
Googleサイトで作るグループウェア(31)ー実現不可能なアンカーリンクの設置ー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Eduを導入している学校
①Googleサイトって同一ページ内のアンカーリンクが作れない
そうなんです!これは結構痛い仕様なんですね。作ろうとするとタブで開いてしまいます。
でも、ある方法で、無理やりそれっぽいものが作れます。
本当はGoogleに文句を言って、Googleサイトのアップデート対応をしてほしいのですが、そうもいかないですよね!

②CloudCardを縦スクロールにする
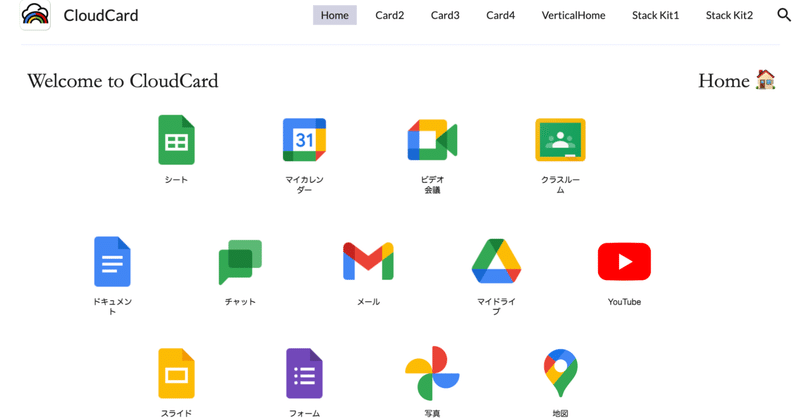
まず、クラウドトップとは別に公開した、クラウドカード(CloudCard)を使って縦スクロールのカードを作ってみます。

縦スクロールのカードだと、一番下に行ったときに、一番上に飛びたいですよね。
でも、Googleサイトでは同一ページ内のアンカーリンクが作れません。
③見出しと目次で擬似アンカーリンクの作成
まず、アンカーから作成します。
ホーム(家)の絵文字🏠を使って、それを「見出し」として設定します。(普通の文字でも可能です)
このアンカーの場所に、別の場所でリンクをクリックすると、飛んで来るわけです。

④目次をリンクにする
次にリンクの設定ですが、挿入>目次をクリックして、Card2のところに目次を作ります。

目次には目玉のマークが出てきますが、これをクリックすると、/が入って目次のその項目は表示しなくなります。これをうまく使うと、複数の場所に飛ばすことも出来ます。(横表示は出来ません)
目次を小さくしてCard2の右側に設置します。

これで、リンクが設置できましたので、実際に自分のサイトでも同じようにやってみて下さい。
⑤疑似アンカーリンクの問題点
この、疑似アンカーリンクの問題点としては、目次のフォント指定ができないので、大きさが変えられないことです。(Googleさん、目次のフォント指定は、なんとかしたほうが良いと思います)
本来ならば、通常のリンク設定のところで、同一ページ内でのアンカーリンクの指定ができるべきでしょう。
まあ、あくまでも、それまでのつなぎということで許して下さい。

この記事が気に入ったらサポートをしてみませんか?
