
現役ソシャゲ・デザイナーのロゴのつくりかた
現役ソシャゲ・デザイナーのRESONATE 221です。
スマートフォン向けゲームのクリエイティブをつくっています。

こういうやつです。
先日、ツイッターでロゴ制作のコンペを見つけて応募してみました。このnoteでは、ロゴデザインが完成するまでの過程をまとめました。
【ご依頼】
— 林大成@7'sラグビー (@Hayatai12) August 19, 2021
これから @rugby_present を本格的にプロジェクト化して進めていくにあたり、ロゴとHPをつくってくださるSE、デザイナーさんを探しています!
面白いコンテンツをつくっていきます。
我ぞという方、DMお待ちしております🙏
ラグビーの「環境による情報格差をなくす」
どんな環境にいる選手・指導者でもラグビーを学び、疑い、試し、追求することができる
デザインの方向性を決める
国内外のラグビーチームや、スポーツブランドのロゴやエンブレムを並べてみると、下記のような共通点がありました。
・フラットで力強い
・色数が少ない
・角が鋭い
ベースとなる字形をえらぶ
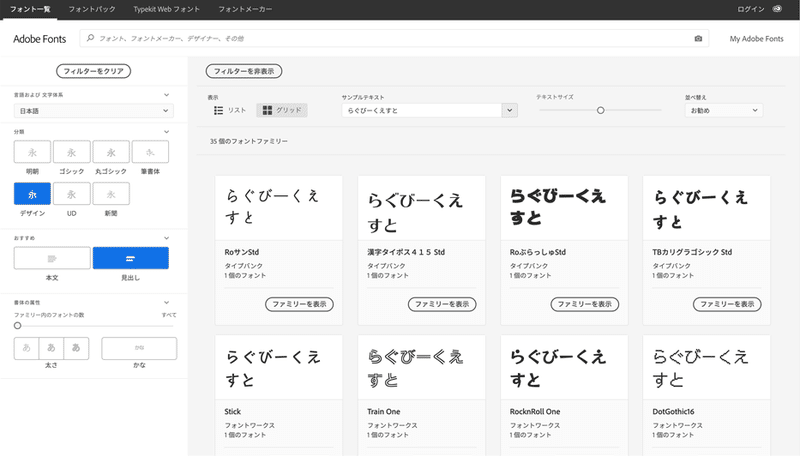
まずは手持ちのフォントやAdobe Fontsなどから、イメージに近いものを探します。

ゲーム制作では、フォントワークスの「LETS」などが使用されています。
書体数は限られますが、クリエイター向けに「mojimo」というサービスがあり、コストをかなり抑えられるので、YouTube動画のテロップ作成をしたい方や、同人活動をしている方におすすめです。
「ひらがな」は丸みがあり、低年齢向けのイメージが強いため、ゴシック体のボールドでラグビーが持つ力強さ、ワイルドな部分を表現しようと考えていました。しかし、イメージに合うフォントが見つからなかったため、今回は作字をすることにしました。
作字をする
iPadでラフをつくる
いくつかのフォントを参考にしながら、まずiPadでラフを描きます。
この時点では、細かいニュアンスは気にせず、なんとなく方向性を決める感じで進めます。


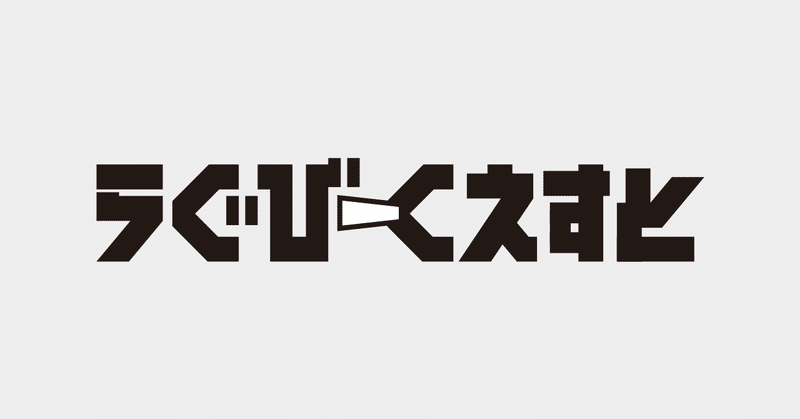
Illustratorでトレースする
まず矩形を用意して、同じ幅のまま伸ばしたり、傾けたりして繋げていきます。

作字で注意していること
ルールをつくる
今回は線幅を一定に保ち、濁点も表現を揃えました。
「え」の斜めの角度は、他と揃えると左に伸びすぎてしまったため、少し角度を調整しています。
空きも均等を意識していますが、最終的には目で揃えていきます。

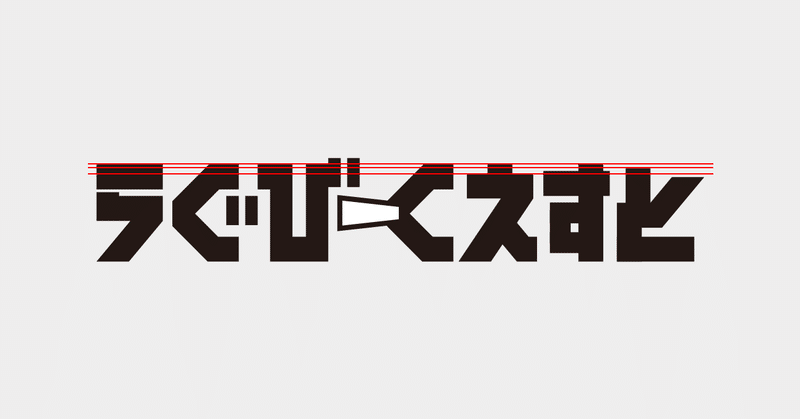
高さを調整する
既存のフォントをよく観察すると、文字によって高さが細かく違っているのがわかります。ある程度の法則性を残しながら、細かく調整していきます。
あそびをいれる
モチーフや意図を踏まえ、少しあそびを入れておくと、ロゴ自体がストーリーを持ちます。
某ランドの「隠れネズミ」の様に、良い塩梅でモチーフを潜ませるのがロゴの醍醐味かなと思います。

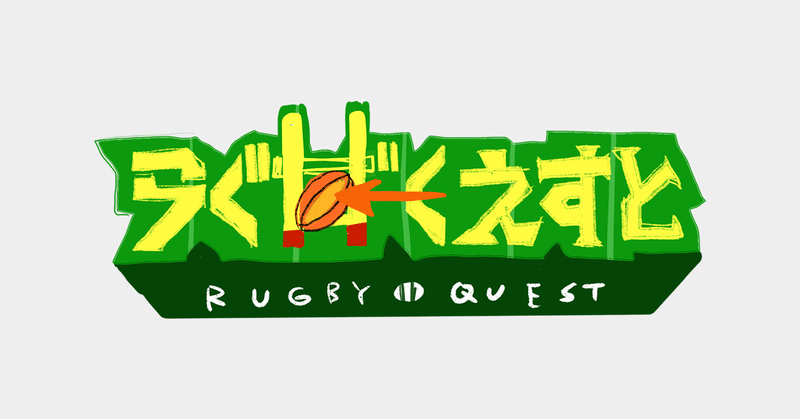
今回は「び」の部分をラグビーのゴールポストに見立て、間にボールを入れて「得点の瞬間」を表現しました。ボールの軌跡を「ー(伸ばし棒)」の代わりにしています。
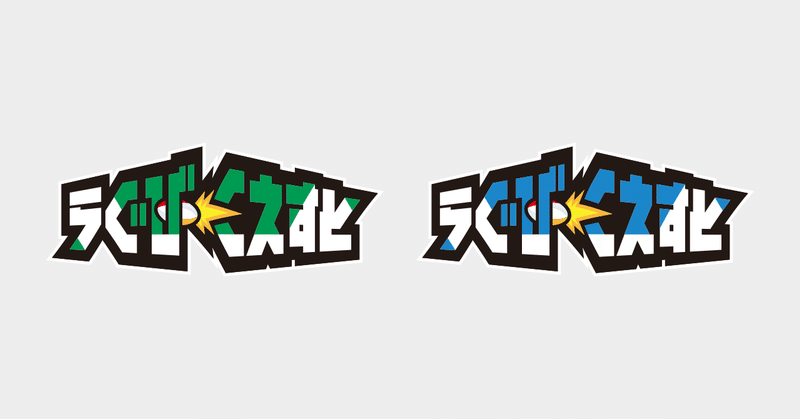
色を選ぶ
ラグビーの日本代表ユニフォームをイメージして、赤色をメインカラーにしました。選手たちが目指すところであると思ったのと、ラグビー人気でユニフォームを目にする機会が多く、競技に詳しくない人でも連想がしやすいと思ったからです。

クライアントの好きな色を追加するなど、いくつかバリエションを出すと喜ばれます。しかし、実際には最初に提案したものが通ることが多いと思います。コンセプトに基づいた「理由」があるからです。

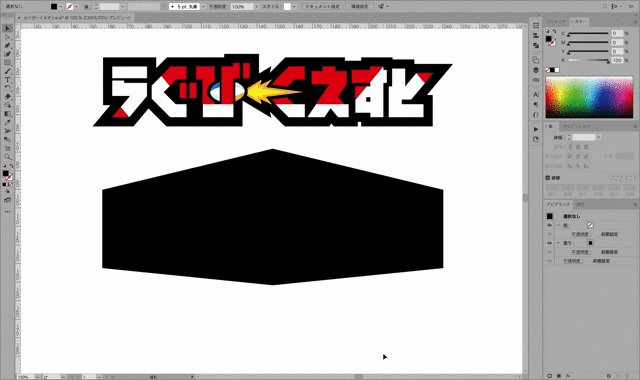
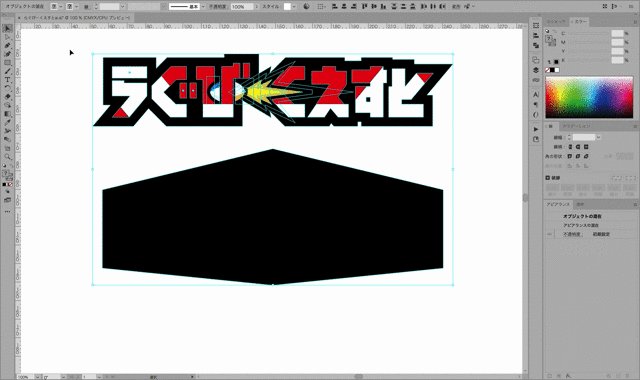
このままでは面白みがないので、立体感をつけることにしました。
3D機能を使用するのではなく、表面のみを変形させて、2Dなのに3Dっぽく見えるだまし絵のような印象にしました。

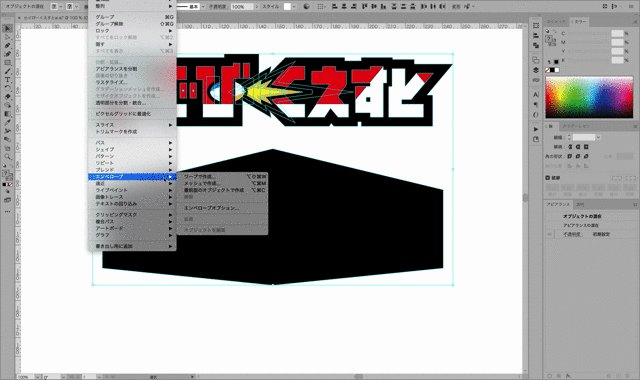
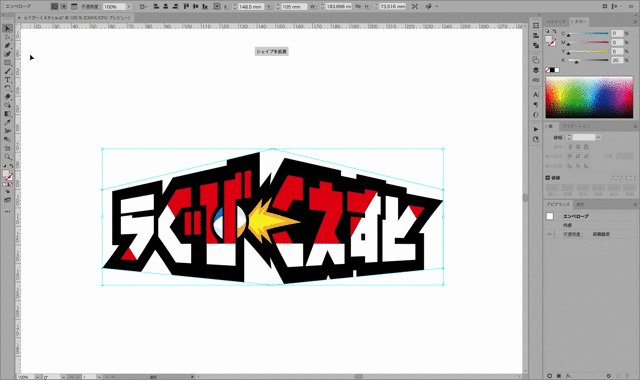
Illustratorの「エンベロープ」機能を使うと、任意の形に沿って変形することができます。調整もしやすいのでオススメです。
完成


コンペの最終候補まで残り、とても気に入っていただけたのですが、諸事情で採用には至りませんでした。機会をくださった林選手ありがとうございました。
7人制ラグビー日本代表の林大成選手(@Hayatai12 )が手掛ける新プロジェクト【らぐびーくえすと】(@rugby_quest )のロゴを制作いたしました!今までにない、日本ラグビー界に革命を起こすコンテンツです!本当に想いを込めているので、ぜひご覧ください!
— ゆいと@Web制作の営業教える人 (@Yuito_NOSIDE) September 1, 2021
ラグビー界の情報格差なくしてください! pic.twitter.com/GJk3Z4Cyjw
お仕事の依頼について
個人、企業を問わず、ロゴのデザイン制作を請負中です。
残念ながらポートフォリオを公開することができませんが、お気軽にツイッター(@RESONATE221)からお問い合わせください。
最後まで読んでいただき、ありがとうございました。
ふむ、この「サポート」という文字はあやしいですね。 少し押してみましょうか。
