
【noteの見出しを作ってみた】編集スキルが無い人でもCanvaでプロ並みの編集が可能に!
お洒落なサムネイルやアイコン写真を作りたい!
ブログやHPのヘッダー画像を自分で作りたい!
でも、有料のAdobeアプリやPhotoshopは高いしなかなか導入することができないという個人起業家やフリーランスも多いかと思います。
実際に私も使ってみて、かなり簡単に使えるCanvaについて今回はご紹介していきます。アメブロ、Twitter、Facebook、YouTubeのサムネイルもサイズもしっかり指定して作成できますし、フォントの種類も数多くあります。
今回は簡単な画像の作り方、についてご紹介していきます。
⑴まずはCanvaに無料登録
⚫︎ Canvaは無料登録
⚫︎ 全ての画像や機能が使える年間約1万円ほどの有料登録
をどちらか選び登録することが可能です。
ちなみに私は有料登録をして全部の機能に制限が無い状態にしています。
講座生様のコンテンツサイトへのプレゼンテーションや
コンセプトメイキングシート、企業案件で使用する資料作成としてや
YouTube、ブログのサムネイル画像、ヘッダー画像、インスタ投稿素材の作成としても利用しています。
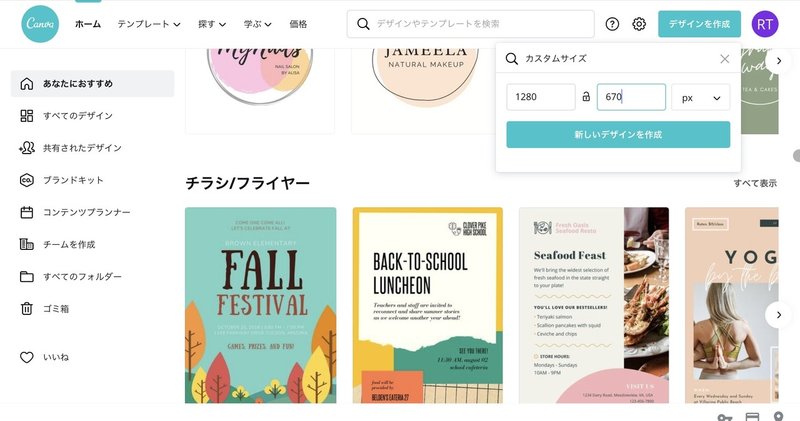
⑵noteの見出し画像のサイズとは?

こちらの↑の画像にもありますが、基本的には1280×670px。
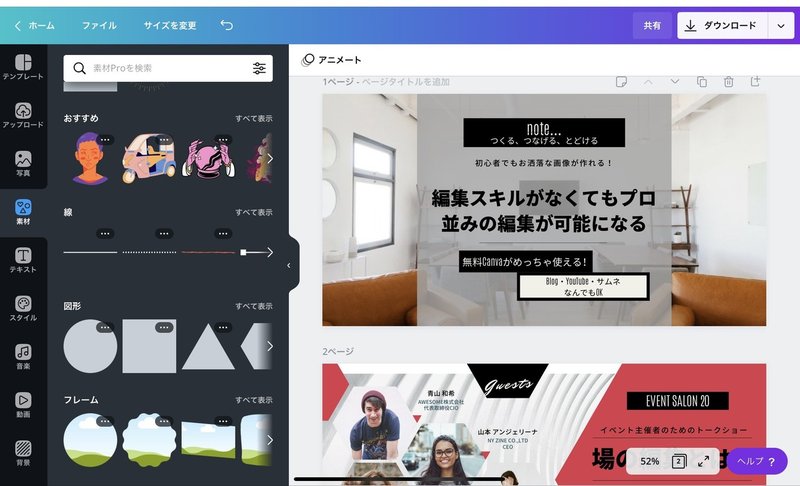
そして「新しいデザインを作成する」を押すと、、、

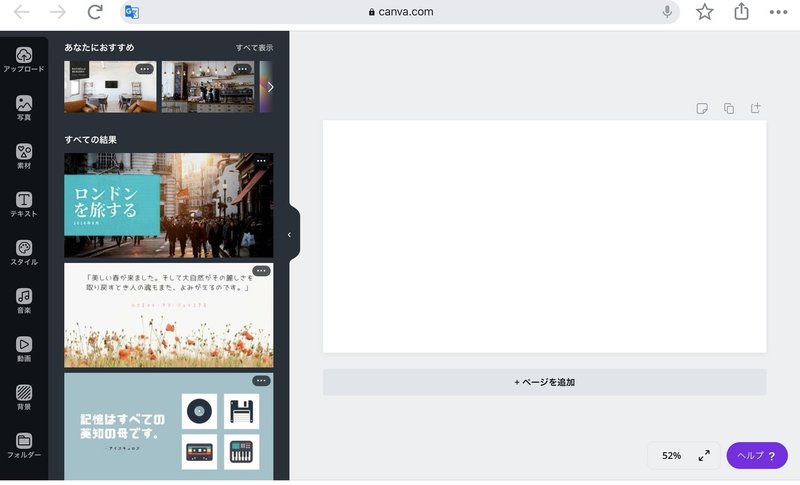
このような感じで左側におすすめのテンプレートが出てきます。
今回は適当にこんなカフェの写真を選択していきます!

↑写真などは左のバーに写真や素材を検索する場所があるので、そちらから「パソコン」「カフェ」「花」といったように探したいキーワードを検索するとご希望の素材や写真が出てきて題材として使用することが可能です。
おすすめのテンプレートとしてすでにデザインが出来上がっているものも存在しますが、私は結構シンプルなものを利用するので今回は簡単な画像編集の方法について紹介です。
※無料登録の方は使用できる画像の枚数やデザインに制限があります。
年間通しての1万円なので、ブログ更新、YouTube、インスタ、資料作成など使用頻度が高い方は初期投資できる方は登録してみるのもおすすめです。
Canvaにはシンプルなものから結構派手な物まで沢山のデザインが存在します。
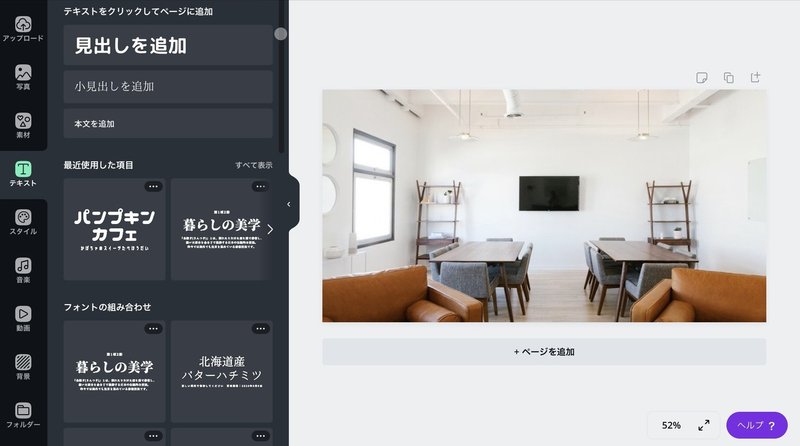
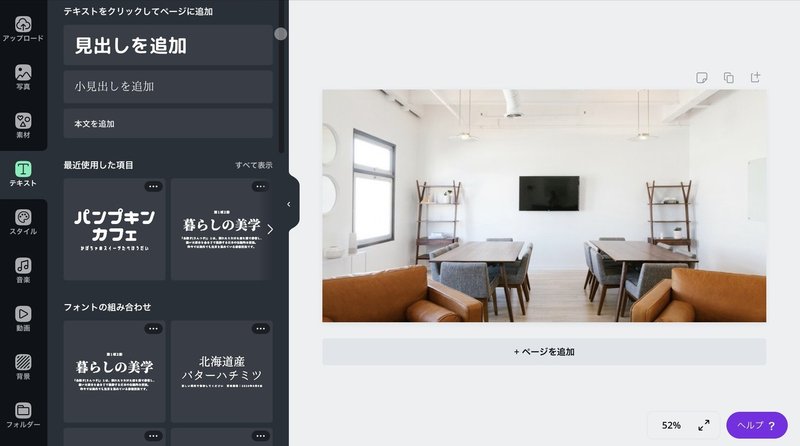
⑶文字入れは超簡単

↑左のバーに「テキスト」が存在しますので、そのテキストをクリックし
------------------------
・見出し
・小見出し
・本文
------------------------
を追加するバーと、
すでにフォントを組み合わせた状態のものも存在しています。
個人的には選ぶのが面倒なので、
媒体によってフォントを統一することが多かったりします。
パッと見てピンとくるものを選択したり、フォントが既に組み合わさったものを利用することが多いです。
(後からでもフォントデザインは変えることができますので何を選んでもOK)
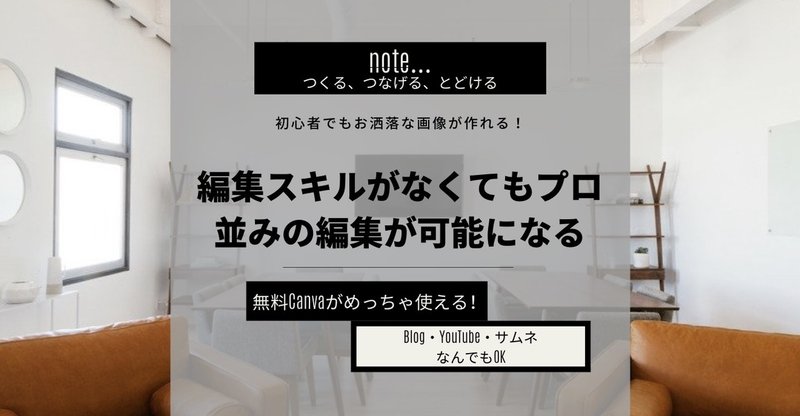
そして作成したものがこちら!!

少し下に見えますが、別デザインを拝借して使える素材だけをピックアップして画像に挿入して今回のサムネイルを作りました。

これ、作成時間5分ほどです。
ちなみにiPadでもスマホでもパソコンでも作成可能です^^
そしてサイズもバッチりはまります◎
これから編集スキルを身に付けたい、
自分のSNSをお洒落なものにしたい!
という方にはとてもお勧めの媒体なのでぜひチャレンジしてみてくださいね♪
この記事が気に入ったらサポートをしてみませんか?
