
Photoshopを駆使した合成加工は、加工技術以外の基礎も身に付けさせてくれた。
前回の記事で紹介した、制作会社で身に付いた技術のうちのひとつ『Adobe Photoshopを駆使した合成加工技術』について書きます。
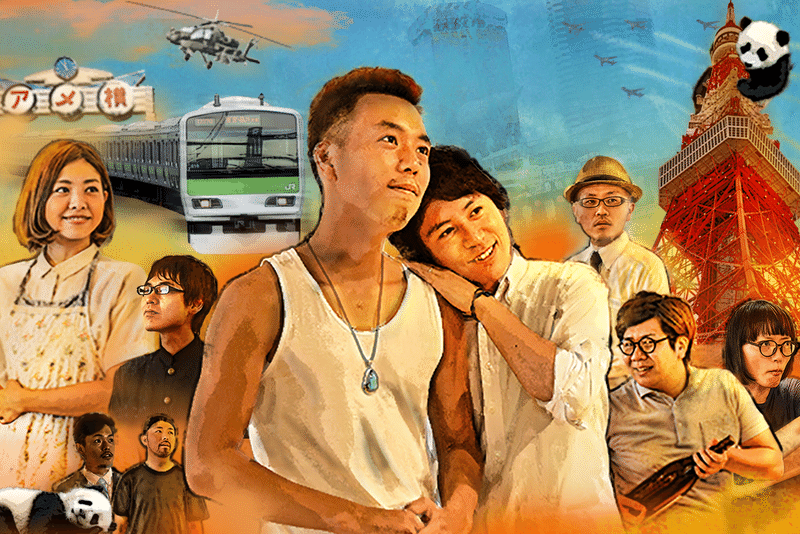
実際に作ったもの
百聞は一見にしかずということで、Photoshopを使って実際に作ったものを振り返ります。





これで1,000枚以上作ってきたうちの5枚になるのかな。
といった感じで、Photoshopを使って合成加工ができなかったデザイナーから1年やそこらで、Photoshopを駆使して合成加工ができるデザイナーとなったわけです。
合成加工ができるようになるためにやったこと
すでに合成加工が施されているPSDデータの研究、Webやアプリのデザイントレースと一緒です。
合成加工は『レイヤーの組み合わせ』が肝となります。
実現したいイメージはあっても具体的にどう加工すればよいかわからず躓くことが多かったのを覚えています。
先輩が作ったPSDデータを拝借して真似するのが一番手っ取り早く技術習得できたなあ。
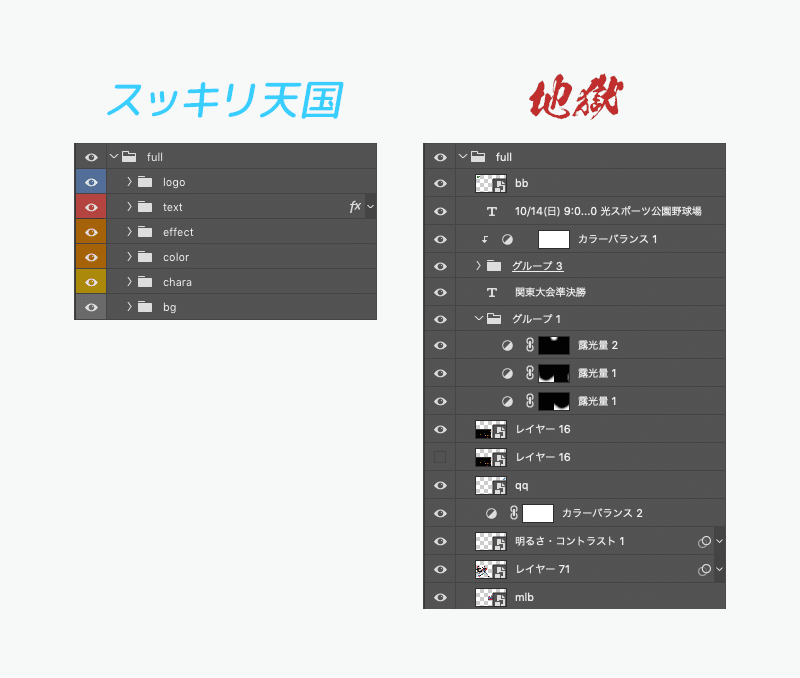
レイヤー構成技術も身についた
自分で言うのもなんですが、私が作るPSDデータは割と綺麗なんですよね。
Webの場合エンジニアが実装しやすいようにフォルダ分けやカラー分けをするのはもちろん、急遽他デザイナーが同時作業することになっても迷わないような作りにはしています。
要は整理術なんですが、これは一枚絵に膨大なレイヤー数を使用する合成加工をやってきたおかげなのではないのかなと、振り返ってみるとそう思います。
合成加工の場合は綺麗なレイヤー組みじゃないと自分自身が泥沼にハマってっちゃうのでね。

別に普通なんだけど、この普通ができない人がいっぱいいたりするのもまた事実...
情報を優先付けして整理する癖がついた
情報の優先付け、デザインにおいても基礎となる考え。
この考えを頭ではなく体で覚えた例として、今回の合成加工による『レイヤー整理』が役立っていたのではないかと考えます。
レイヤーを綺麗に整理するには、情報の整理もできていないとできないわけで。
逆にレイヤー整理ができていない人は、情報の整理さえできるようになれば綺麗なレイヤー構造のPSDデータが作れるのはないかと考えます。
1つ学んだと思ったところから、2つ3つの学びを得ることがあると更に学ばせてもらった振り返りになりました。
おまけ
みんな体張ってるなあ。
この記事が気に入ったらサポートをしてみませんか?
