
UIUXデザイン学習:KPT分析③〜未経験からデザイナーを目指す
デザインに無縁だった私がUIUXデザイナーを目指す過程を記録しています。
これまでの投稿は学んだ内容の記録中心だったものを、より自分の思考にフォーカスを当てた投稿に変えています。
月に一度学んだことをKPT分析を交えながら振り返っています。
先月子供が生まれたところですが、無理のない範囲で時間を作ってデザイン勉強をしています。
7月取り組んだこと
前回の投稿で7月取り組むことについて目標設定しました。
●デザイン分析
●BONOでデザイン情報収集
●UIビジュアル基礎を学ぶ・考察(課題1つ)
デザイン分析
毎日はできなかったですが、2日に1度は少なくとも下記からウェブサイトのデザインを見て触っていました。
少しずつですが、この部分のデザインがいいとか、あまり良くない(使いづらい、よくあるUIとは違っている)などを感じ取ることができるようになってきました。
例えば、
●メニューバーの配置、大きさ、表示方法
●階層を意識した配色
●文字ピクセル
●選択できるコンポーネントのホバー表示
●導線
●余白
など、見やすくわかりやすいのかどうか、見づらくわかりづらいならどう改善できそうか、などを少しずつ考えられるようになってきました。
8月からは参考になると思ったデザインは自分のストックとしてキープしていくようにしていきます。
BONOでデザイン情報収集
私の所属しているUIUXデザインコミュニティBONOでは、運営者のカイさんがデザインやIT関連ニュースなどを語っているのをラジオ感覚で聞ける、BONOラジを配信してくれています。
学んだことを一部共有します。
センス=知識・経験・努力
●センスはゼロから生み出されるよりこれまで積み重ねてきた経験値によるもの
●毎日のデザイン分析・参考UIのストックが重要
●参考書「センスは知識から始まる」がいい
ということで、参考書「センスは知識から始まる」を購入し、オーディブルとKindleの二刀流で勉強中です。
UIビジュアル基礎を学ぶ・考察
BONOには「UIビジュアル基礎」というコースがあります。
UIの見た目の基本を理解するコースになっており、レイアウト、配色、画面幅などを学びながら与えられているデザイン課題に取り組んでいきます。
そのコースで1つ課題をこなしたので、KPT分析で考察しながら振り返ります。
1. プロジェクト名
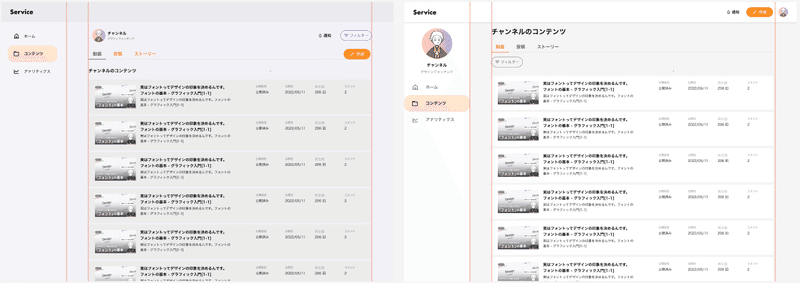
UI構造を意識して動画投稿サービス管理画面のダッシュボードUIをリデザイン
2. 目標
○UIの階層構造を理解し、その関係性と優先度を考慮したデザインを作成
○UI基本構造(ナビゲーション、コンテンツ、アクション)を理解し、それらが意図した通りにレイアウトされるよう設計
○ユーザーの操作に応じたモーダルウィンドウをデザイン
3. KPT分析
🔸Keep (継続すべき点)
○色の明度や形状を用いてUIの階層を視覚的に表現
○UIの要素(ナビ、コンテンツ、アクション)を意識したレイアウト設定
○モーダル表示の閉じる操作には「☓(閉じる)」アイコンを使用
🔸Problem (問題点)
○参考UIが存在する場合にのみ、UI要素の関係性や優先度を正確に判断できると感じる
🔸Try (改善すべき点)
○さまざまなUIに触れ、使いやすいUIの設計手法を学ぶ
○参考UIが存在しない状況でも、自己判断でUI要素の関係性や優先度を設定できるようになる
4. 学び
色の明度や形状を使ってUIの階層を視覚的に表現する重要性を理解した。
例えば、ChatGPTのUIでは階層が明度で明確に表現されている。
このような知識は、今後のデザイン分析の際の視点を増やすのに役立つ。
特にアプリでは画面遷移の方法にも注意を払うことで階層表現の理解が深まりそうだ。

8月の取り組み
子供の成長がめまぐるしいので、どの程度デザイン勉強に時間を割けるかわかりませんが、下記について取り組めるように頑張ります。
●デザイン分析
●音声SNSをゼロからデザイン
●「センスは知識から始まる」完読
●BONOでデザインの情報収集
8月も無理なくデザインスキルアップ目指してやっていきます!
この記事が気に入ったらサポートをしてみませんか?
