
ソルトのおしごとガイド UIデザイナー編
ソルトワークスのおしごとをセクションごとに紹介する「ソルトのおしごとガイド」。 今回はUIデザイナー編を紹介します。
本記事では、通常の求人票には載らないような深い部分まで紹介するコンテンツとして、ソルトワークスにおけるUIデザイナーの役割やチームの現状、このポジションで得られることについてお伝えしていきます。
ソルトワークスでの役割
ソルトワークスが手がけるサービスには、プロダクト戦略、要件定義などデザイン前の上流工程から入っていきます。あらゆるタッチポイントにおける導線設計を担当するUIデザイナーはサービスの成功においてなくてはならない存在です。
UIデザイナーは「年賀家族」「つむぐ」といった自社サービスのWEBサイトやアプリに対して、プロトタイプやチームレビューを重ねサービスの枠組みとなる導線設計を考えます。お客さまがなにを見て、どのような気持ちになれば購買まで結びつけられるか、お客さま心理や行動を推測しサービス設計を考えていきます。

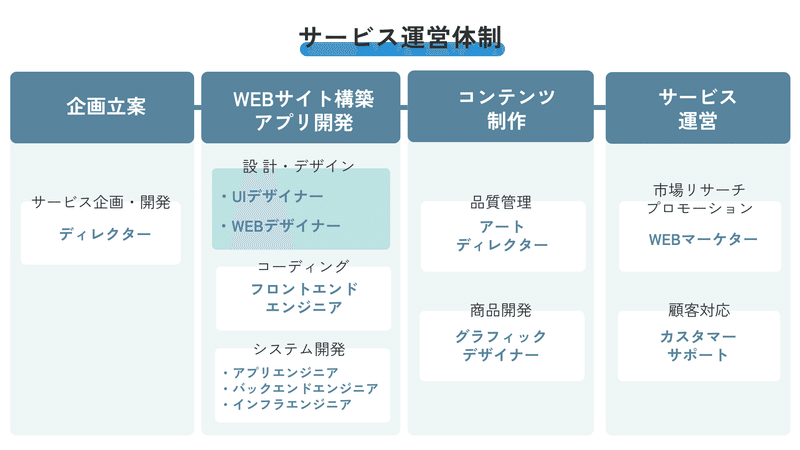
業務内容
・自社サービスのUI/UXデザイン
・ワイヤーフレーム、プロトタイプの設計
・ワイヤーフレーム作成を通した要件定義の主導
・サービスをグロースさせるためのUI/UXの改善提案
・競合サービスや業界動向のリサーチ
業務の流れとしては「分析→企画→要件定義→UI/UXデザイン→WEBデザイン→システム開発」のフローとなります。WEBデザインやシステム開発を行うための情報設計までが担当領域となり、ワイヤーフレームが主な制作物です。
企画段階からプロジェクトに参加できる環境にあるため、サービスの方向性を理解しながら業務を進めることができます。
<業務の進め方>
分析・企画
ユーザー/サイト分析を行い、サービスの企画を策定します。要件定義
企画内容をもとに、要件定義をプロジェクトメンバーと連携しながら実施します。デザイン設計
決定した要件を満たすための導線設計や画面設計を行います。ユーザー体験が担保できているか、企画内容が正しく反映されているかを確認しながら進行します。WEBデザイン・システム開発
ワイヤーフレームを元にWEBデザインやシステム開発を行い、実際のデザインを確定させます。
メンバーのバックグラウンド
・異業種を経てソルトワークスでWEBデザイナー、ディレクター(マネージャー)
・受託制作会社でUIデザイナー兼WEBディレクター(メンバー)
求められる姿勢・志向性
制作物のプロセス・根拠を言語化する力
どのような導線でUI設計したのかというアウトラインだけではなく、どのようなプロセスを経てこのUIデザインになったのか、お客さまにどのような効果をもたらすのかといった根拠を踏まえ制作物を言語化する力が必要です。
ソルトワークスの主力サービス「つむぐ」「年賀家族」は例年10月にローンチされ毎年アップデートを図っています。昨年の結果を踏まえて今年はどのような設計でサービスをつくっていくのか、経営陣も含めた検討会でUIデザイナーが自らが設計した制作物をプレゼンする機会があります。
経験できること
手掛けた設計の反応がダイレクトに伝わる
ソルトワークスのサービスはすべてUIデザイナーが考えた導線設計をもとにシステムやデザインに落とし込まれていくため、UIデザイナーはサービスの基盤をつくる大きな役割を果たしています。手掛けたサイトやアプリへのレビューや問い合わせはダイレクトにUIデザイナー本人に伝わるため、期待通りの反応があった時も予想外の反応があった時も仕事に取り組むうえでの糧になります。
知識のシェア
サービス全体の設計を担うUIデザイナーは多くの部署と関わることになります。UI設計をデザインやシステムに落とし込むとき、販促視点の意見を求められるときなどはアウトプットするだけではなく、常に実装可能かどうか各部署と連携を図っていきます。そのため業務の中で自分の専門分野だけではなく、さまざまな分野の知識が自然とストックされていきます。
チームからメッセージ
UIデザイナーはWEBデザイナーやフロントエンドと連携しながらUXにも注力し、よりユーザー体験を考えられる設計を目指します。
ここ数年で主力サービスは急成長を遂げ、今後は新しいサービスの立ち上げにも挑戦していくフェーズにあります。自分がつくったものに対する反応にやりがいを感じやすい環境でさらなるサービス成長を目指してサービスを磨き続けられる方に向いているポジションだと思います。