配色ツール | 🔖リンク集まとめ
いいな〜と思ったサイトがあれば随時更新
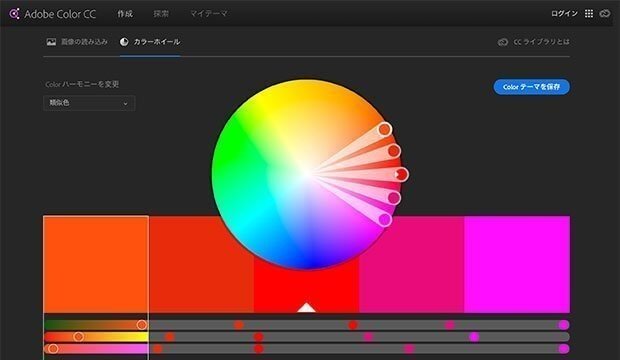
Adobe Color CC ( https://color.adobe.com/create/color-wheel/ )
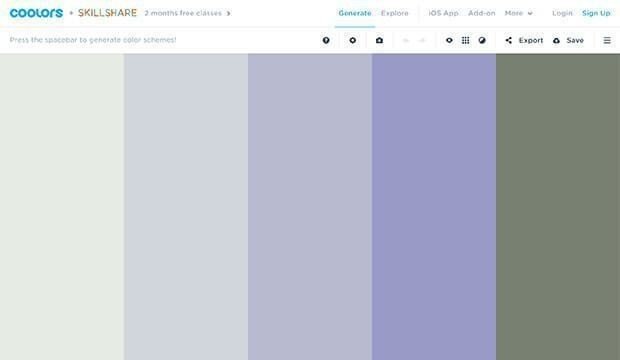
Coolors ( https://coolors.co/app )
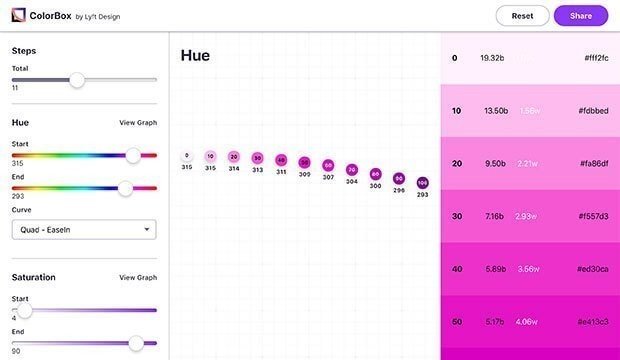
ColorBox by Lyft Desig ( https://www.colorbox.io ) //Lyft Designが提供しているカラーシステム
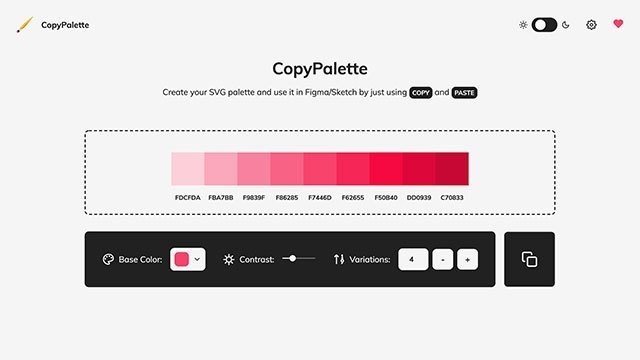
CopyPalette ( https://copypalette.netlify.com/ )
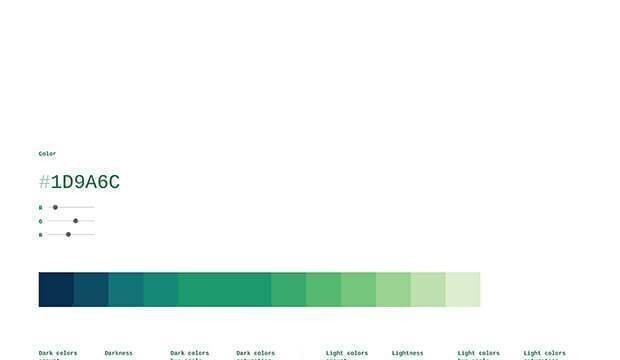
Scale ( https://hihayk.github.io/scale/ ) //使い方:( 色のセンスがない人でも大丈夫、色を段階的に変化させるカラーパレットを簡単に作成できる便利ツール | コリス )
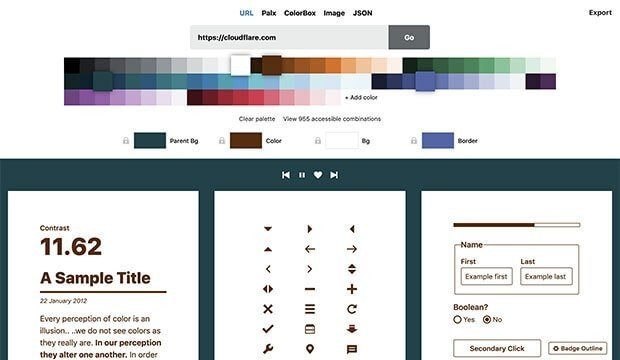
Color - Cloudflare Design ( https://cloudflare.design/color/ ) //使い方:( 色の組み合わせ方の参考にいい!Webサイトやスマホアプリに適したカラーパレットを生成する無料ツール -Color | コリス )
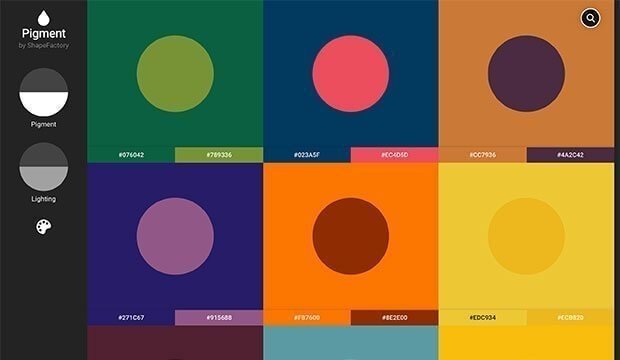
Pigment by ShapeFactory ( https://pigment.shapefactory.co ) //使い方:( Webデザイン・紙デザイン用のナチュラルなカラーの組み合わせを見つけることができるオンラインツール -Pigment | コリス )
ジェネレート系
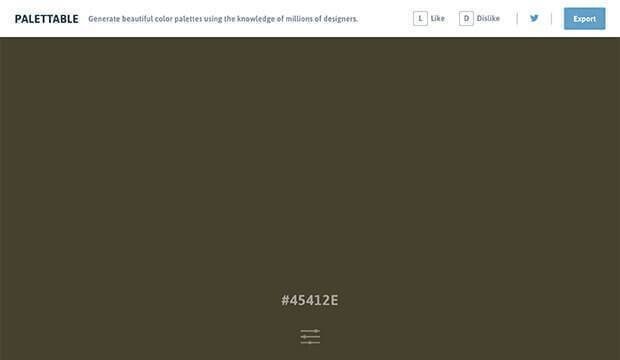
Palettable ( https://www.palettable.io )
Colordot ( https://color.hailpixel.com )
colourcode ( https://colourco.de )
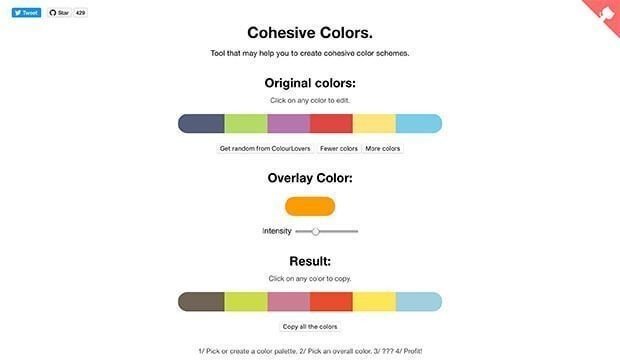
Cohesive Colors ( https://javier.xyz/cohesive-colors/ )
AI、Deep Learning(深層学習)系
Khroma ( http://khroma.co ) //50色の色を選択すると、AIが配色の組み合わせを選んでくれる
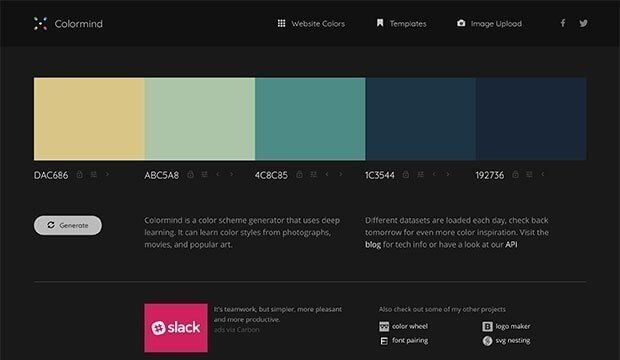
Colormind ( http://colormind.io ) //Deep Learning(深層学習)を利用した配色生成してくれる
配色、カラーを解析系
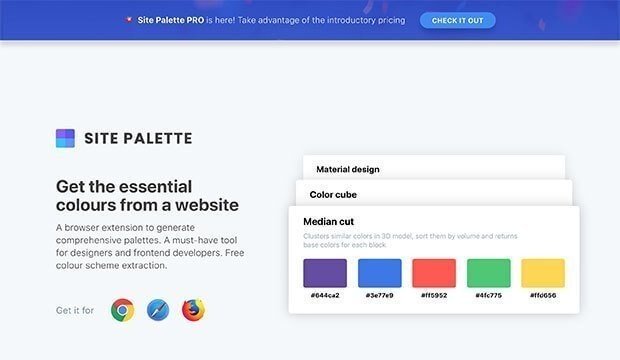
Site Palette ( http://palette.site ) //ウェブサイトからカラーパレットを作成するSafari、Chrome、Firefoxプラグイン
ColorFavs ( http://www.colorfavs.com ) //画像から配色を摘出してカラーパレットを作成してくれる
HueSnap ( https://www.huesnap.com ) //画像からカラーパレットを作るサービス
Colours ( http://webcolourdata.com ) //ウェブサイトで使用しているカラーを摘出する
Picular ( https://picular.co ) //Google画像検索から色を参照してワードにマッチした色を教えてれるサービス
選択した配色のイメージを表示系
Browse by color - Dribbble ( https://dribbble.com/colors/ )
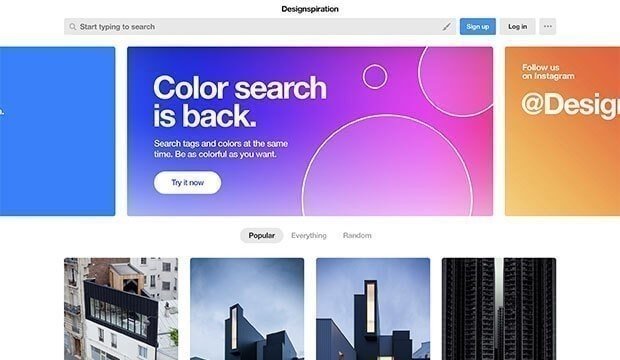
Designspiration ( https://www.designspiration.net ) //「Sign up」ボタン横にある筆ペンアイコンをクリックして色を選択すると、選択した配色のイメージを表示してくれる
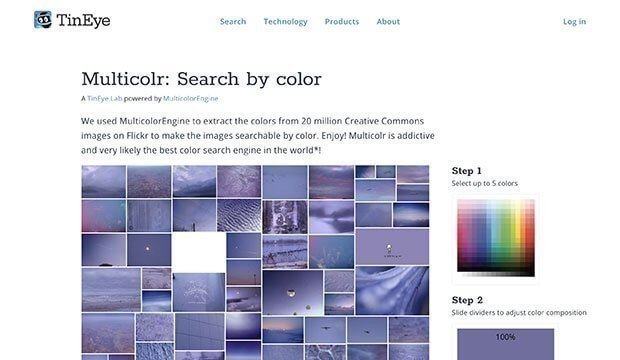
TinEye Labs - Multicolr Search Lab ( http://labs.tineye.com/multicolr/ ) //右サイドにある「Step 1」から色を選択すると、選択した配色のイメージを表示してくれる。「Step 2」では配色分布を変えることもできる。
アクセスビリティ
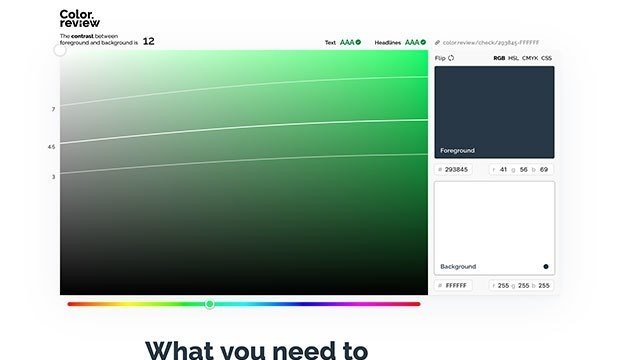
Color.review ( https://color.review/ ) //使い方:( Webサイト・スマホアプリの制作者がカラーとアクセシビリティについて知っておくべきこと | コリス )
この記事が気に入ったらサポートをしてみませんか?
