
「アニメーションとメッセージの利用」の前半
こんにちはロック204チャンネルです。
このチャンネルではIT初心者を対象として動画を配信しています。
今回のテーマは「アニメーションとメッセージの利用」の前半を、お送りします。
今回の動画の内容は
アニメーションの使用方法
二つのスプライトを連動させる
メッセージの送信と受信
インターアクション
についてお送りします。
スクラッチ言語入門(3-1)アニメーションとメッセージの利用の説明動画
こんにちはロック204チャンネルです。
このチャンネルではIT初心者を対象として動画を配信しています。
今回のテーマは「アニメーションとメッセージの利用」の前半を、お送りします。

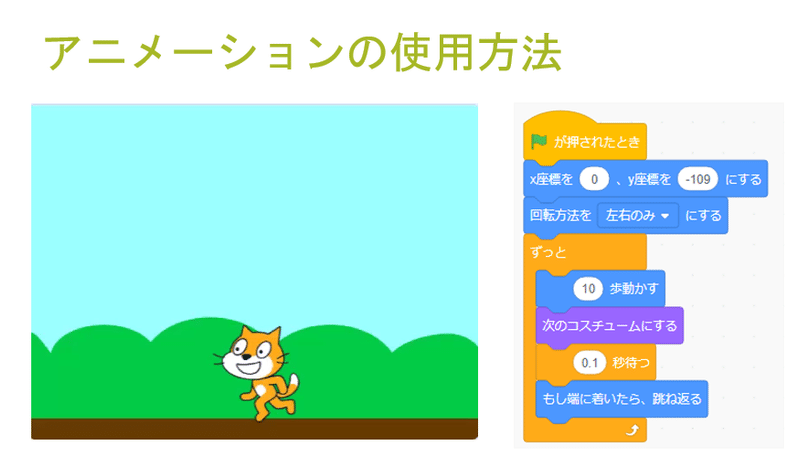
こちらのアニメーションは
猫のキャラクターを歩かせるというものです。
このプログラムでは猫の画像を切り替えることによって、あたかも歩いているようなアニメーションを実現しています。
これからこのアニメーションの原理について説明して行きます。

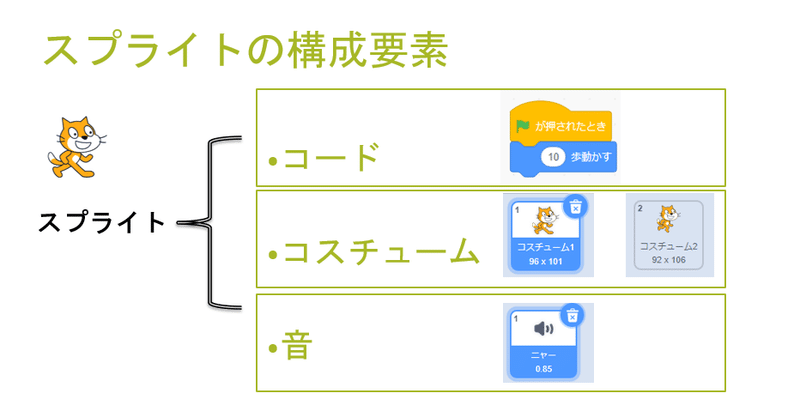
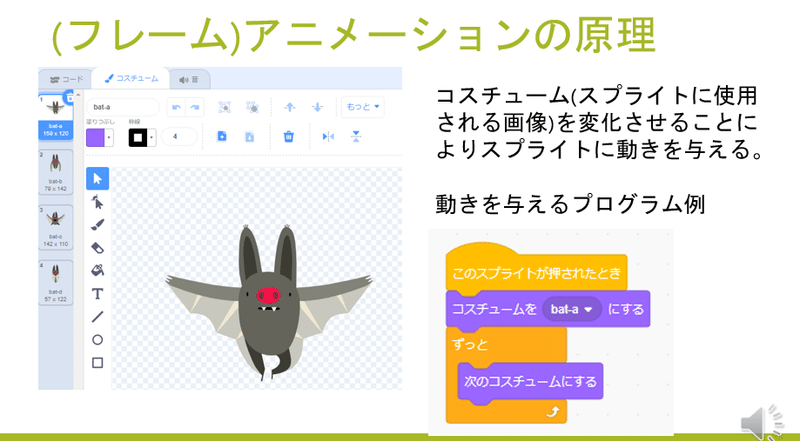
スプライトの構成要素は プログラムコードの他、コスチューム・音があります。
アニメーションではこのコスチュームを使用して アニメーションを作成します。

前のスライドでお見せしたアニメーションはフレームアニメーションと言われます。
これはスプライトのコスチュームに含まれる画像を切り替えて動いているように見せる手法です。
このプログラムは、イベントハンドラーとしてこの「スプライトが押されたとき」を使用しプログラムを起動します。
その下には「コスチュームbad a」にするを置き「コスチューム名 bad a」を表示します。
そして次の「ずっと」ブロックは永遠にこのループを繰り返すます。
この中に「次のコスチュームにする」ブロックを入れますとBad b~dに順次表示を切り替え、また先頭のaに戻ります。

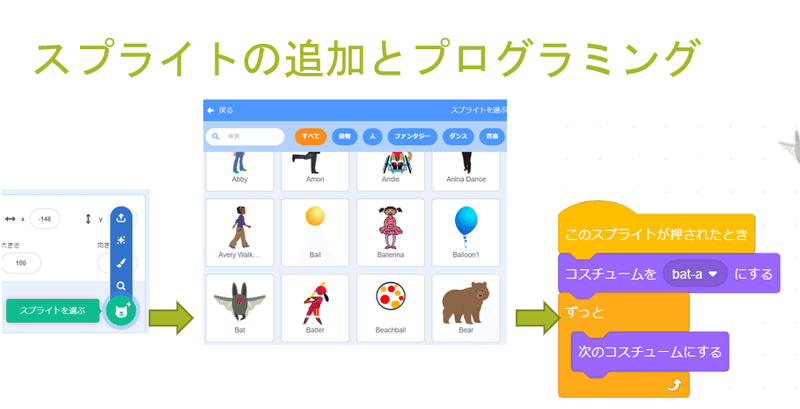
これから作成するプログラムは コウモリのキャラクターのスプライトを用います。
まず「スプライトを選択」をクリックして スプライトのリストよりBadを選択します。
そして右のようなプログラムを書いていきます。


動画2
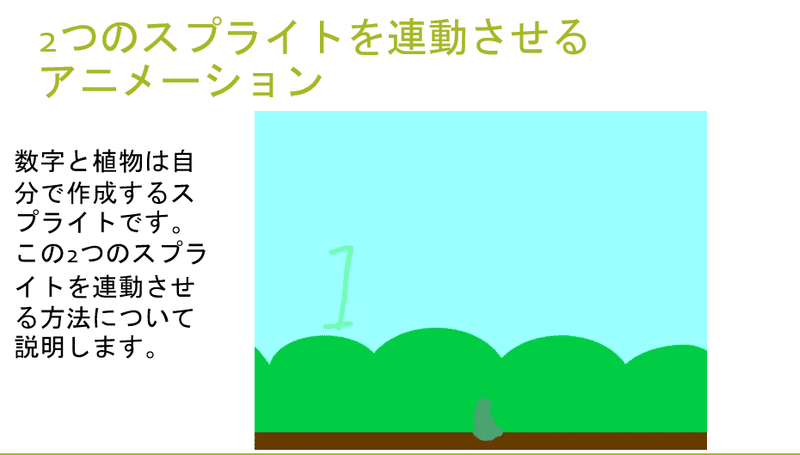
先ほど見たアニメーションの中のスプライト「数字」と「植物」を自作する手順について説明します。
最初にスプライトリストより「選ぶ」のマークをより「描く」を選択します。
そして図形描画領域でマウスをドラッグして数字などを描いて画像を作成します。
次に新しいコスチュームを作りたい場合は、コスチュームリストの下の マークから描くを選択し次のコスチュームを作成してください。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
