
4/4 - デザインの四原則をマスターしよう!【対比編】
これさえ知っていれば、誰でもデザインのクオリティがアップする! そんな「デザイン四原則」のお話です。
今回は、最終回となる「対比」の原則について。よかったら前回までの記事も読んでみてくださいね。
デザイン四原則 - 1. 近接編
デザイン四原則 - 2. 整列編
デザイン四原則 - 3. 反復編
・・・・・
基本原則4:「対比」とは?
「対比」の原則を一言で説明するならこんな感じです。
思い切って、メリハリをつけよう。
それでは、作例を見ていきましょう。

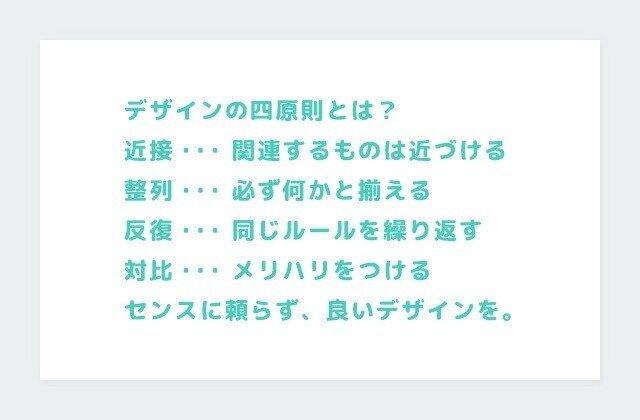
こちらはダメな例です。文字数が多いわけでもないのに、なんだが読む気がしません。内容も頭に入ってきませんね…。
その理由は、メリハリがないからです。文字の大きさも太さも、全部同じで単調ですよね。
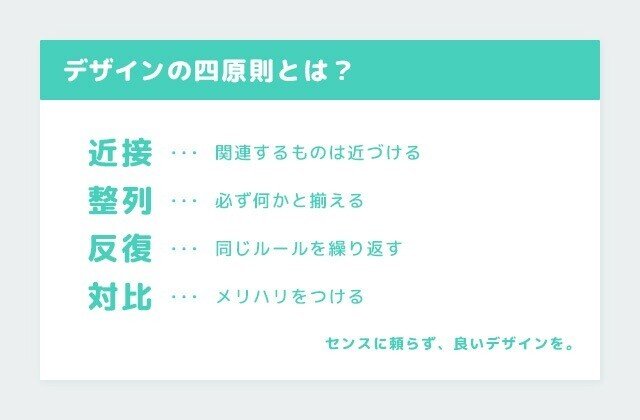
それでは、早速メリハリをつけてみましょう!

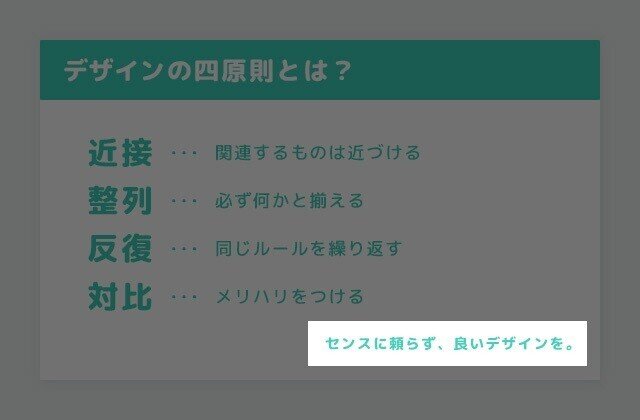
かなり見やすくなりました!これなら読む気も起きるし、パッとみて情報が伝わります。
・・・・・
それでは、どんな考え方でメリハリをつけたのか見ていきましょう。まず、「デザインの四原則とは?」という文字です。

これは「見出し」になる部分です。まずは何の話かを伝えなければ、読んでもらえません。一番重要なので一番目立たせる必要があります。ここでは「背景をグリーンにする」という方法を採用してみました。
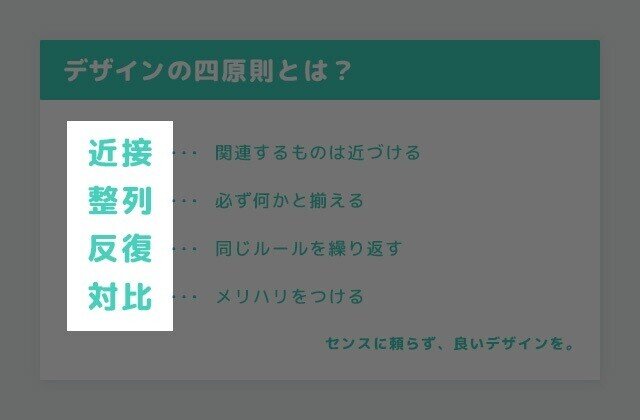
次は、「近接、整列、反復、対比」という文字です。

これは四原則の項目です。説明の中身としては一番大事なところですね。見出しの次に見てもらいたいので、太くて大きい文字で目立たせています。
注目なのは、となりの説明文は小さく細い字にしたこと。「本当は全部しっかり読んでもらいたい」という気持ちをグッと抑えて、あえて目立たなくしています。
これがメリハリの重要ポイントです! 主役を目立たせるだけじゃなく、脇役をきちんと控えめにしましょう。全部を目立たせようとすると、かえって伝わらないので注意です。
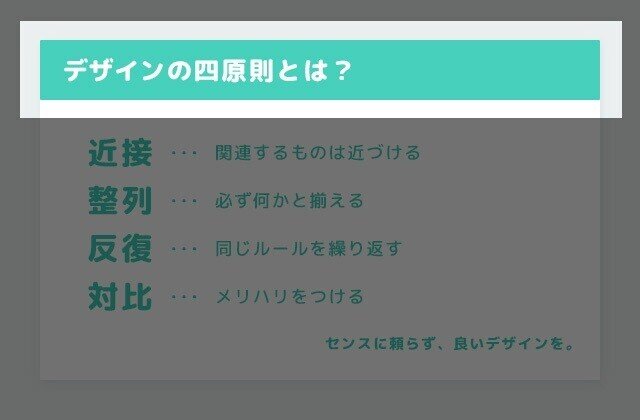
続いて最後は「センスに頼らず〜」という文章です。

ここは文章の意味合いが違うことに注目です。他はすべて「デザインの四原則」について解説してますが、ここだけは「補足のコメント」になっています。
そこで、この文章だけを「右揃え」にしてみました。他がすべて左揃えなので、こんな小さなことでもメリハリが出せるんですね。
・・・・・
さて、ここまでの話でとても重要なポイントが出てきました。それは、「メリハリを出すために、優先順をつけた」ということです。
文章の中で、こんな感じで優先順位をつけましたよね。
1. 見出し
2. 項目
3. 補足
そして、目立たせる強さも同じ順番です。これがズレてしまうと、伝わりにくいデザインになってしまうので注意です。
つまり、良いデザインを作るには、まず情報を整理して優先順位をしっかり決めることが大切。「全部大事だから、全部目立たせたい。」とつい考えてしまいますが、それでは上手くいかないんですね。
・・・・・
まとめ
今回は、デザイン四原則の4つ目、「対比」についての解説でした。
デザインは、見た目をカッコよくする作業と思われがち。でも実は、その前の段階の「情報を整理する」のが大切だったんですね。
これを意識するだけで、ぐっとデザインが良くなります。今回の話はプレゼン資料などにも使えます。デザイナー意外の人にも役立つので、ぜひぜひ活用してみてくださいー!
・・・・・
「デザイン四原則」の記事一覧
この記事が気に入ったらサポートをしてみませんか?
