29日目 チャットアプリを何となく作りたい
おはようございます。
今日からは、以前から作りたいなと思っていたチャットアプリの構想にそろそろ取り組もうと思います。
今日の記事のタイトルの先頭に「29日目」という言葉があって、「ん? 1日目~28日目は?」と思っている方もいるのでしょうが、それらの記事は以下のマガジンにてまとめています。
わたしは仕事ではなく趣味としてプログラミングで何かを創りたいと思っていました。
「これを作りたい!」といった特定のものがあるわけではなく、ただただ
「何か面白いものを創りたい」
「楽しんでほしい」
「喜んでもらいたい」
という創作意欲のようなものがずっとありました。
そこで、わたしはRuby on Railsで色々とWebアプリケーションを作ったことがあり、その際に、無料でWebアプリを公開できるプラットフォームのherokuがあることを知っていました。
無料でWebアプリを公開できるなら、このherokuで、わたしが作りたいWebアプリを創っていき、インターネットを通じて公開しようと思いました。
ただ、以前までのわたしは仕事に追われていて、体力・時間、そして心に余裕がなかったため、趣味として作る気持ちになれていませんでした。
そして、作る気持ちがわずかながらに湧いてきたとしても、Webアプリを作るためには、そしてそのアプリを公開できるようにするためには、開発する前に、「環境構築」という段階があります。
「環境構築」では、プログラミングを作るために必要なツールのダウンロード・インストールを行なうことで開発環境を構築することであったり、
作ったアプリケーションを人々に使ってもらう(WebアプリケーションならWebを通じて使ってもらう)ためにサーバーをレンタルしてそのサーバーにてアプリケーションやデータベースを配置するなど、本番環境を構築するなど色々なものがあります。
更に言うと、開発環境で作って動いたアプリが、本番環境で動くとは限らないため、本番環境とできるだけ同じ条件・同じ状況を再現するために試験(テスト)環境を構築することもあります。
これらの環境を整える作業はとても地味であり、とても手間がかかる作業でもあります。「環境構築」という、プログラミングという創作の楽しさを味わうためには越えていく必要がある、とても高い山のような心理的障壁がありました。
ですが、最近は、色々と落ち着いてきたので、
「何かを残したい」
「何かをコツコツと積み重ねたい」
「毎日行動してみたい」
そう思い、noteに記事を書こうと思ったら、ついでに、herokuで作ったWebアプリを公開できるように、地味な「環境構築」の過程をnoteで残してみようと思いました。
あわよくば、書いていくうちに面倒な「環境構築」作業が終わっていって、いつのまにか「構想」「設計」「実装」作業というモノづくりの醍醐味を味わえる段階まで辿り着いていければなあと無意識で思っていたかと思います。
そうしたら、noteを書きながらですので、28日間かかりましたが、それでも必要な「環境構築」はほぼ終わったので、次は「構想」を考える段階に辿り着きました。
いつの間にか終わっていて、心はふわっとしていますが、何を創ろうか考える段階になって少しずつワクワクしています。
これからが、本当のスタートと考えています。
といっても、あまり大きなことを考えると、途中で挫折するパターンが多いので、まずは小さな機能からコツコツ作っていって積み重ねていこうと思います。スモールスタートを意識します。
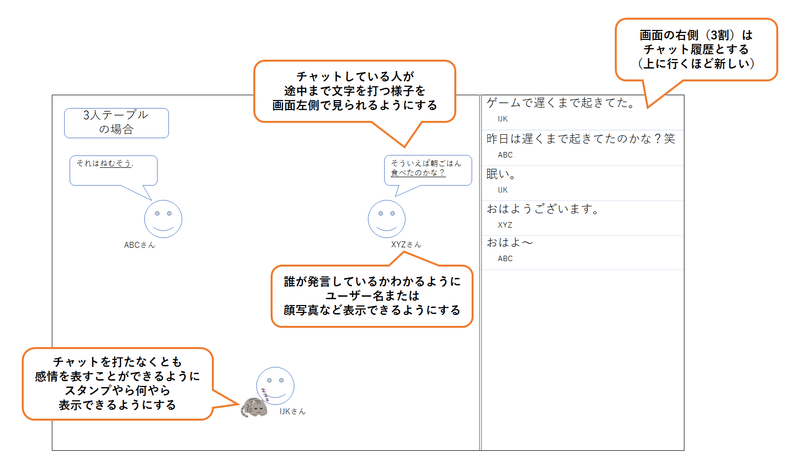
それで、「環境構築」作業が終わったときに、まず、頭に浮かんできたものがあって、それは以下のようなチャットアプリです。(見づらくて申し訳ありませんが…)


上のような画面を実現するチャットアプリは特に真新しいアイデアがあるわけでもなくて、ただ、以下の2点だけでもまずは大事にして実現しようと思います。
①「What:何を言おうとしているのか」
②「Who:誰が発言しようとしているのか」
①について、わたしは聴覚障害を持っていて、仕事やプライベートにおいてチャットを使う機会が多いのですが、その際、チャットの参加者が文章を入力しようとする途中の様子もリアルタイムで把握できるようにしようと思っています。
また、②について、誰がこれから発言しようとしているのかを一目でわかるようにもしたいと思っています。その意味では①と②のどちらもリアルタイム性を重視しています。
なぜリアルタイム性を重視したチャットアプリを創りたいかは無意識的なもので、まだ上手く言葉にできていません。そのため、構想&設計&開発を繰り返しながらどこかの機会で、言語化していって、皆様に説明できたらと思います。
今日の記事はあまりまとまっていなくて申し訳ありませんが、興味ありましたら明日もまたよろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
