
Shopify 無料テーマ「Narrative」の紹介
こんにちは!SAS Shopifyチームです。
Shopifyお役立ち情報と称して、Shopify 無料テーマについての解説記事を定期的に更新しています!
今回は公式無料テーマ「Narrative」についてご紹介します!

◆テーマの特徴
このテーマでは以下の3点が大きなポイントとなっています。
・ハンバーガーメニュー形式
・余白が少なく画像のインパクト大
・デザイン性重視の特徴的なセクションが多い
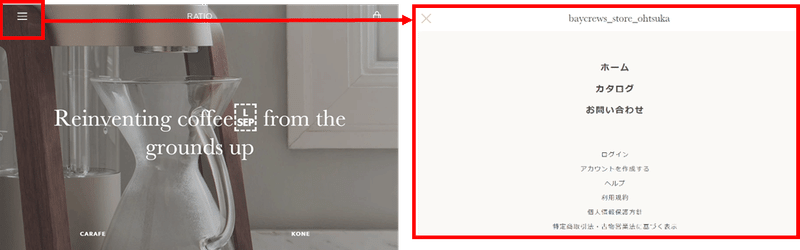
このテーマの特徴として、デスクトップ表示でもハンバーガーメニュー形式で表示される点が挙げられます。これにより、ヘッダー部分にスペースが取られず画像を全面に出すことが可能です。
さらにセクション間の余白が少ないことも特徴で、画像が際立つトップページとなります。

また、このテーマの最も大きなポイントはデザイン性の高いセクションが多く用意されていることです。
中でも特にオススメなのが「特集スライダー」。
Narrativeテーマにしか用意されていないセクションで、左側にイメージ画像を固定した状態で、右側の要素だけをスライド表示させることができます。
一般的な横並びのグリッド表示よりも動きがあり、オシャレ度もアップします。

その他にも「テキスト付き画像」では画像スタイルを指定なし、円形、正方形の3種類から選ぶことが可能です。
デザイン選択の幅が広がるので構築もやりがいがありますね!

◆オシャレで高級感アップを狙うなら「Narrative」
特徴的なセクションが多いこともそうですが、各セクション間に余白がないため画像が際立ち、高級感を感じるサイトになります。
価格より品質をアピールしたい商品を取り扱うサイトにオススメです!

◆商品バリエーションの多さが売りのサイトには不向き
余白がない分、複数商品をトップに配置するとうるさくなるため、多種類の商品をトップページで紹介したいサイトにはあまり向いていません。
特定の商品やブランドイメージに特化してアピールしたい場合に適した構成となっています。
◆デフォルト機能の紹介
最後にNarrativeに用意された機能の紹介をします。
メニュー形式
ハンバーガー(モーダル)
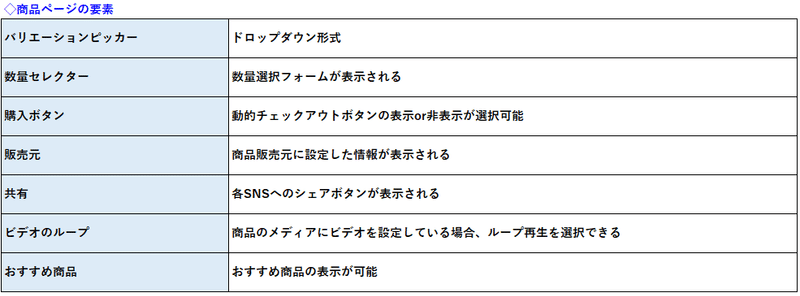
機能一覧



◆「Narrative」のまとめ
・余白が少なく画像が際立つ&デザイン性の高いセクションが多いため、高級感を出しやすい
・画像を多用するとうるさい印象になるため、トップページに複数種類の画像を設置するのは望ましくない
→取り扱う商品種類が少ないサイトの方が良い
・ジュエリー、鞄、腕時計のようなブランド性重視のサイトに◎
以上、公式無料テーマ「Narrative」のご紹介でした!
終わりに
ECサイトは作って終わりではありません。
SASは売れるかつ実業務までシームレスなECサイトを構築いたします。
ご興味を持っていただけた方は下記サービスページよりお気軽にお問い合わせください!
この記事が気に入ったらサポートをしてみませんか?
