
《制作過程公開》Kindle本のePubファイル作成:電子書籍の本体制作
Fアートシリーズ「HAPPA」の書籍本体を作ります
6冊の電子書籍カバーデザインを作りましたが、
ここからはFアートシリーズ「HAPPA」の作成行程を紹介します。
残りの5冊は時期を調整しながら順次出版していきます。
今回は電子書籍の本体を作ります。
一番メインの部分で時間がかかる工程になります。
といっても1~2時間ほどの時間があれば作成可能です。
難しいものはあまりなく手数がかかるというだけの作業なので
だれにでも簡単にできます。
今回使用するのは無料ツールのSigil(シジル)です。
使い方が簡単で細かな部分まで作り込むことができます。
Sigil
電子書籍の国際フォーマットである EPUB 形式のファイルを作成するためのフリーソフトウェアです。
Windows、Mac、Linux で動作します。
Sigil は、HTML と CSS の知識がなくても、 WYSIWYG 環境で電子書籍を作成することができます。テキストを入力するだけで、表紙、目次、章、段落、画像、装飾など、電子書籍のすべての要素を簡単に作成できます。
Sigil は、Kindle 電子書籍の作成に最適なツールです。
Kindle 電子書籍のフォーマット要件を完全に満たしており、Kindle Previewer を使用して、作成した電子書籍を Kindle デバイスでプレビューできます。
Sigil の使い方
1. Sigil をダウンロードしてインストールします。
2. Sigil を起動します。
3. 新しいプロジェクトを作成します。
4. テキストを入力して、電子書籍のコンテンツを作成します。
5. 表紙、目次、章、段落、画像、装飾を追加します。
6. ePub ファイルをエクスポートします。
Sigil の機能
・ePub 形式の電子書籍の作成
・WYSIWYG 環境での電子書籍の作成
・HTML と CSS の知識がなくても、電子書籍の作成が可能
・Kindle 電子書籍のフォーマット要件を満たす
・Kindle Previewer でのプレビューが可能
Sigil は、電子書籍の作成に役立つ便利なツールです。Kindle 電子書籍を作成したい場合は、Sigil を試してみてください。
Kindle電子書籍を作成するツールは他にもありますが
このツールが一番入門者にも中級者にも便利なので使っています。
作業の簡単な工程はこんな感じです。
画像ソフトでアート作品の画像サイズをリサイズする
Sigilで表紙(カバー画像)を設定する
Sigilで「まえがき」「あとがき」のページを作る
Sigilで1作品を1ページに貼り付ける
Sigilで目次を作成する
Sigilで電子書籍のメタデータを設定する
このように書くと複雑でめんどうに見えますが
SigilではHTMLやCSS(スタイルシート)などのコードを知らなくても
作成ができる仕様になっています。
とても簡単に作れます、ちょうどブログのエディターを使っている感じです。
また、HTMLやCSSが必要な時はChatGPTへお願いすると
コードを数秒で出してくれます。
決して本を買って学ぼうと思わないでください。(笑)
これからの時短作業の基本です。
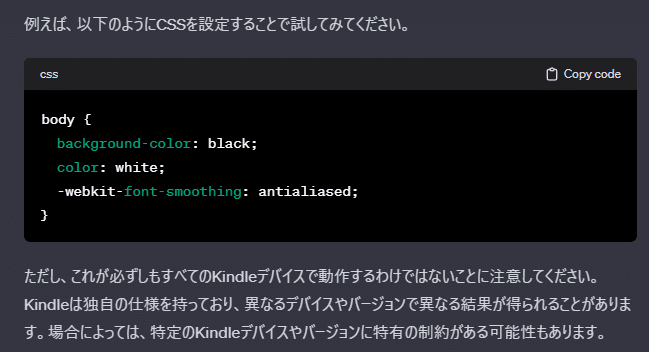
今回の作品集ではページの背景を黒にして文字を白で表示しました。
これはCSSのファイルに書き込むだけで実現できますが、
わたしもChatGPTに聞いてコピペで完了しました。

アート作品の画像サイズをリサイズします
Kindle電子書籍の適正な画像サイズを参考にして画像サイズを決めます。
今回のアート作品は正方形のInstagramの画像の形にしました。
今回のサイズは1920×1920 72dpi(ディスプレイ表示では72dpiで十分)
Kindle 電子書籍へ貼り付ける画像の適正サイズ
表紙画像:2560 × 1600 ピクセル
本文画像:1280 × 800 ピクセル
これらのサイズは、Kindle デバイスの画面サイズと解像度を考慮して決められています。表紙画像は、Kindle デバイスの画面全体に表示されるため、高解像度で作成する必要があります。本文画像は、Kindle デバイスの画面の一部に表示されるため、中解像度で作成すれば十分です。
画像のファイル形式は、JPEG または PNG が一般的です。JPEG は圧縮率が高いため、ファイルサイズを小さくすることができます。PNG は圧縮率が低いため、画像の品質を維持することができます。
画像のカラーモードは、RGB または CMYK が一般的です。RGB はデバイスのディスプレイで表示される色の標準モードです。CMYK は印刷で使用される色の標準モードです。Kindle 電子書籍はデバイスのディスプレイで表示されるため、RGB で作成するのが一般的です。
画像を貼り付ける際には、画像のサイズと解像度を考慮して、適切なサイズに調整する必要があります。また、画像の色モードが RGB になっていることを確認してください。
次のヒントに従って、Kindle 電子書籍に適した画像を作成することができます。
高解像度の画像を用意する
適切なサイズと解像度に調整する
RGB の色モードで作成する
これらのヒントに従って、Kindle 電子書籍に美しく高品質な画像を追加することができます。
このサイズでPhotoshopを使ってリサイズしました。
OSに付属している画像ソフトなどでもリサイズできます。


Sigilで表紙を設定します
Canvaで作ったカバーデザインをSigilで表紙として設定します。

SigilでePub3を選択して新規ファイルを作ったら
「ツール」の「表紙を追加」から表紙画像を設定できます。
このあたりの作業方法は書くブログ記事リンクから学んでください。
分かりやすく画像で説明しています。

Sigilで「まえがき」「あとがき」のページを作ります
早速、Kindle本の本体へ「まえがき」のページを作ります。
本の紹介や自己紹介などを書きますが、このまえがきは
AmazonのKindle本詳細ページで見ることができる「試し読み」で
読むことができるページでもあります。
つまり、Kindle本を売るための販促に活用できるページです。
買ってもらえるような文章を書くことも考えましょう。
この本に興味を持ってもらいあなた自身にも共感してもらえる文章で
Kindle本を買ってもらいファンになってもらえる本に仕上がります。
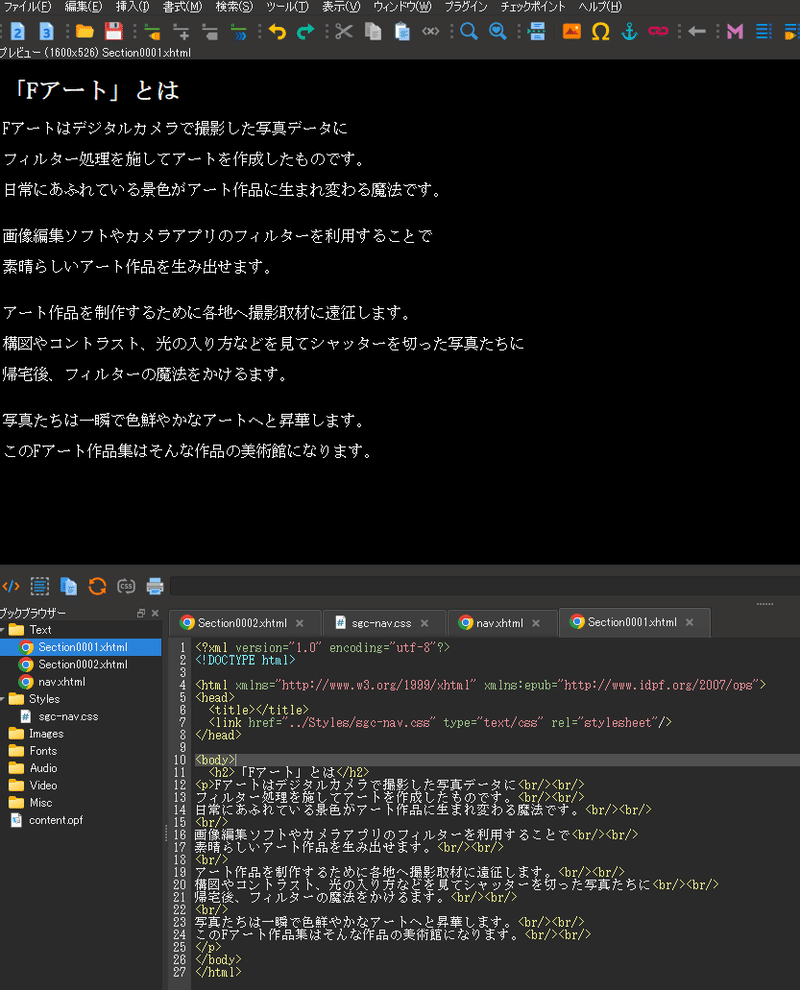
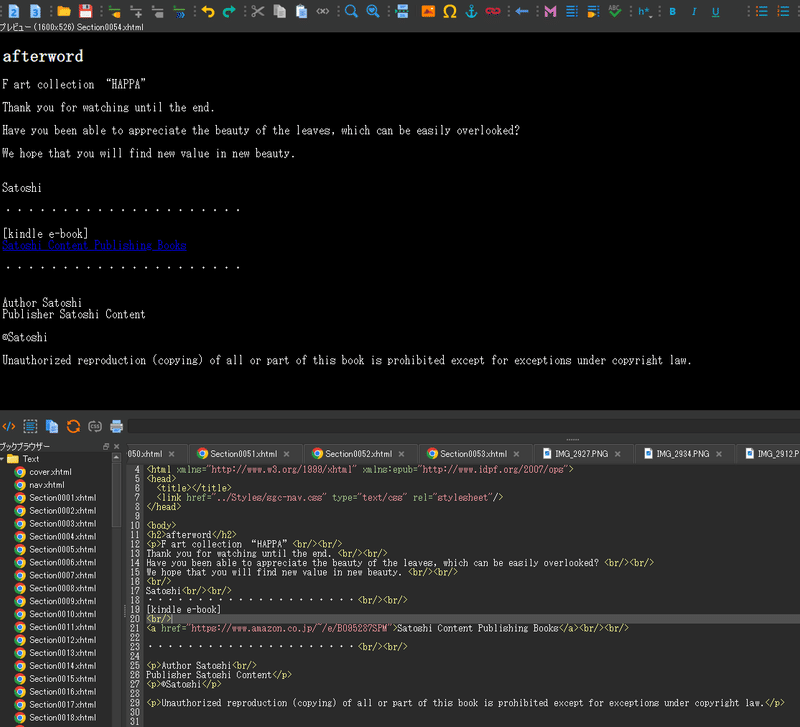
「まえがき」は<h2></h2>の見出しタグを選択して入力します。
このタグを選択していないと目次に反映されません。
下の画像を見て頂ければ下のコード表示部に
<h2>「Fアート」とは</h2>
と表示されていると思いますが、このタグの間に入った部分が表示されます。

「まえがき」と同時に「あとがき」のページも作成しますが
このページは作品ページの最後尾に入るため
画像貼り付けやテキスト入力で本体を作った後に入れる方が簡単です。
※先に入れる場合はHTMLのファイル名の番号を
Section0001→Section0100
のように大きな数字に変更しておくと最後尾に入ります。
「あとがき」には最後まで読了してくださった読者への感謝の言葉と
著作権表示や作品や著者を紹介するリンクをいれておきます。
電子書籍をビジネスに活用する場合はこの後書きに入れる
リンクがとても効果を発揮します。

Sigilでアート作品1点を1ページに貼り付けます
さて、アート作品の貼り付け作業に入ります。
作品を1つのHTMLに全部並べて貼り付ける方法もありますが、
目次を作らない(見出しを入れない)作り方をするので
1点を1HTMLに貼り付けていきます。
つまり、1ページにひとつの作品が入っている状態です。
スマホで閲覧した場合目次には出なくてもページごとに選択できる
表示形式になるので見る人にやさしい作り方です。
今回は50作品ありますから50個のHTMLページが並びます。
画像の挿入はHTMLの中に<p></p>の通常タグの間にカーソルを当てて
メニューの画像挿入アイコンをクリックすると選択画面が出ます。
「他のファイル」をクリックしてPC内の画像を選択します。
4クリックで貼り付けできます。
貼り付けた画像を左右センターに入れるために
貼り付けられたHTMLコードを選択して上のメニューからセンター配置の
アイコンをクリックすることでコードが入ります。
<p style="text-align: center;"><img alt="" src="../Images/IMG_2961.PNG"/></p>
それぞれのコードは自分で入力するのではなく自動ではいるので
思うよりもカンタンな作業だと思います。
Sigilで目次を作ります
「まえがき」「あとがき」を<h2></h2>見出しタグで入力していれば
自動的に目次に反映してくれます。
目次の設定は「ツール」の中にある「目次」を選択して
目次に入れたい項目を選択後「目次を追加」をクリックすれば
自動的に作成されます。
小見出しとして<h3></h3>見出しタグも利用すれば
h2見出しに少し引っ込んだ形でh3見出しが表示されます。
Sigilでメタデータを設定します
Kindle 電子書籍のメタデータとは、電子書籍の属性や関連する情報を示すデータです。メタデータは、電子書籍の検索や管理、閲覧に役立ちます。
Kindle 電子書籍のメタデータ
書名:電子書籍のタイトルです。
著者:電子書籍の著者です。
出版社:電子書籍の出版社です。
ISBN:電子書籍の ISBN コードです。
言語:電子書籍の使用言語です。
ジャンル:電子書籍のジャンルです。
キーワード:電子書籍を検索するためのキーワードです。
表紙画像:電子書籍の表紙画像です。
概要:電子書籍の概要です。
目次:電子書籍の目次です。
ページ数:電子書籍のページ数です。
沢山ありますが、使うのは4つです。
書籍名(サブタイトルはタイトル後ろに:を入れて書く)
著者(自分のペンネーム)
出版社(自分のレーベル名を作る)
言語(書籍の使用言語)
タイトルの後ろに:を入れてその後にサブタイトルを入れます。
※ブログ記事では違う方法を書いていますがこちらがおすすめです。
また、英語版など海外向けの書籍の場合この言語設定が違うと
出版申請時のEPUBアップロード時にエラーが出ます。
かならず出版物の言語を設定しておきましょう。
出来上がったEPUBを書籍名で保存します
これで電子書籍のEPUBファイルが出来上がりました。
これを「名前を付けて保存」から書籍の名前で保存します。
この時に日本語ではなく英語名にした方がエラーが少ないようです。
日本語名のファイルがある場合、エラーが出ることが多いです。
問題なく出版できる場合もありますが、あらかじめ英語名にすることをおすすめします。
今回は英語版も同時出版します
わたしの作品集は海外に向けて3か国語で出版していました。
英語版
フランス語版
スペイン語版
毎月ドイツ銀行から5円とか10円とかが入金されていましたが
思うように成果が出ないので今回は英語版のみ同時出版します。
SATOSHI CONTENT Kindle電子書籍 USA
日本のAmazonから海外に向けて出版することは可能ですが、
本格的に海外への出版を考えておられるのでしたら
Amazon USAにアカウントを作ってそちらから出版する方が良いようです。
販促に有効なA+コンテンツも日本のアカウントからは海外の商品ページに表示されないようです。

海外向けの英語版での出版は「まえがき」「あとがき」だけでなく
「目次」に表示されている
「目次」
「表紙」
「ランドマーク」
なども英語表記に修正する必要があります。
また、メタデータの「言語」は英語に設定しておきましょう。
もちろん、設定の全ては英語で入力します。
後は出版申請でのマーケットプレイス選択時に
Amazon.comを選択することをお忘れなく。
また販売価格も$で設定します。
これでKindle電子書籍のePubファイルが作成完了しました。
次の行程はAmazonのツールを使って書籍の品質チェックです。
【マガジン】レベル60から稼ぐためのヒント
初心者のための「Kindle入門 電子書籍出版教室」
初心者のための「kindle電子書籍の作り方」
【㏚】読書嫌いなあなたのための新読書法
サポート頂ければモチベーションになります。
