
準備とテストは入念に。(#2)
前回に引き続きヘッダーイラストを作っていきます。
ちなみに前回はこんな感じでした。
見づらいかな?と思ったので、メイキングの時だけは目次をつけてみます。
では、今回はこのように進めていきます。
目次
1. イラストの方向性決定
2. 表示テスト
3. 大まかな下書き
1. イラストの方向性決定
前回どちらにしようかなと迷ったんですが、この方向性で作ることにしました。

■アイディア2(右)
noteはお茶を飲みながら、のほほんと書きたいし、読んでくれる方も同じようにリラックスしながら読んでほしいという気持ちをこめて、飲み物アイコンにしている。ヘッダーもそんなテーマで描いてみたらどうか?
・小さなアイコンのような
・たくさんの飲み物、+α(砂糖、ミルク、レモンなど)
noteを書くときの、というかnote上の個性というか、1本のブレない芯みたいなものはしっかりあったほうがいいなと思ったので、今回は「飲み物」をテーマに作っていきます。
もう1つの方のアイディアはみんなのフォトギャラリー用イラストとして後々作っていけたらなぁと考え中。
2. 表示テスト
さて、テーマが決まったのでイラストを作っていくんですが、その前に。
ヘッダー部分にどのように配置したらいい感じに見えるのか?というのを、ちょっとテストしてみました。
・トップページのヘッダー
・マガジントップのヘッダー
上記の2つのPCでの表示領域がだいたい同じサイズだったので、マガジントップに仮画像を反映させて、どのような見え方になるかを試してみました。
イラストの構成については、横一列にアイコンのような小さいイラストを並べようかなと思っています。
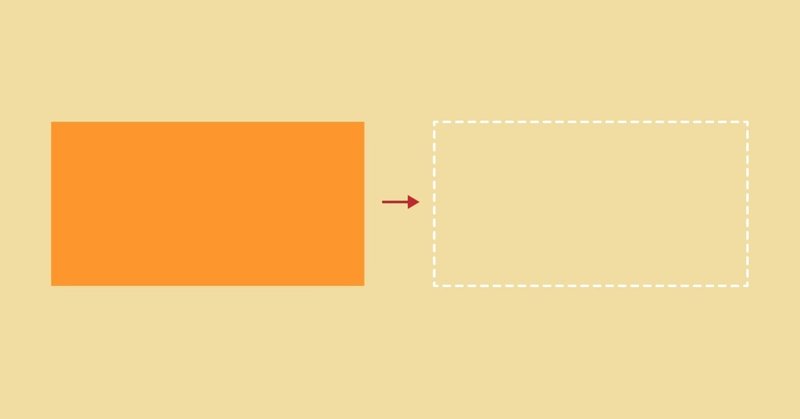
なので、このようなテスト画像(1600×600px)を作ってアップロードしてみます。

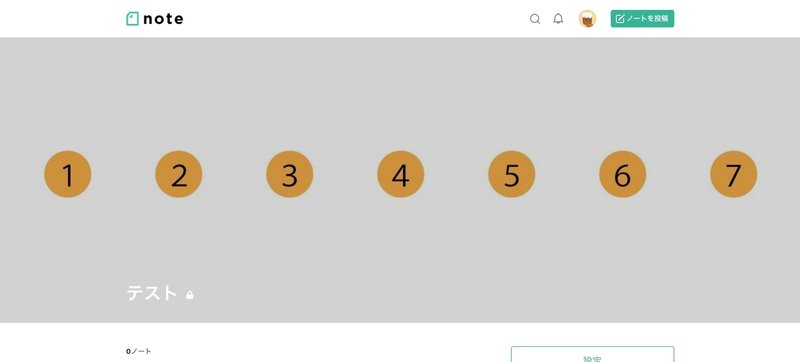
この画像をマガジントップのヘッダーにアップロードしてみると…

このように表示されます。
7個くらい要素が並ぶとバランスがいいみたいですね。
(noteのアプリでのトップのヘッダー画像は、PCで表示されている部分の比率を保ったまま縮小されているようなので、多分そんなに気にすることはないはず。)
3. 大まかな下書き
さて、テストはこれくらいにして7つイラストを描いていきます。
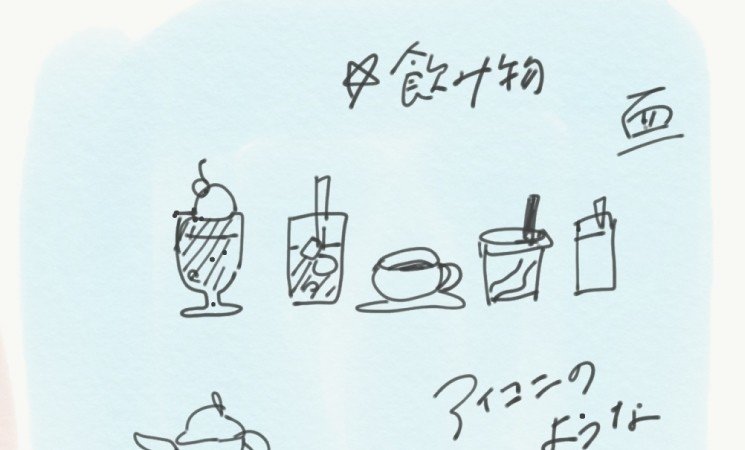
それがこちら。

思いつく飲み物を描いてみました。
このあとIllustrator上で作業していくので、その時に色で迷わないように大まかに色を入れたりしています。その時にきっちり線をひいたりするので、ここではだいたいで、ざっくりめ。
ちなみにiPad用のアプリ「Adobe Draw」で描いています。
「Adobe Sketch」で描くこともありますが、ブラシ表現がなくてもいい、フラットでシンプルなイラストの場合はDrawを使うことが多いかなと思います。
今回はここまでです。
次回は実際にイラレ上で線をひいたり、形を作っていきます!
*****
前回はこちら。
最後まで読んでいただきありがとうございます! サポートいただいた分はデザイン関係のものや、作業中の飲み物代にあてさせていただきます。オススメの飲み物がありましたら、ぜひ教えてください。
