
1日1アプリトレースはじめました -メモ帳アプリ2つのUI/UXを比較
1日1アプリトレースはじめました
毎日習慣にしていることがtwitterくらいしかなくて、何かを始めようと思い、、、!
7月から1日1アプリをじっくり触って、UIトレースするということをはじめてみました。

今まで、ガイドラインを読み込んで規則に従っていれば良いと思っていて、トレースの重要性をそこまで感じていなかったのですが、
❶ガイドラインに従っていないアプリが沢山あること、ガイドラインはあくまで指標でしかないので、いろんなメンタルモデルを認知する必要があることに気付いた
❷いざアプリのUIを作ろうとするとまだまだ知ってるUIパターンが少なくてデザインの幅が狭まっている、このままだとユーザーに対して最適なUI設計ができないと危惧した
ことをキッカケにはじめることにしました。
▼ 1週目は以下のアプリをトレース
・Apple map
・Applestore
・Googlemap
・Google Chrome
・Apple メモアプリ
・komorebi メモアプリ
【トレース目的】
◼︎ UI
- 黒とグレーのカラーの使い方を理解する
- フォントサイズや余白などの感覚を掴む
- sketchのショートカットや操作、レイヤーの整理に慣れる
- boxの概念を理解する
- UIパーツをストックして、アプリを制作する時に再利用して効率良く手早く作業する
◼︎ UX
- ユーザーの操作に対する最適なアニメーションを考察する
- アイコンとラベリングを結び付ける
- ボタンやアイコンの順番など1つ1つの要素の意味を考察する
- 画面遷移を考察する
時間は、【①30分間アプリを触る ②30分で1画面トレース ③30分でトレースした画面を考察する ④30分で1画面トレース ⑤30分でトレースした画面を考察する】という流れで2画面トレースすると2時間半かかっちゃいます・・・
考察は自分のメモ帳にまとめてるのですが、トレースした画面はtwitterで毎日UPしていきます。(twitterうるさいよなぁ他に手段ないかなぁ)
上記の目的とかを見て、「もっとこういう観点でトレースした方が良いよ」などあればご教示くださいませ・・・
メモ帳アプリ2つのUI/UX比較
私メモ帳アプリをとってもよく使うので、今回簡単に考察してみました!
私が普段使うのが、今回考察する下記のアプリ2つとevernoteなのですが、iphoneだとevernote使いにくい(だからパソコンで主に使う)上に、機能が多くて比較対象として好ましくないので、簡易的なメモ帳アプリ2つに絞りました。
▼ここからは『Apple』と『Komorebi』という呼称でいきます。
【大きな違い】
・komorebiは広告をつけている(ちょっと邪魔)
・Appleの方がメモ帳としての装飾の幅が広い
【メモの管理方法】
Apple → フォルダを作成して整理できる
komorebi → メモを付箋のように色をつけて管理できるがフォルダは作成できない
【タップ時のインタラクションの違い】
Apple → タップしたら色が変わる
komorebi → タップしても反応なし
【テキスト】
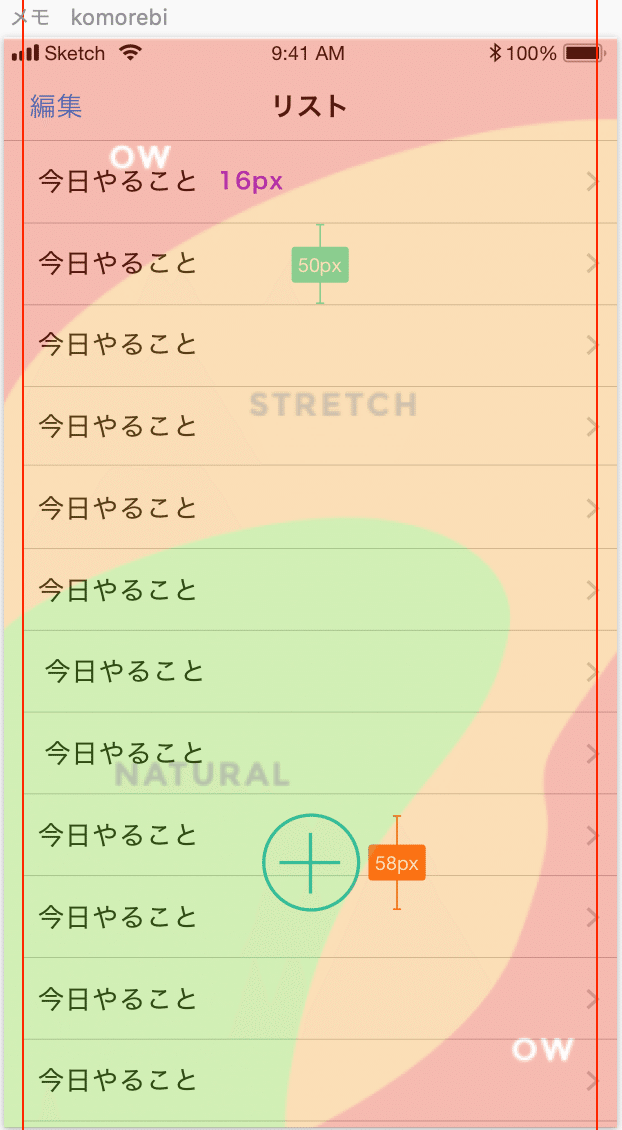
・メモを入力する際のデフォルトサイズは16pxで同じ
・character(文字間)-0.14で同じ
・line-height(行間)がAppleの方が広い
Apple → line-height 25
komorebi → line-height 23
【戻るボタン】
Apple → アイコン『<』
komorebi → 『戻る』
【メモのリスト順番】
Apple → 編集日時順(フォルダ間の移動はできるが並び替えは不可)
Komorebi → 作成日時順(自由に並び替え可能)
【検索機能】
Apple → あり
Komorebi → なし

【TOP画面】
◼︎ Apple
- 左右margin 16px
- (下にスクロールせずに)1画面に9個のフォルダ
(フォルダをタップしてメモリストにいくと1画面8個のメモ)
- 一行あたりheight 44px
- 編集ボタンは右上に
◼︎ komorebi
- 左右margin 12px
- (下にスクロールせずに)1画面に12個のメモ
- 一行あたりheight 50px
- 編集ボタンは左上に

【メモ帳リスト画面 / 新規メモ作成アイコン】
◼︎ Apple
- 新規メモ作成アイコンは右下
- タップエリア28px × 28px
- メモ帳リストには『タイトル』『編集日時』『メモの一行目の一部』が表示
◼︎ komorebi
- 新規メモ作成アイコンは真ん中下
- タップエリア58px × 58px
- メモ帳リストには『メモの一行目』のみ表示

▲komorebiのTOP 画面を『右手片方でスマホを触る時に親指ゾーンマップ』に当てはめてみると、ちゃんと緑の親指が最もタップしやすいエリアに配置されていました!

【メモ削除の流れ】
どちらともリストを左にスライドすると一瞬で削除できるのですが『編集』ボタンからの削除の流れを比較してみます。
◼︎Apple(図の下側です)
- 削除までにタップ3回
- 『編集ボタン』をクリックすると、左に削除アイコンが登場してテキストがX軸を右方向に31pxずれる
◼︎komorebi(図の上側です)
- 削除までにタップ2回
- 『編集ボタン』をクリックすると、左に削除アイコンが登場してテキストがX軸を右方向に32pxずれる
で、結局どっちのメモ帳が良いの?(個人的見解)
結論、どっちも良いところも悪いところもあるって感じなので、良いところを組み合わせるともっと良くなる気がするのです!!!
◼︎背景色
Appleのメモ帳の背景がくすんでだ色で暗くて嫌いなので、真っ白が良いなぁ
◼︎新規メモ作成
Appleのタップエリアが小さいので、Komorebiのタップエリアの大きさが操作しやすい!ただ位置が上すぎるのでもう少し真ん中下の配置だと嬉しい
◼︎削除の流れ
基本メモ削除するときはスライドで削除してしまうので、どっちでもあまり気にならない!
ただ、もう一つの削除方法を比較すると、『編集』ボタンの位置は右上(Appleを採用)が操作しやすくて、操作の流れは2タップ(Komorebi)がサクッとできて良いかなぁ
◼︎メモリスト
Komorebiのように一行だと一画面で沢山のメモ数を閲覧できて良いんだけど、一行(タイトルのみ)はメモ内容を忘れてしまう・・・
なので、ここはAppleを採用です!
でも、編集日はあまり個人的には重要じゃないのでリストに記載しなくても良いのかも・・・(編集日順に並んでくれるのは嬉しい)
◼︎リストの順番 / 検索機能
検索機能は絶対に欲しい・・・!
リストの順番は編集日順番に自動的に並び変わってくれるけど、更に自由に並び順を変更できるスタイルが良いです!
◼︎タップ時のインタラクション
これは絶対あった方が良い!実際はタップしてから次の画面に切り替わる速度変わらないけど、タップした時に反応があるとスッと、サクサクと遷移した感が出る

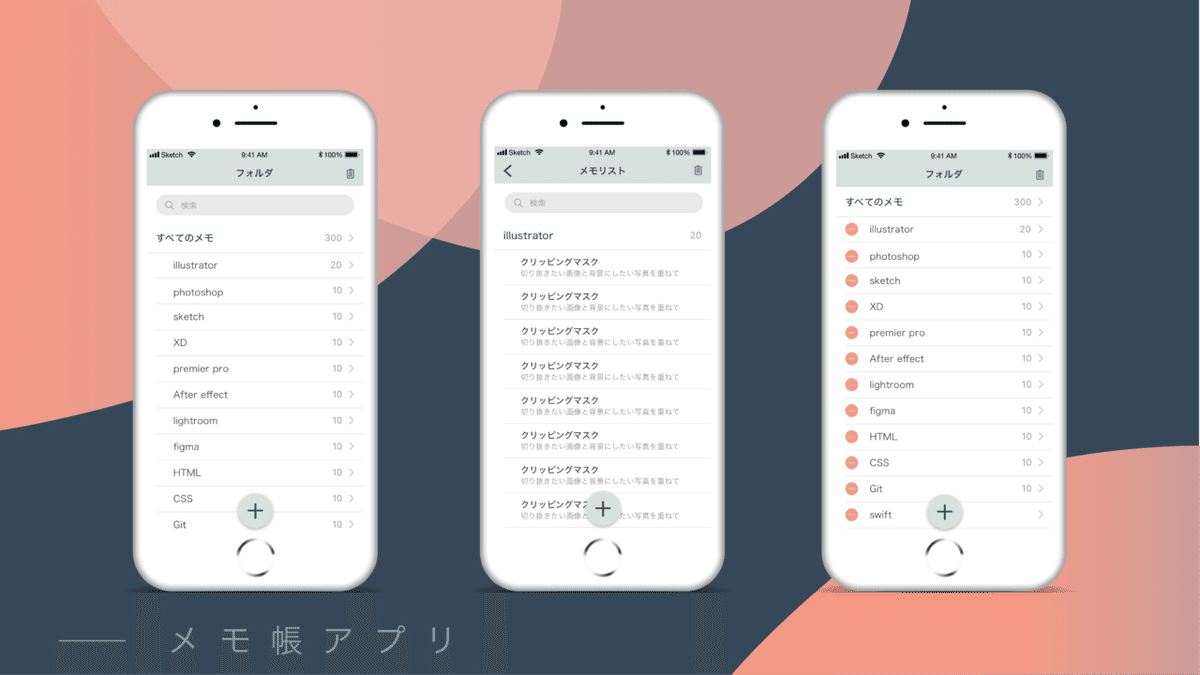
▲上記の要望通りの理想のメモ帳アプリ作ってみた〜
検索機能は頻繁に使うので、常に出しておいて良いと思って、また右上の『編集』ボタンはわかりやすく削除のアイコンに変えました!
▼タップしたときはちゃんと色が変化する
上記二つの簡易的なメモ帳アプリをスマホで使う時って、「あ!メモしておかなきゃ」って急いでる時が多いと思うんです。
だから、”サクッと使える感”が大事だと思っていて(evernoteとかなんか動作が遅いからスマホだと使わない)、その点でAppleのメモはタップした時の反応があって、サクッと画面遷移してくれてる感があるから、急いでるときはなぜかAppleの方を使ってしまいます・・・笑
使い分け方としては、結局フォルダ管理できるApple をインプットした知識のストック場所にするか、急いでてサクッとメモする時に使っています。
Komorebiは、個人情報とか重要なメモを数個記載して2タップでいつでも閲覧できるようにしたり、今日やることリストとか記載するのに使っています。
以上、主観入れまくりの簡単な考察でした(笑)
