
アニメ動画を自社制作しました~後編~
前回の続きです。
■ 動画編集~音声収録
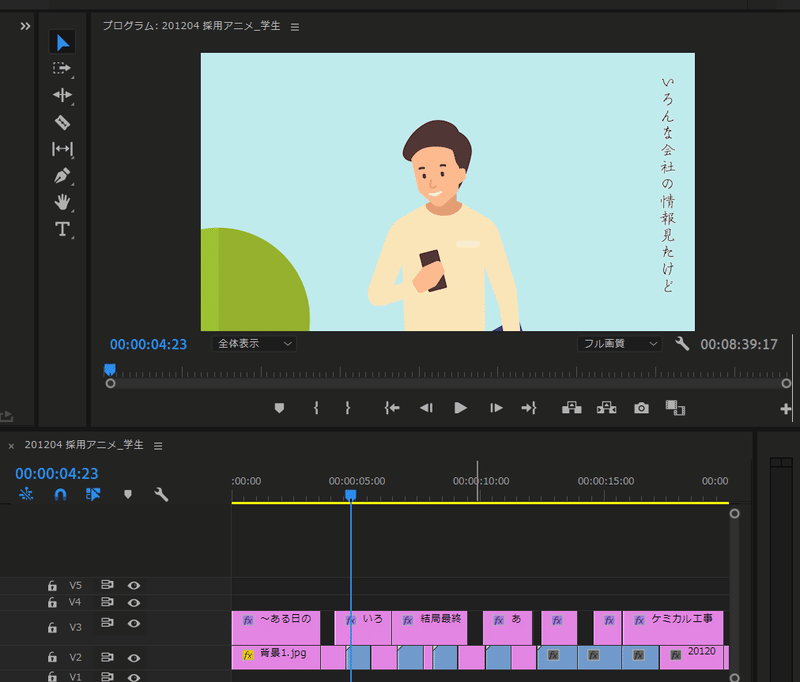
AdobeのAnimateで一通りの動きを作成したあと、仮想カメラの機能を使って①学生のアップ ②社員のアップ ③引きの画 を別ファイルで出力します。
Premiereにそれぞれ取り込んで、学生のセリフの時は①学生のアップ のカットになるよう、台本のセリフに合うように切り貼りして並べていきます。

Premiereは映っている画を静止画で書き出すことが出来ますので、動きが不要な箇所は静止画、リアクションは動画、と使い分けます。
セリフの字幕をテキストで打ち込んで、仮収録した音声に合わせて尺を調整していきます。
音声なしの動画が作成出来たら、アフレコに移ります。

ミキサー兼オーディオインターフェースのZoomのL-8。普段はWEB会議で使っていますが、今回のような音声の収録にも使えます。
L-8はPCの音がループバックするため、ミキサー機能で録音用のマスターチャンネルはマイクの音のみ、モニターのヘッドフォンはマイクとPCの音が出るように設定します。
動画に合わせてセリフを読んで、その音声をPremiereに取り込んで尺・音量などを微調整します。
BGMや効果音は以下の無料サイトからお借りしました。
https://soundeffect-lab.info/
https://dova-s.jp/
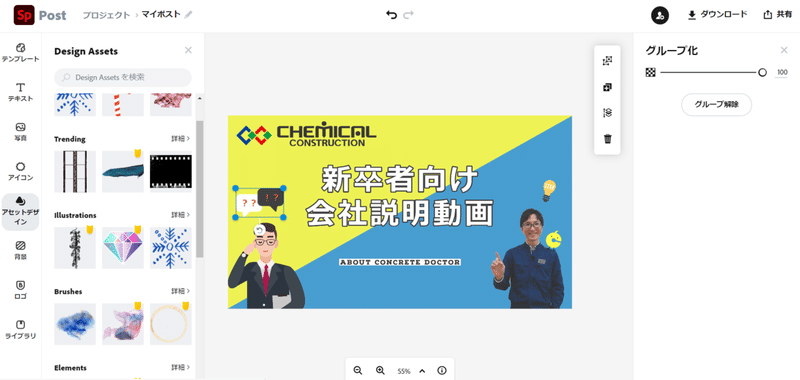
■ サムネイル作成
Illustratorを使いこなせたら何の苦労もしないのですが、素人が使うとダサダサの物しかできません。
というわけで、テンプレートから簡単にサムネやWebコンテンツを作成できるAdobe Sparkを使いました。

文字の入力、画像の挿入、背景の削除など一通りの機能がついており、なんとなくそれっぽいサムネがすぐに作れます。ブラウザ上で起動するので、ちょっと重いのが難点ですが…。
■ 完成品
以上の過程を経て、完成した動画がコチラです。
素人なりにそれっぽいアニメ動画が作れたような気がします。
■ 最後に
人に教えられるテクニックがないため作り方の詳細は語れませんが、素人が一から作った場合の全体の流れはこんな感じです。
ほぼ自分が振り返るための内容になってしまいましたが、動画制作の参考になりましたら幸いです。
この記事が気に入ったらサポートをしてみませんか?
