
Shopify 無料テーマ「Ride」「Colorbox」の紹介
こんにちは!SAS Shopifyチームです。
Shopifyお役立ち情報と称して、Shopify 無料テーマについての解説記事を定期的に更新しています!
今回は、4/7に追加された公式無料テーマ「Ride」「Colorbox」の特徴を紹介します。
「Ride」「Colorbox」は、Online Store2.0(以下OS2.0)対応の最新機能が備わったテーマになります。
OS2.0についての紹介は以下の記事をご参照ください。
◆「Ride」「Colorbox」の特徴
Ride
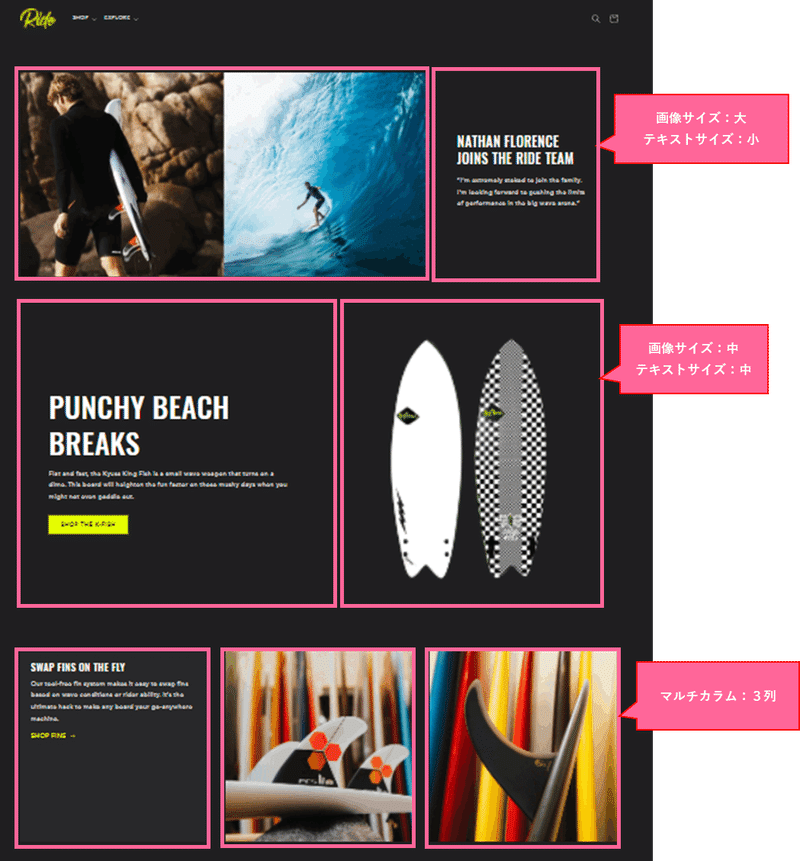
・スポーツに特化したスマートなデザイン
・ダークな背景色+大胆な文字+蛍光色のアクセントカラーの組み合わせでポップ且つスタイリッシュな演出
・非対称なデザイン
⇒あえて画像サイズを変えたりカラムの数を変えたりすることで目を引くデザインとなる

Colorbox
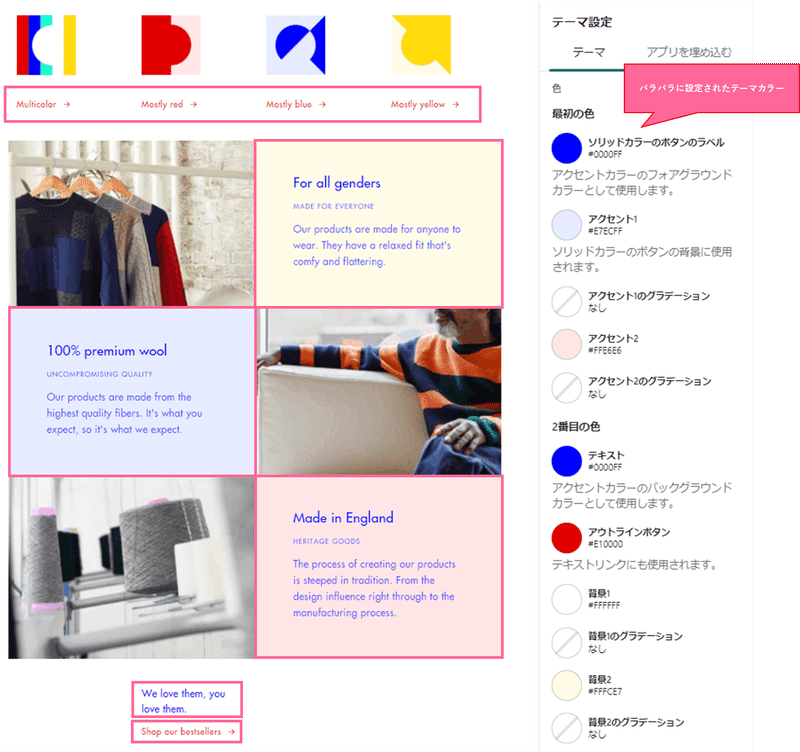
・衣料品、服飾雑貨向けのテーマ
・自信に満ちたカラフルなデザイン
・統一性にとらわれない色使いと文字による現代風のサイトデザインを演出

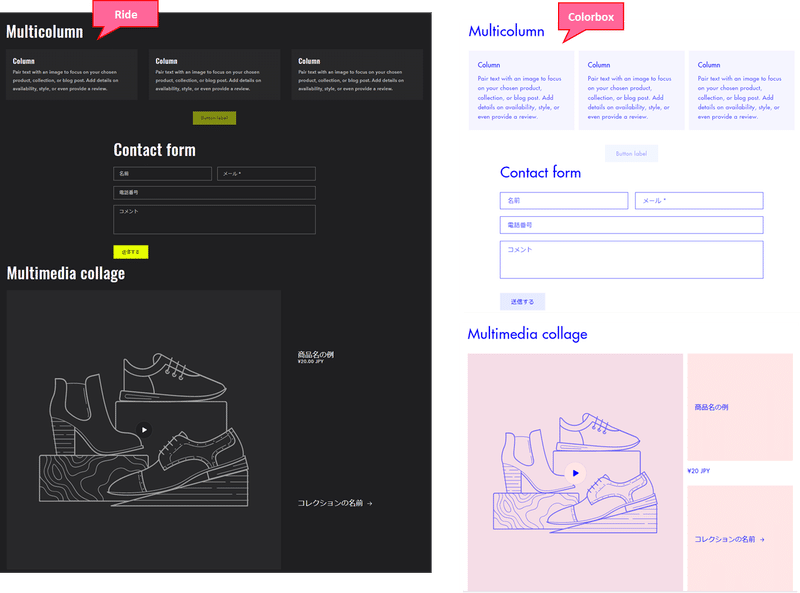
どちらもインパクトの強いデザインテーマとなっていますが、実際に2つのテーマを並べて見てみましょう!

どちらのテーマも要素毎の枠線なし、影なし、角丸なしでシンプルな設定ですが、色味に大きな特徴がありますね。
Rideは真っ黒な背景と対比した白い文字、そして蛍光イエローのアクセントが映えてインパクトのあるデザインとなっています。
それとは対照的にColorboxは真っ白な背景ですが、彩度の高い文字色と、各要素にあえて統一性のないカラーを設定することでRideとはまた異なる特徴的なデザインになっています。
余談ですが、Colorboxは要素毎に全く別の色を使用しているので、テーマ設定で設定した色がどこに反映されるのか把握する際にも便利です。
◆今回からの新機能について
また、今回の新テーマに合わせて追加された新機能についてもご紹介します。
今回実装された新機能
・メガメニュー切替
・絞り込み機能のサイドバー表示
最初は新テーマ「Ride」「Colorbox」にのみ実装された機能でしたが、5/10現在は他のOS2.0対応テーマにも追加実装されました。
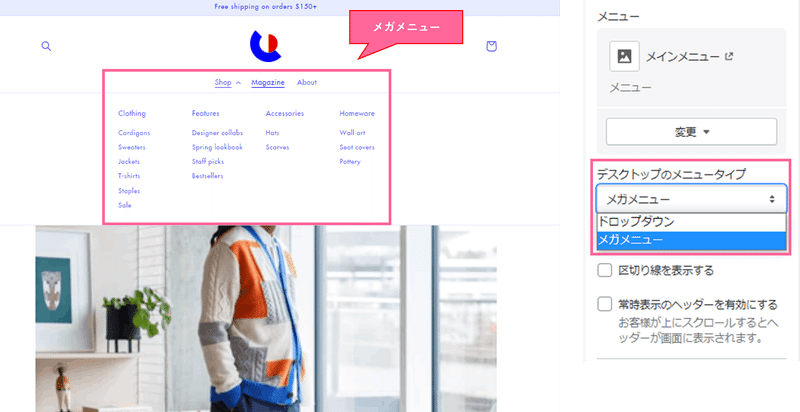
1.メガメニュー
デスクトップでのナビゲーションメニューの表示方法として、ドロップダウンとメガメニューの2種類から選択可能になりました。メガメニューはカテゴリ数が多いサイトにとって非常に便利な機能です。

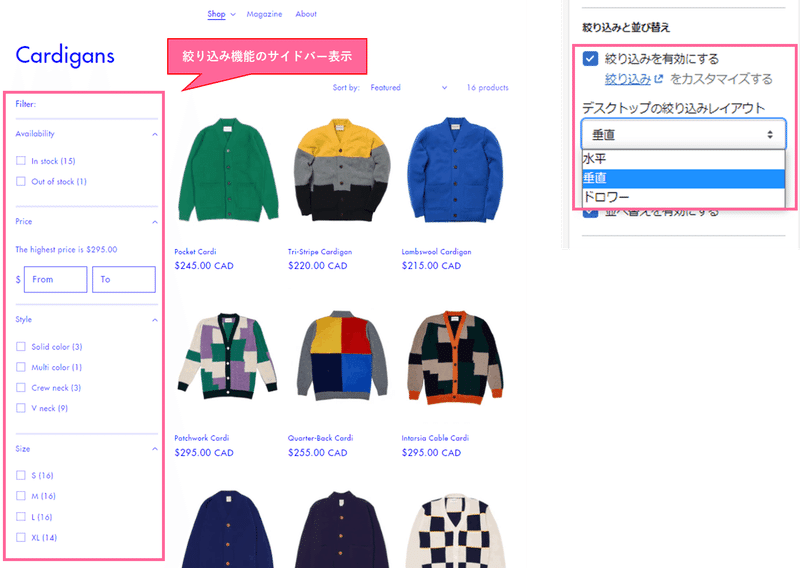
2.絞り込み機能のサイドバー表示
絞り込み機能の表示方法も、ヘッダー部への水平表示、左上に収納するドロワー、左サイドへの垂直表示の3種類から選択できるようになりました。
サイドバー表示は絞り込み要素が多かったり複雑なカテゴリを持つECサイトを構築する際に重宝する機能となります。

どちらの機能もECサイト構築において需要が高く、これまではアプリの使用やコード修正が必要でしたが、今回のアップデートによりデフォルトの機能でも実現が可能となりました。
◆まとめ
・Ride…スポーツ用品向けのテーマでスタイリッシュなカラーリングと非対称のコンテンツデザインが印象的
・Colorbox…アパレル用品向けのテーマで統一性にとらわれない自由なカラーリングが特徴
・今回のアップデートからの新機能として、「メガメニュー」の選択と「絞り込み機能のサイドバー表示」が可能になった
以上、公式無料テーマ「Ride」「Colorbox」についてのご紹介でした!
終わりに
ECサイトは作って終わりではありません。
SASは売れるかつ実業務までシームレスなECサイトを構築いたします。
ご興味を持っていただけた方は下記サービスページよりお気軽にお問い合わせください!
この記事が気に入ったらサポートをしてみませんか?
