
UIUXデザイン学習:KPT分析①〜未経験からデザイナーを目指す
デザインに無縁だった私がUIUXデザイナーを目指す過程を記録しています。
これまでの投稿は学んだ内容の記録中心だったものを、より自分の思考にフォーカスを当てた投稿に変えます。
月に一度学んだことを振り返っていくスタイルでいきます。
と言っても2023年6月末に出産を予定しているため、子供が生まれてから3ヶ月間ほどは完全にお休みになるかと思いますが😂
正直妊娠は想像以上にしんどいもので、体調の変化や体力消耗の激しさに戸惑う日々です。
しかし、子供や家族のため、そして何より自分が楽しいと思いながらできる仕事に就いて家事・育児・仕事が両立できるのを目指して引き続き頑張ります!
5月に取り組んだ内容
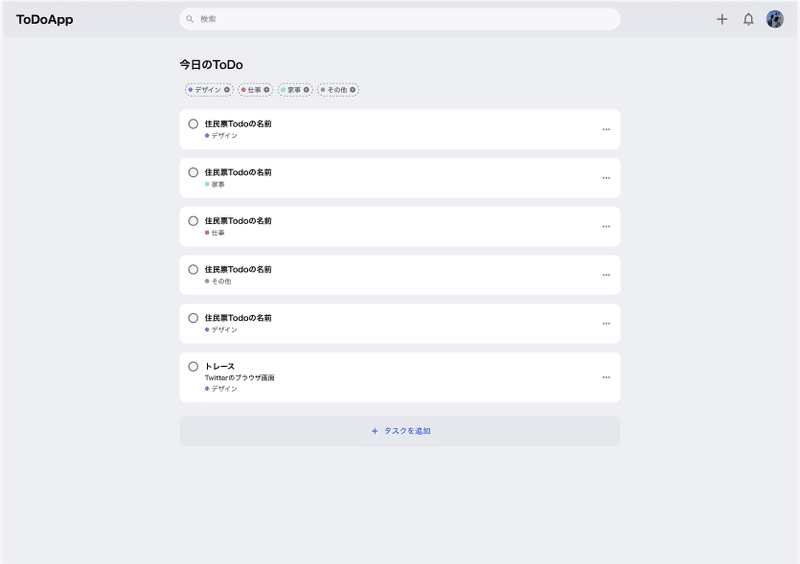
途中まで学習記録を投稿していましたが、ToDoサービスのUIデザインを学んでいました。
ToDoサービスのホーム画面のUIデザインで学習した内容は以下のとおりです。
ナビゲーション(ヘッダーUI)のデザイン
コンテンツ(ToDoリスト部分)のデザイン
アクション(ヘッダーの右上部分)のデザイン
UIのブラッシュアップ方法
別テイストのUIへのリデザイン方法
タスク追加時のモーダルUIデザイン
選択メニューUIのデザイン
フィルターUIのデザイン
検索UIのデザイン
伝わりづらい部分あればすみません😅
完成形はこちらになります。

実際にプロトタイプも追加して、編集・削除のメニュー表示、タスク追加、検索、フィルタリングができる導線も作りました。
KPT分析
私の所属しているUIUXデザインコミュニティBONOでは、プロのUIUXデザイナーのカイさんと1on1を設定してアドバイスを受けることができます。
私のこれまでの投稿では学んだ内容の記録が大半で私の考えが見えてこないというご指摘をもらい、KPT分析を勧められました。
KPT分析とは振り返りのフレームワークで、「Keep(続けるべきこと)」「Problem(課題)」を洗い出し分析した上で、具体的な改善策としての「Try(次に取り組むこと)」を検討することです。
箇条書きの方がわかりやすいかと思うので、分析内容をそのまま投稿しますね。
Keep(続けるべきこと)
Figma編:
🔸ブロックごとに役割の名前をつける
エンジニアとの連携を取ったり自分でデザイン構造の見直しをする際に整理しやすくなると感じた。
あとはプロトタイプ設定するときにもつけている名前が表示されるので確認しやすい。
🔸基本Auto Layoutを組む
Auto Layoutを組むことでブロックごとに分けやすくオブジェクトの余白を作りやすくなる。
後から構成や余白を変更するときもAuto Layoutを組んでいることで調整しやすくなる。
🔸文字の持っている幅(Line-Height)は改行するかどうかで設定が変わる 設定は改行なしなら100%、改行するなら140%が良さそう。
🔸予めアイコン準備や文字の大きさ、色、ボタンの自動化設定をする/必要であれば親コンポーネントに名前をつけてラベリングする
これをしておくことであとの作業がめちゃくちゃ楽になる
デザイン編:
🔸いい参考UIを時間を決めてとにかくたくさん探し出す
いい参考UIがないとデザイン初心者には特に形にするのが難しい。
そのためには毎日のデザインインプットをして、たくさん目を養っていくことが大事。
ふわっと見るだけではなく、どういうサービスがどんな文字の大きさ/色、余白、導線を使ってどんな雰囲気にしているのか、使いやすさはどうでユーザーにどんな体験をしてほしいだろうか、ということを考えていくことを積み重ねると良いのでは?と感じた。
🔸参考UIからどういうデザイン構造になっているのかを考える
どんなブロックで分かれているのかを意味で考えることによって自分が作ろうとするデザインの構造も見えてくる。
そのオブジェクトの役割が何かを考えることが大事。
🔸最初から完璧に完成形を作り上げようとしない
まずはラフから入って、その後白黒で作り、色や細かい調整を加えていくのが大きな流れ。
とりあえず必要なデータを並べてから調整するのがいい。
悩んだら都度パターンをいくつも作って見比べてだんだん良いものにしていく。
🔸あくまでユーザー目線
プレビューでユーザー目線になって必ず確認すること。
おかしいと感じた部分にたくさん自分でツッコミを入れられるかが上達の鍵。
どうやっておかしいと思えるかはやっぱり参考UIを見に行って比べてみるしかない。
🔸使い回せるデザインがあればそれを別のところでも利用する
統一感を出せるし作業も楽になる
要件定義編:
🔸ユースケース、必要条件を書き出しておくことで迷子にならずに済む
今回は予めカイさんが決めてくださっていたが、自分でデザインするときにも必ずこの手順を踏まないとそもそも何のためにこのデザインをしてたか?何をデザインしたらよかったか?というのがわからなくなってしまう。 自分の作ってるものと作る必要のあるものが一致しているのか?を振り返るために必要。
Problem(課題)
①参考UIの引き出しが少ない
自分が実際に作ろうとしているものに使える参考UIを見つけてこれる自信が全然ない。
②使用するのに最適な余白や色がまだ良くわかっていない
ボーダーやシャドウの色をどうするのが良いか、どれくらいの余白を持てば良いか、とりあえずは参考UIをベースにすればよいが、自分で作っているサービスに何が適しているのかが判断することはできない。
③課題を単純にこなしているのが圧倒的に多い
動画を見ながら手を動かすのに精一杯
Try(次に取り組むこと)
①参考UIの引き出しが少ない
毎日デザインに触れる時間を怠らない。
見るだけではなく、実際にアプリを落として触ってみる。
②使用するのに最適な余白や色がまだ良くわかっていない
ステップアップしたビジュアルコースで学ぶ。
カイさんのコンテンツをどんどんこなしていくことや参考UIをたくさん見ることで見えてくるかと。
③課題を単純にこなしているのが圧倒的に多い
もっと自分なりに深く考察して課題に取り組む。
「カイさんの解説前に次にどういうデザインで作るのが良さそうか?」
「ユーザーはどのように感じるか?」
「なんでこの余白や色なんだろう?」
「どういう配置がなぜ良さそうか?」
「このデザインがユーザーの問題を解決するか?(要件定義にマッチしているか)」
など考えながら取り組んでみる。
今月の取り組み
Tryで書いたことがメインになります。
毎日のデザイン分析
ちょうどカイさんがYouTubeにデザイン分析について動画を出してくださったので、こちらを参考にしてグラフィック、UIパターン、業界を知るの3軸でデザイン力を深めていきます。
UIビジュアル基礎を学ぶ
BONOには「UIビジュアル基礎」というコースがあります。
UIの見た目の基本を理解するコースになっており、レイアウト、配色、画面幅などを学びながら与えられているデザイン課題に取り組んでいきます。
一度途中までやってみたのですがハードルが高すぎて唸っていたら、カイさんがそれを見かねてその一歩手前の初心者向けにビジュアルを学べるToDoサービスをUIデザインするコースを作ってくださったわけです😂
当時の私はまだFigmaを使うことだけでも精一杯で、なかなか新しく学んだデザインの知識を使って新しいものを作ることまで要求された課題に取り組むのがかなりしんどい状況でした。
でも今はもうちょっとレベルアップしてる実感が出てきてるので、このコースを今度こそ終了することを目指します。
考察を深める
量をこなすことも大切ですが、それと同時に自分の頭で考えることが非常に重要です。
課題で取り組むときに自分がどういう考えのもとデザインしていくのか?について深く考察できるようにしていきます。
課題に取り組んだあとは簡易的でも良いのでKPT分析を行い、自分のデザイン力がブラッシュアップされるように努めます。
産休に入るのがかなり直前だったので出産準備もありバタバタしてはいますが、今しか自分一人の時間もなかなか取れないので少しずつでも前進していきます!
この記事が気に入ったらサポートをしてみませんか?
