイアウトすることになります。(その結果、カラム幅微妙な数字になることもある)
例えば以下のような感じです。
せまい余白は16px×2個分⇒32px
標準の余白は16px×4個分=64px
広い余白は16px×6個分⇒96px
色付けをなくせばただのグリッドなので、めちゃくちゃ柔軟なレイアウトが可能です。ただ、ここまで自由度を高くしてしまうと、「デザインに秩序や一貫性をもたせる」というグリッドシステムの思想とかけ離れたものなってしまうので、もはやグリッドシステムとは呼べないのかもしれません。
ただ「16pxの倍数を基準にする」というルールはあるので、そこは一貫性が保たれ、レイアウトの判断もしやすくなったように思います。
私の場合、わりとグリッドに合わせてカチッと組んでしまうことが多く、もう少し柔軟にレイアウトしたいと思っていたので、このフォーマットで頭を柔らかくしたデザインに挑戦していきたいなと思っています。
しばらくこれで運用してみて、改善点があればさらにブラッシュアップしていこうと思います。使い慣れたもの変えるのは、わりと勇気がいりますが、変化を恐れずアップデートしていきたいなと思います!👍
この記事が気に入ったらサポートをしてみませんか?
