
Vol.19【見た目を揃えたデザイン】
Vol.1~18で一通りのスライド資料の作りこみを行ってきました。
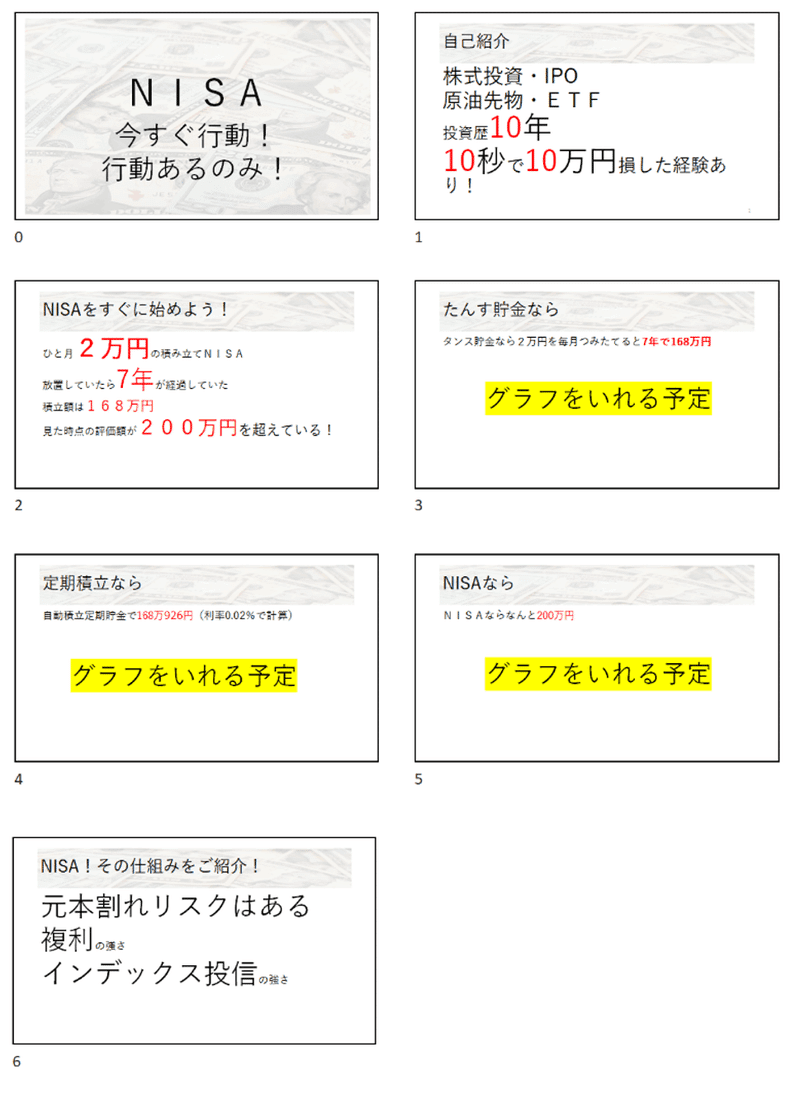
Vol.9で文字だけだったスライド(下図)が、

Vol18までで、図もグラフもアニメーションも表も入ったスライドになりました。

今回は、わたくし讃良屋がこだわっているデザインの「揃える」について、触れてみましょう。
揃える!揃える!揃える!
デザインの基本は、「揃える」ことです。

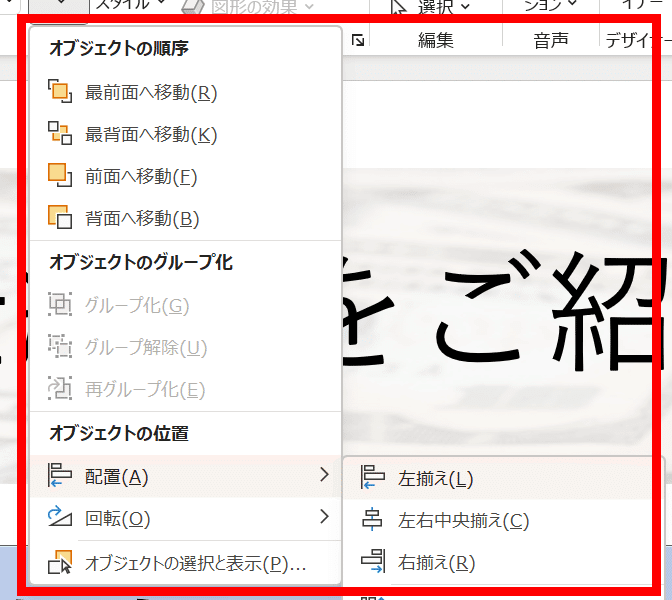
テキストボックスを2つ使って、SHIFTキーを押しながら2つともクリックし複数選択し、[ホーム]の[描画図形]の[配置]をクリックし


メニューを表示させ、配置の左揃えにすると、揃います。

こうなりました。オブジェクトを左揃えにしました。

表や図などのオブジェクトは、上記の[配置]メニューで揃えることができます.
やっかいなのはテキストボックス
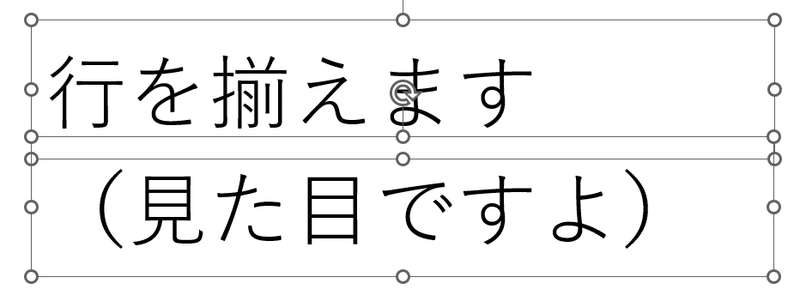
先ほどまで操作していた、テキストボックスの選択枠を外すと、下図のようになります。

あれ?下の行が少しだけ段下げ(右に下がっている)ように見えませんか?
オブジェクトでいうと「揃ってる」ですが、人が見ると「揃ってない」
この感覚を修正することが大切です。
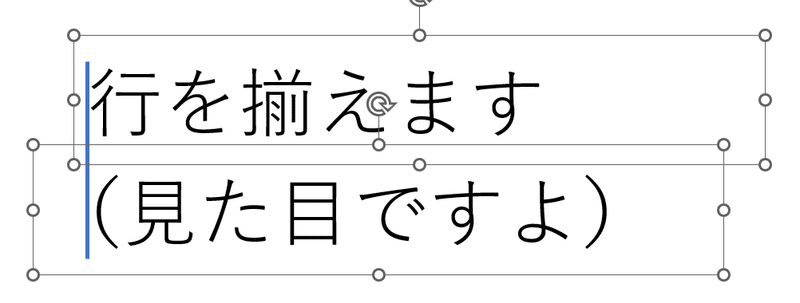
文字の前に仮設の線をオブジェクトで引き、文字を揃えます。

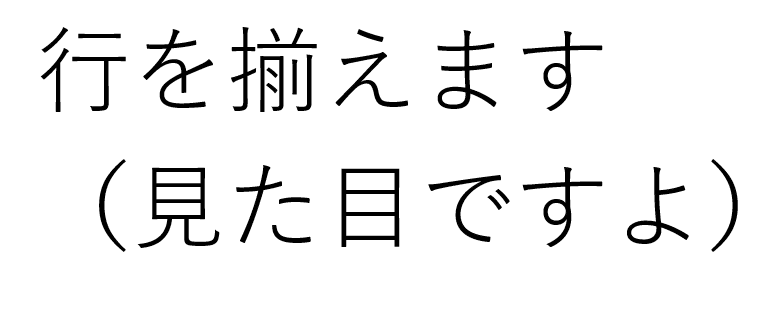
仮設の線を削除し、オブジェクトの選択を外したら、

ほら!揃っているように見えます!
オブジェクトとしては「揃っていない」けれど見た目が「揃っている」
わたくし讃良屋はここにこだわっています!
作りこみしている講師にしか、オブジェクト選択線は見えません。
ここでも、
受講者や聞き手の目線に立つ!
意識が重要なんですね。
「揃える」を意識するグリッド線
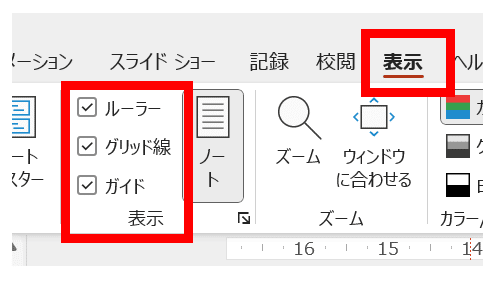
「揃える」を意識するために、グリッド線を表示させておくと良いです。
メニューの[表示]の[表示]中にある。ルーラー・グリッド線・ガイドにすべてチェックを入れましょう。

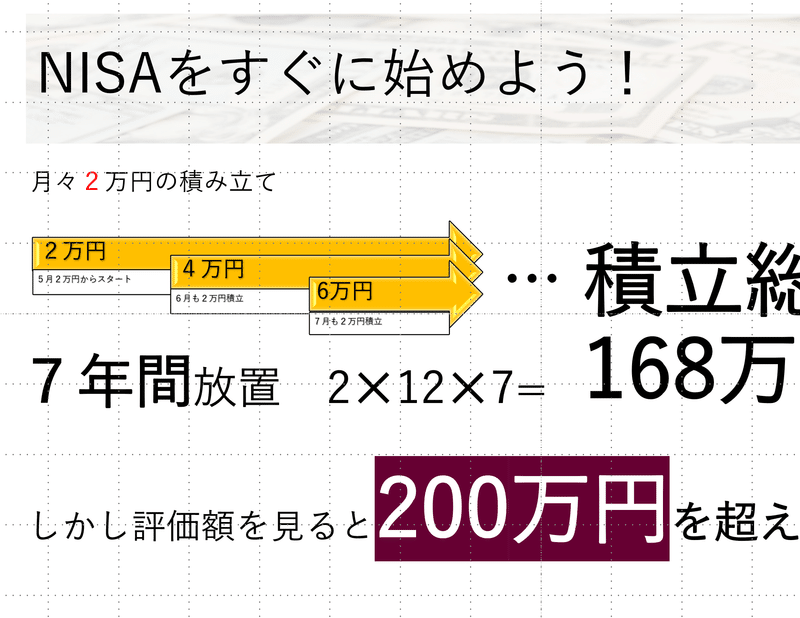
スライド上に線が表示され「揃える」を意識しやすくなります。

編集後記
今回のテキストボックスとしては「揃っている」けれど、文字の見た目としては「揃っていない」を修正するスキルは、パワポだけでなくYouTubeのサムネイル作りやCanvaで資料を作るときにも応用できます。
受講者や聞き手の方々のために!
ほんの少し、手間をかけてくださいね。
noteじゃよくわからない!という方、個人レッスン予約受付中です
楽しくパソコン操作しましょう!お問い合わせもフォームにて受付中です。
サラテックのホームページ → https://saratecme.com/

ツイッターやってます!フォローお願いします。
https://twitter.com/SarayaYasuaki
フェイスブックやってます!
友達募集中!「noteみたよ」のメッセージ送ってください!
https://www.facebook.com/profile.php?id=100078625157461
この記事が気に入ったらサポートをしてみませんか?
