
Googleサイトで作るグループウェア(33)ー縦スクロールのハイパーカード風CloudCardの作成ー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Eduを導入している学校
①縦スクロールのCloudCard
前々回の記事で、CloudCardを縦スクロールにして、アンカーリンクを張るという内容をご紹介しましたが、それをちょっとデザインし直して、縦スクロール型のCloudCardを作ってみました。
詳しいアンカーリンクの作り方は、こちらを御覧ください。

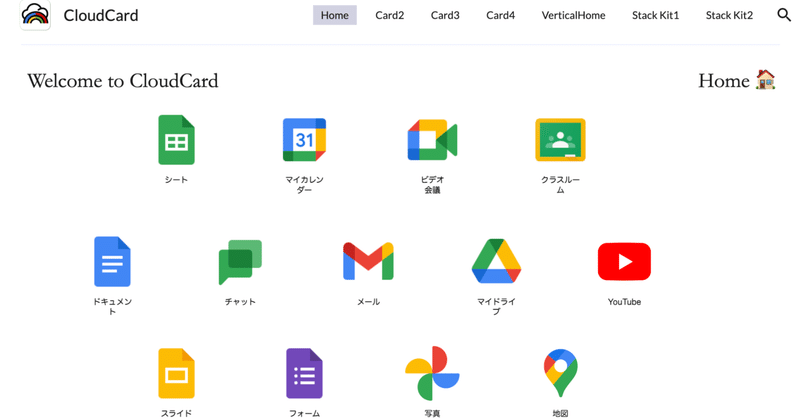
②縦スクロールCloudCardの画面
赤い部分にアンカー(見出し設定)を絵文字の家🏠に埋め込んであります。
青い部分はリンク(目次)を挿入しています。
Card2のアンカーは実際には、背景と同じ色にして見えなくしています。
目次をクリックすると、それぞれのCardの先頭に飛びます。
また、ホームに、いつでも戻れます。

残念ながら、目次は横には出来ませんが、基本的に縦スクロールなので縦の配置のほうが良いでしょう。
実際に縦スクロールCloudCardを使ってみると、ハイパーカードの横移動方式よりも、現在のブラウザーやタブレット環境にもマッチしていると感じます。
実際に動きを体験していただければありがたいです。
>縦スクロールCloudCardデモ
(※いつものように、あなたの環境でそのまま動きます)
この記事が気に入ったらサポートをしてみませんか?
