
クリスタで漫画を描く:爆速準備編
どうも、絵が下手なくせにクリスタに頼り切ってなんならめちゃくちゃ時短して推しカプ爆速生産するオタクです!(自己紹介)
今回はちょっと慣れてる方向け、一回くらい漫画の同人誌とか描いたことがあって、「たくさんあるページで毎回同じことするのメンディー(面倒い)な」と思っている人向けのTIPSです。
複数のレイヤーは素材化できる
漫画描くときってだいたい、「ラフ(ネーム)」「下書き」「線画」「トーン」とか、決まったようなレイヤーを使うと思うんですよ。いや俺は毎回いつも違うんだという方はすいません今回はそういう話をします。
コマを含めたレイヤーを用意する

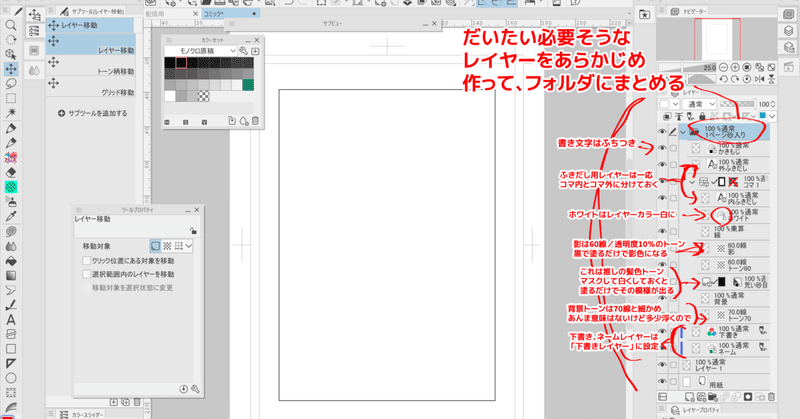
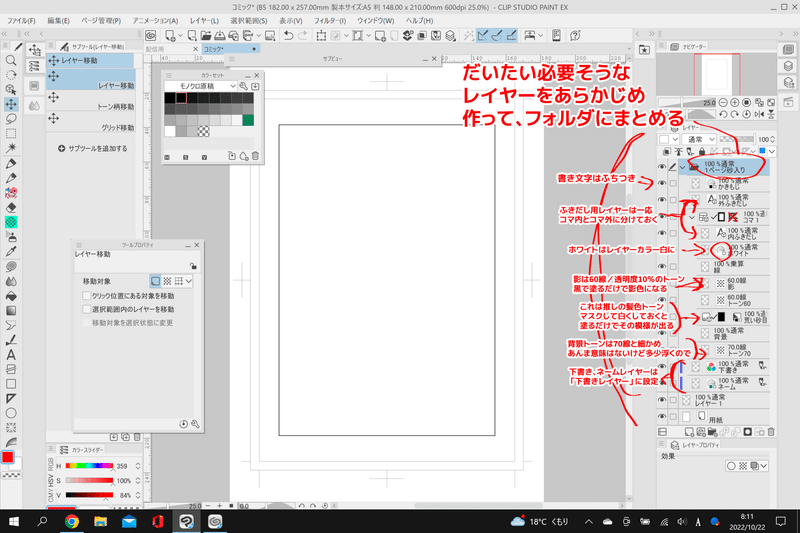
最低限「コマの基礎になる長方形のコマ」と「線画」「下書き」くらいあればいいですが、あとは好みでいつも使うようなものを入れておきます。
そのとき、たとえばこういうことをしておきます↓
線画やトーンレイヤーを乗算で使っているなら「乗算」に変えておく
ホワイト用レイヤーはレイヤーカラーを白にして何色で描いても白になるようにしておく
レイヤー濃度でトーンを貼っている人は、いつも使う濃度のレイヤーをトーン化して使いそうな数だけいれておく
グレーでトーンを貼る人も、そのグレーを塗る用のレイヤーをトーン化しておく(俺がそうです)
下書き、ネームなど、塗りつぶし作業などに干渉させたくないレイヤーは「下書きレイヤー」に設定しておく
よく使う柄トーンはいったん全面に貼り付けてから、上の「選択範囲」メニューから「すべてを選択」→上の「レイヤー」メニューから「レイヤーマスク」→「選択範囲をマスク」して消しておく(こうしておくと、そのレイヤーを選択して描いたり塗ったりすれば柄が出てくる)
……みたいな仕込みをやっておきます。
用意したレイヤーを素材登録

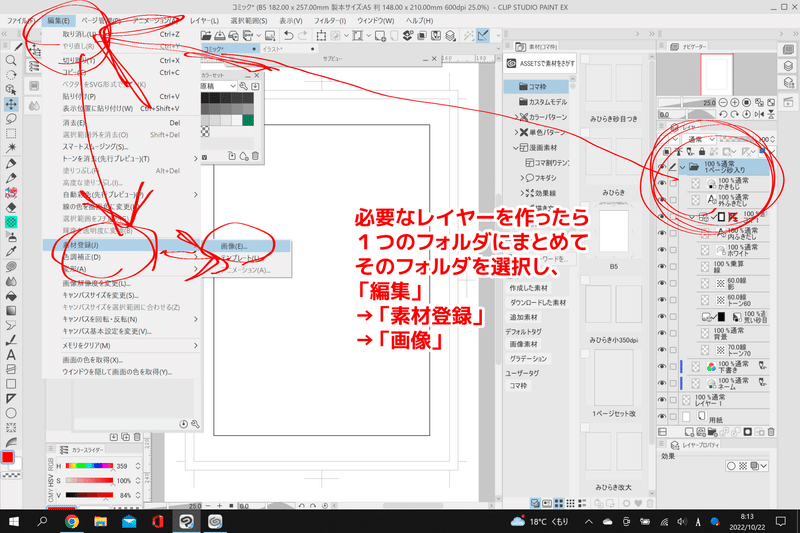
使いたいレイヤー構成ができたら、新しくフォルダをつくり、
用意したレイヤーを「全部1つのフォルダ」にまとめます。
で、そのフォルダを選択したら、
「編集」→「素材登録」→「画像」を選びます。

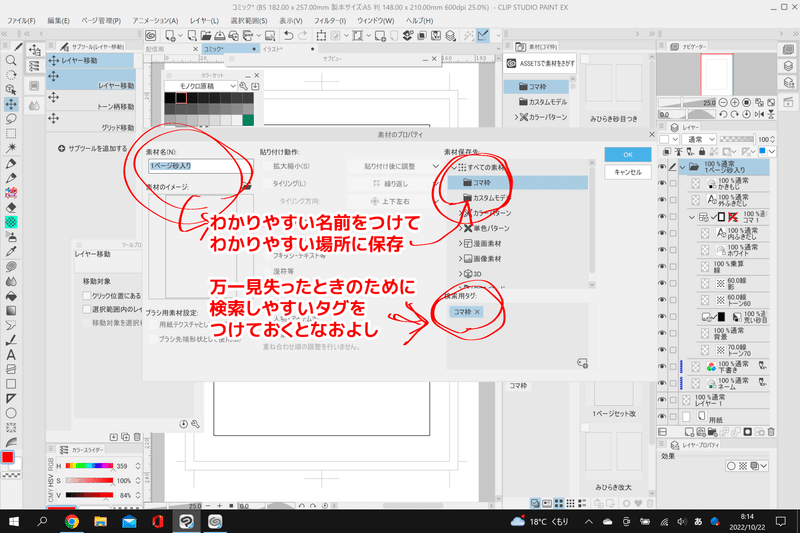
素材登録はとりあえず、わかりやすい場所に保存しておきます。俺の場合は「コマ枠」というフォルダに入れていますが、なんでもかまいません。
見失ったときのために検索しやすいワードをタグ付けしておくとよいです。
秒で漫画描く準備完了

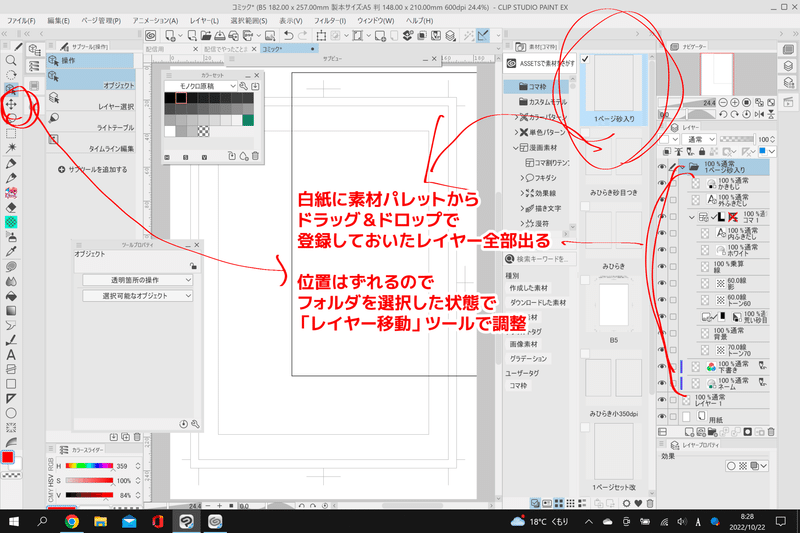
あとは白紙に作っておいた素材をドラッグ&ドロップするだけで、さっき作っておいたレイヤーが全部出ます。
位置はずれてしまうので、「レイヤー移動」ツールで枠にあわせてください。ペンで移動させるとずれる~、というときは、PCならば十字キーで微調整ができます。
あとは描くだけ!
レイヤーをいちいち出す手間が省けます。
応用編(EXのみ)
クリスタEXのみですが、下記のようにページ管理して原稿をやる機能があります。
で、使っている人は見ておわかりかと思いますが、自分は見開きにできるページは見開きにしてやっています。以下、そのやりかた。

画像の設定で、見開きになるはずです。そうしたら…

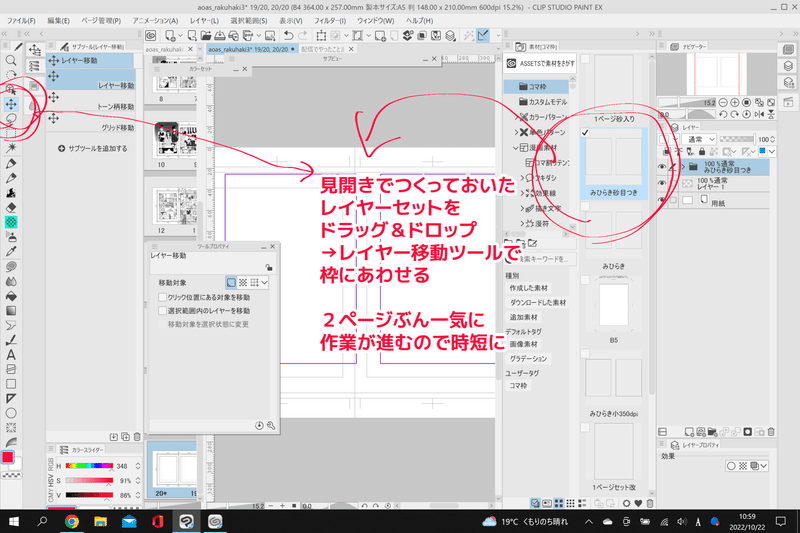
あらかじめつくっておいた見開き用のレイヤーセット(基本のコマ枠が2個あります。自分は1つの大コマを分けてつくっていますが、ページごとにコマ分けたければそのように作ってもかまいません)をドラッグ&ドロップ。
レイヤーセットが2ページぶん一気にできるのでかなりの時短です。
ただ、見開きでの作業だと、コマを広げるとき隣のページに突っ込んでいってしまったりなどするので、そこは注意を。
以上です!
ちょっとした時短テクニックでした。
気軽に2ページくらいのWeb漫画も描けますし、大ページの同人誌とかにも役立つと思います。ネームができていてページ数が決まっているなら最初にこの作業をしてしまえばよいので。
