
その6 InkscapeでTTFを作ってそれを・・・文字盤に。
その5でWindows標準というかWindowsにインストールされているTrueTypeFontを文字盤の文字に使うのはちょっと問題という話を書いたのですが、じゃあどうやるの!って事で自分でフォントを作って入れればいいじゃん。。。という話。
ではTrueTypeFontを作ろうと。何も全部作るのではなく数字の0~9まで作ればいいってことで。
■このページで達成すること
1.Inkscapeで文字を作りsvgファイルを保存する。
2.svgファイルをTTFにコンバートする
■Inkscapeで文字を作る
で、まずは必要なソフトウェアということで、今回はグランツーリスモ7でもオリジナルステッカー作成で大活躍のInkscapeを使う事とします。
InkscapeもFreeですのでダウンロードしてインストールしてください。んでもって新規ドキュメント作成でベジエを書いていくだけです。
文字のサイズは、高さ1000、横幅700くらいで。

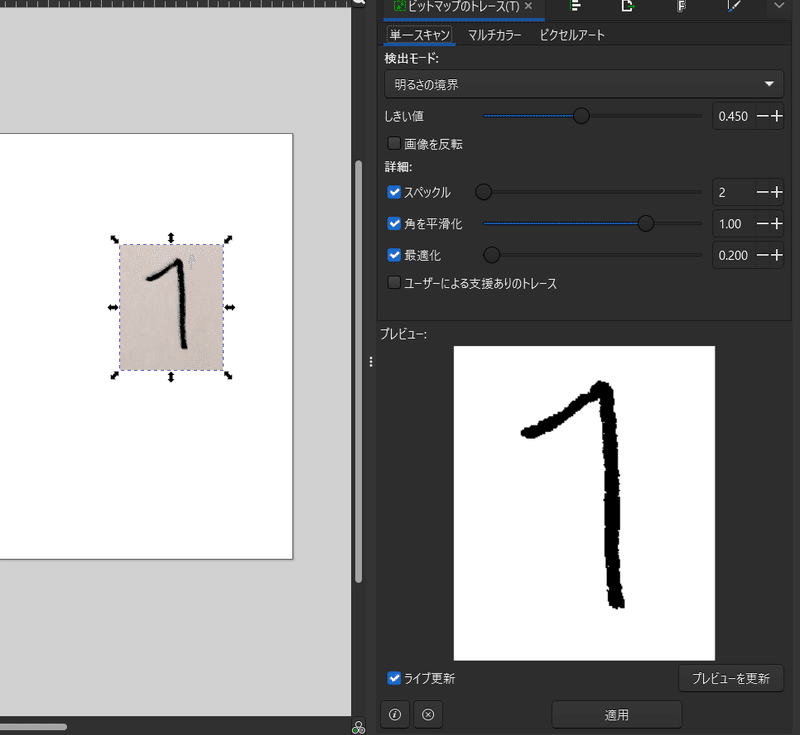
Inkscapeの使い方はほかのサイトに任せるけど、字を紙に書いてそれをスマホで撮影して、ビットマップをロードして、それをビットマップのトレースをして線にすると

こんな感じ

あとはこれをSVGフォントエディターでフォント定義していく感じ。
ここからはあまり書かれていないので書くと・・・。
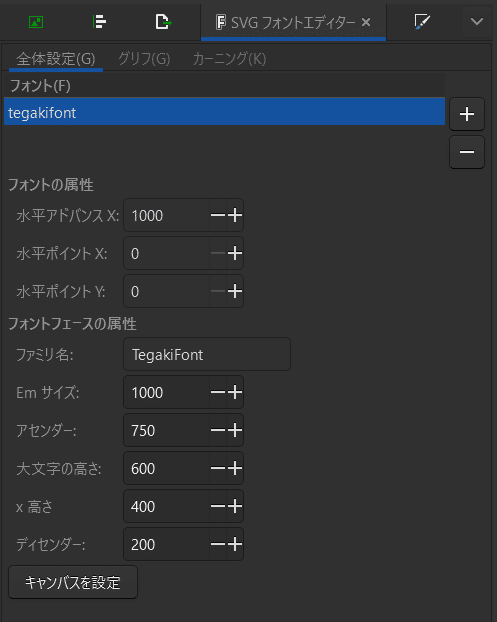
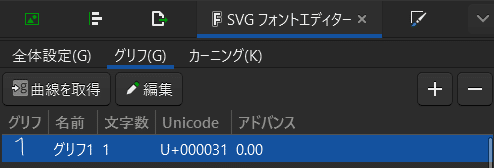
[テキスト]-[SVGフォントエディター]を押すとこんなサブウインドウが出てきます。

そしたらフォントの下の+ボタンを押してフォント名を入れます。
まぁファミリ名は変えましょう。これがWindowsで命名されるフォント名になります。

次にグリフタブを選んで+ボタンを押します。で、今回1を登録するのですが、1をキャンパスの上に広げて選択したまま、[曲線を取得]をクリックします。すると手書きの1が取り込まれます。

あとは名前と文字数を編集します。文字数は1を入れて名前は何でもいいですがグリフ1とします。

これで完成です。ということで試しに下に文字を入力するとプレビューできます。

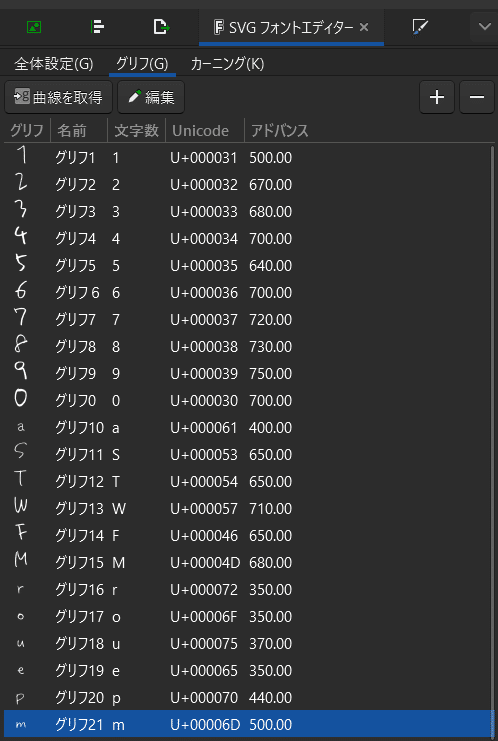
ということでこれを1~0まで全部登録します。
地道ですががんばりましょう(笑)
をっと、がんばって、日付の英文字も登録してみました。
それとアドバンスに幅+10くらいを指定するとTTFの本領発揮・・・・。文字の幅指定できます。ので・・・がんばってゴリゴリやります。

ということでこれでまずは出来上がり。保存します。
■TrueTypeFontに変換する。
TTFに変換するのは色々方法があるようですが、小職はオンラインフォントコンバーターが手っ取り早いのでそこをお借りしている。
そこに先ほどのsvgファイルをアップロードしてStartをクリックすると・・。


出来上がってダウンロードできます!
ダウンロードしたらファイルを右ボタンクリックしてインストールを押すと・・・インストールされます。

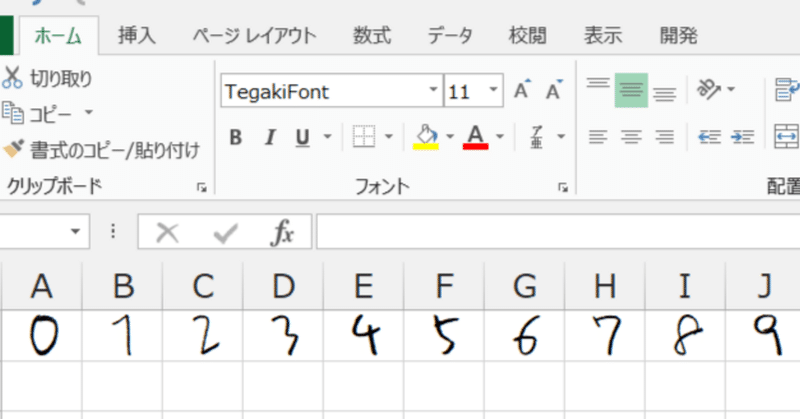
ではExcelで・・・。

できましたよー!世界で一つだけのフォント!手書きフォント。
ということで、まずはTTFを作るという事でなんかテーマがズレましたが、これでフォントの著作権問題はとりあえずなしで進めます。
次はいよいよフォントを文字盤に入れます。
この記事が気に入ったらサポートをしてみませんか?
