CSS【 中級編01 】
こんにちは。
今回も、CSSについて学んだことを共有していきます。
1.背景画像を指定する
CSSで背景画像を指定するにはbackground-imageプロパティを用います。
background-image: url(画像のURL);のように使います。

background-imageで指定された背景画像は表示範囲を埋め尽くすまで、繰り返し表示される性質があります。
background-size: cover;を指定すると、1枚の画像で表示範囲を埋め尽くすように画像の大きさが拡大縮小します。
2.配置の指定

text-alignプロパティを用いることで、テキスト、インライン要素、インラインブロック要素の配置を指定することができます。
leftで左寄せ、centerで中央揃え、rightで右寄せに設定することができます。
広い範囲を囲うようなブロック要素の場合はmarginを、テキストやボタンのようなインライン要素・インラインブロック要素の場合はtext-alignを使うようにしましょう。
3.要素を中央に配置する

中央に寄せるためにはmarginの左右にautoを指定します。
marginにautoを指定するときは、必ずwidthを併せて指定します。
なお、上下のmarginにautoを指定することはできません。
4.相対的な大きさの指定
ボックスのwidthやheightをpxではなく%で指定すると、親要素に対してどのくらいの幅や高さを持つか指定することができます。
5.透明度、文字の間隔を調整する
opacityプロパティを使えば要素を透明にできます。
透明度は0.0(完全に透明) ~ 1.0(完全に不透明)の数値で指定します。

letter-spacingプロパティを用いることで文字の間隔を指定することができます。
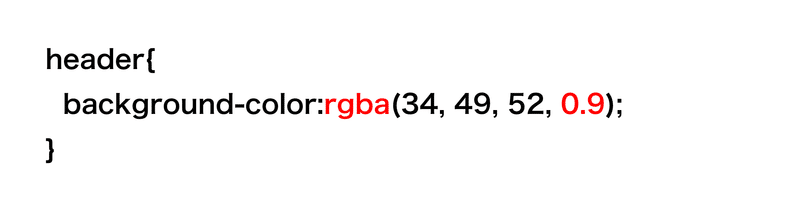
opacityには要素の中身全てを透明にするという性質があります。背景色のみを透明にするには、rgbaというものを使う必要があります。

色を透明にしたいときは色をrgbaで指定します。rgbaは4つの値をコンマ( , )区切りで入れます。4つ目の値が透明にする度合いで、0 ~ 1の数値で指定します(値が小さいほど透明になります)。
6.行間を指定する
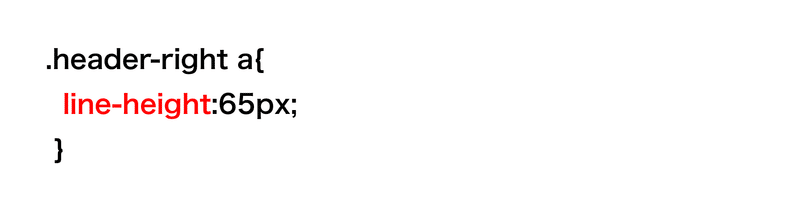
line-heightプロパティを使うと、行の高さを指定することができます。
値が大きいほど行間が大きくなります。

line-heightプロパティは本来行間を調整するためのプロパティですが、要素の縦方向の中央に文字を配置するのにも使えます。
line-heightプロパティの「 高さの中心 」に文字が配置されるため、要素の高さとline-heightプロパティを同じ値にすると、文字がちょうど中央に配置されるようになります。
7.文字の太さを指定する

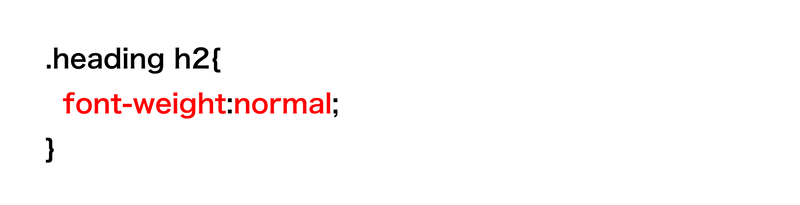
font-weightプロパティを用いると文字の太さを変更することができます。normalまたはboldを指定します。
<h1>~<h6>の要素は初期状態でfont-weight: bold;となっているので、font-weight: normal;と指定すれば文字が細くなります。
まとめ
今回も初級編に続き中級編をまとめていきました。覚えることの量も増えましたが、状況によって使い分ける要素などが出てきて「 どっちだったかな? 」と迷うとこも出てきました。こればっかりは反復して覚えるしかないのかなと考えています。
今後もCSSについて学んだことを随時まとめていこうと思います。
お楽しみに!
この記事が気に入ったらサポートをしてみませんか?
