
DailyUI #003 メッセージアプリのチャット画面
こんにちわ!
Rikuyaです。
cocoda!のDailyUI #003の過程や思考をnoteにしていきますー!
Design Data(Figma)
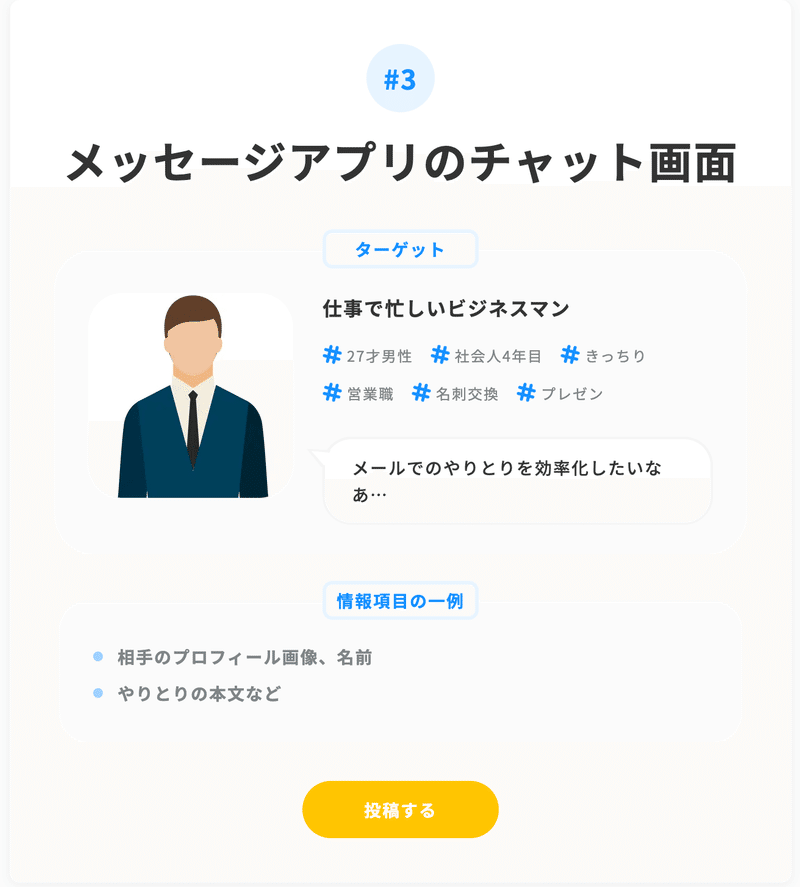
想定するユーザ

ターゲット
年齢:27歳
性別:男性
職種:営業職
仕事で忙しいビジネスマン
課題
メールでのやり取りを効率化したいなぁ…
解決アイデア
LINEの感覚でつかえる、スレッド型メッセージアプリ
使用シーン
クライアントや自身のチームとコミュニケーションをとる場面
情報要素
ユーザーアイコン
ユーザー名
投稿時間
日付
メッセージ本文
入力欄
添付アイコン
送信アイコン
リアクション
メッセージ検索アイコン
入力してます…
新規・未読等表示
タブバー(ホーム、DM、メンション、検索、マイページ)
調査フェーズ
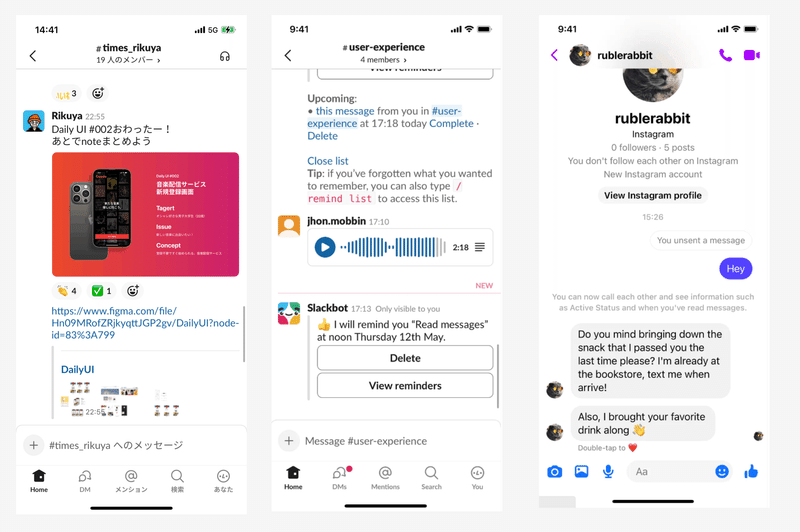
参考にしたアプリ
Slack
Messenger
GoogleChat
LINE
左からSlack、Slack、Messenger

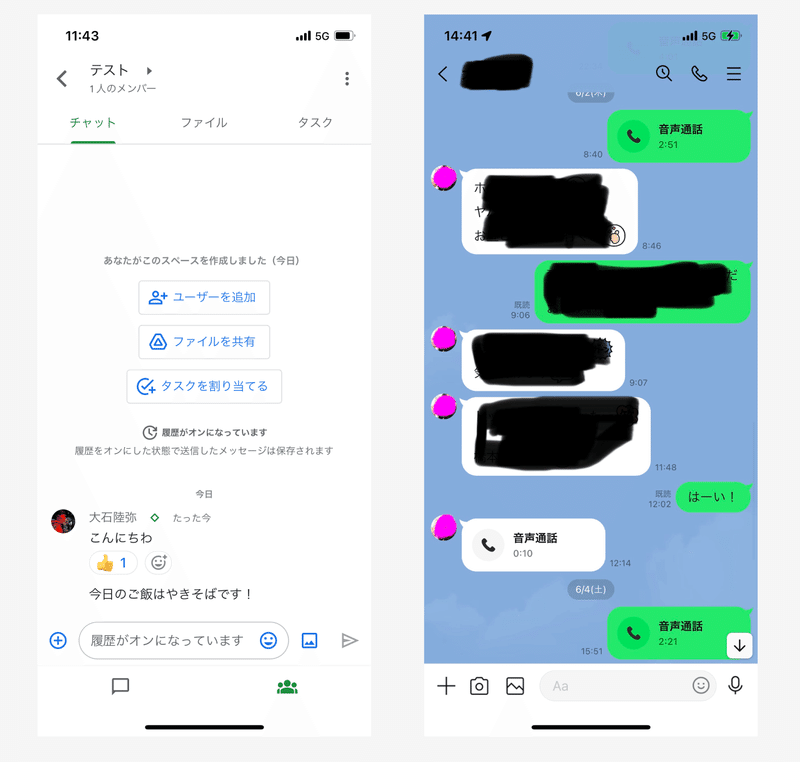
左からGoogleChat、LINE

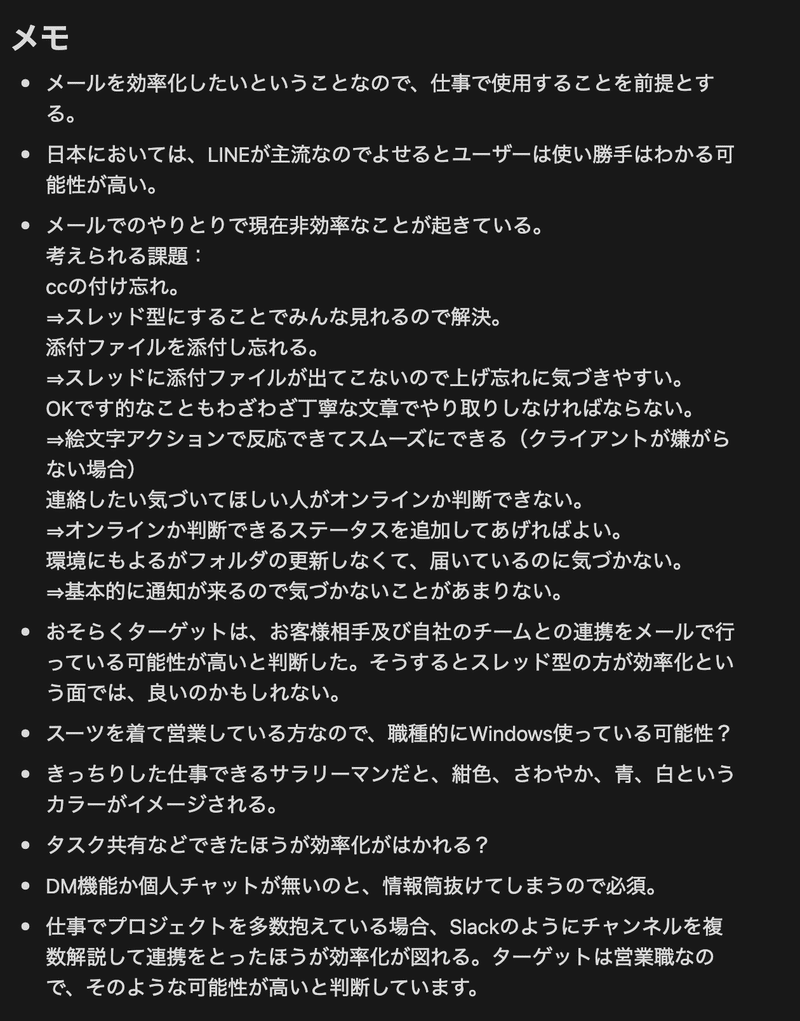
ブレストメモ

ラフ案

デザインを採用したアプリ:LINE、Slack
理由:今回のユーザは日本人の方を想定しています。今日、日本ではLINEの普及率が高く、LINEのUIに近づけることによりアプリの学習コストを抑えられると考えました。
このアプリの使用場面は、複数人のチームでの利用を想定していますので、チャット型より、スレッド型が効率的にコミュニケーションができると思い採用しています。
※調査は2022/06時点
デザイン変遷
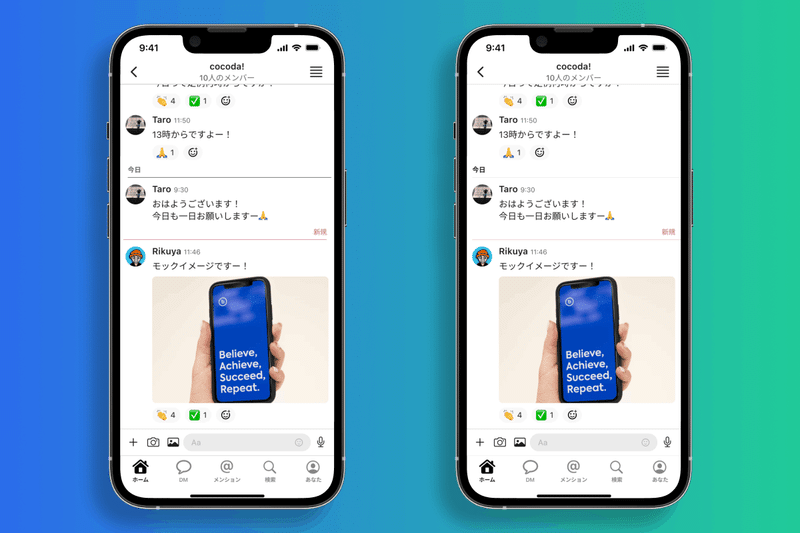
左からver1.0、ver1.1

ver1.0でのFBから、以下の3点を指摘され修正しました。
日付や新規を区切るBorderが主張が強くて、コンテンツが見にくくなっている。
日付や新規を区切るBorderが、左右の余白がずれていて統一感がない。
Tab barと入力欄のBoderが同じ強さになっていて、同じ役割のグループと判断しにくい。
1の修正:Boderの幅を1px→0.5pxにして対応しています。
2の修正:Slackを参考にしHIGの基本コンポーネント(List)に合わせてレイアウトを修正して対応しました。
3の修正:Tab barのシャドウを薄くし、グループ感を出しました。
デザインする際に意識したポイント
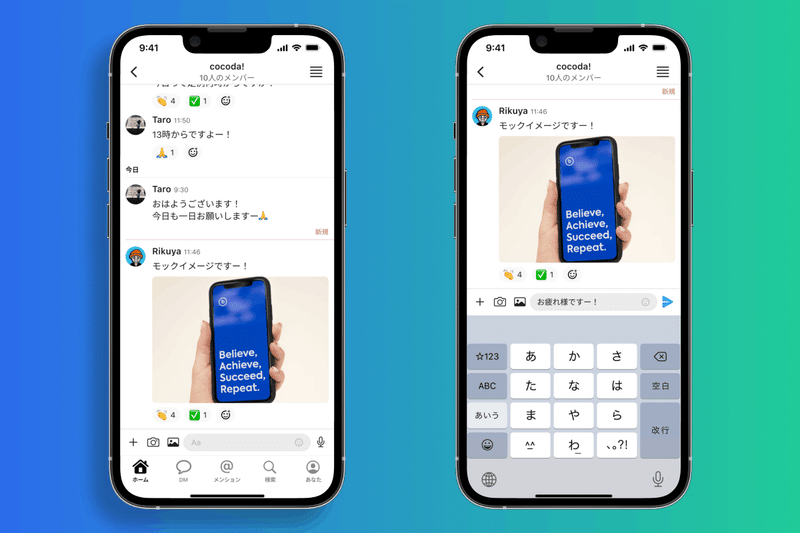
左からメッセージ画面、メッセージ入力時画面

1.初見でも使いやすいUI
先ほど参考にしたアプリでも記載しましたが、LINEのUIを参考にしています。最も使う入力欄のUIをLINEのそのままにする事で、使いやすさをアピールしています。SlackにおけるチャンネルはLINEに合わせ、グループと呼ぶ想定となっています。
2.仕事で使用することを意識
仕事で使用する際に重要なことは、他メンバーのレスポンスを知れる事と考えました。なぜならメールだと送った相手が既読しているか等が不明で、相手のステータスが知れない事がストレスにつながることがあります。なので、スレッド欄のアクション機能で反応してもらう事を想定し、デザインしています。
3.課題から推測したアイデアを取り入れる
ターゲットは課題として「メールでのやり取りを効率化したいなぁ…」を感じています。課題の内容から、現段階で”非効率な事”が起きているということが確定します。なので、ターゲットに考えられる”非効率な事”を推測で洗い出し、UIに落とし込む事をしました。
まとめ
容易に操作できる事を考えるとやはり日本では、LINEというメッセージアプリを無視できないなと考えていました。LINEはチャット型なので、どこを参考にするか少し迷いました。
基本的用途によって「スレッド型」と「チャット型」に分かれている事は、メッセージアプリの作る上で最重要項目だと感じました。今後またメッセージアプリを考える際には、一番最初に意識しようと思います!
最後まで見ていただきありがとうございましたー!
Design Data(Figma)
この記事が気に入ったらサポートをしてみませんか?
