
Figmaでデザインする0→1フェーズのUX
こんにちは、note初投稿です。
現在、会社や個人でデザイナーとして0→1の事業立ち上げのお手伝いをしています。

0→1の立ち上げにおいて大事なことは、「プロダクトの目指したい姿・方向性・アイデアは何となくあるけど物理的には何もない」ところから仕様を決め、具体的な形にしていくまでの解像度をいかにスピード感もって高めることができるか、だと思っています。
ふだん、そんな新規事業の立ち上げドカタをしていますが、sketchが圧倒的勢力を誇るこの世界において、figmaエバンジェリスト(自称)として世の中にfigmaの素晴らしさを広めていきたいと思い、今回、私が個人的にお手伝いしているフィンテックのプロジェクトで行っているデザインフローについて記事にしました。(※まだリリースしてません。とりあえずfigmaの良さを伝えたい。プロダクトの詳細については今後記事にしていきたいです)
また今回の記事内容は、先日行われたfigma勉強会で話した内容を一部改良したものです。
↓NEW!! Figmaが $40million資金調達!!おめでとうございます🎉
今回お話することは3つです。
1. 0→1フェーズでデザイナーとして行ったこと
立ち上げフェーズの開発チームは、人数がミニマムで開発がすすむため、細やかなデザインシステムやバージョンを管理するよりは、デザイナーの役割は以下だと思っています。

・いかにスピード感もって、手戻り少なく、チーム全員で仕様の議論をゴリゴリ進められるか。
・ デザイナーが皆の頭にある要件をまとめて可視化し、議論を活性化するためにチームを導けるか。
figmaはその役割を果たすために優れたツールだと個人的には思っています。まさに ` the collaborative interface design tool ` です。
で、本題ですが、
0→1フェーズでデザイナーとして行ったこととしては以下です🙌

ペルソナから始まり機能仮説、要件定義などの上流工程でのUXデザイン、具体的にそれをUIに落とし込むワイヤーフレーム、最終的なデザインデータの完成まで、全てFigmaで一元化しています。(便利すぎて気づいたらそうなっていた)
ちなみに上記のフロー完了まで約2.5ヶ月でした。
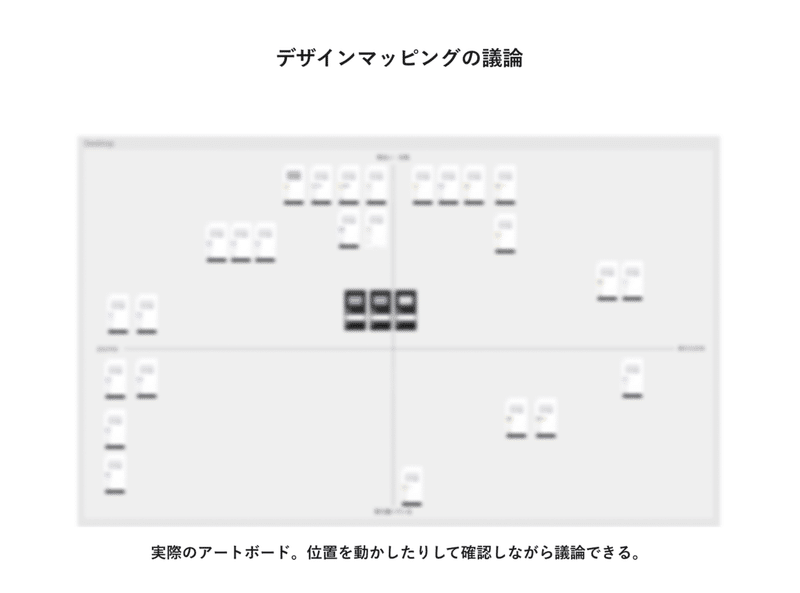
以下、実際のアートボードで、議論を交わしながら仕様やデザインのすり合わせを行っていきました。
(※詳細まで公開できないのでほぼモザイクかけておりすいません)

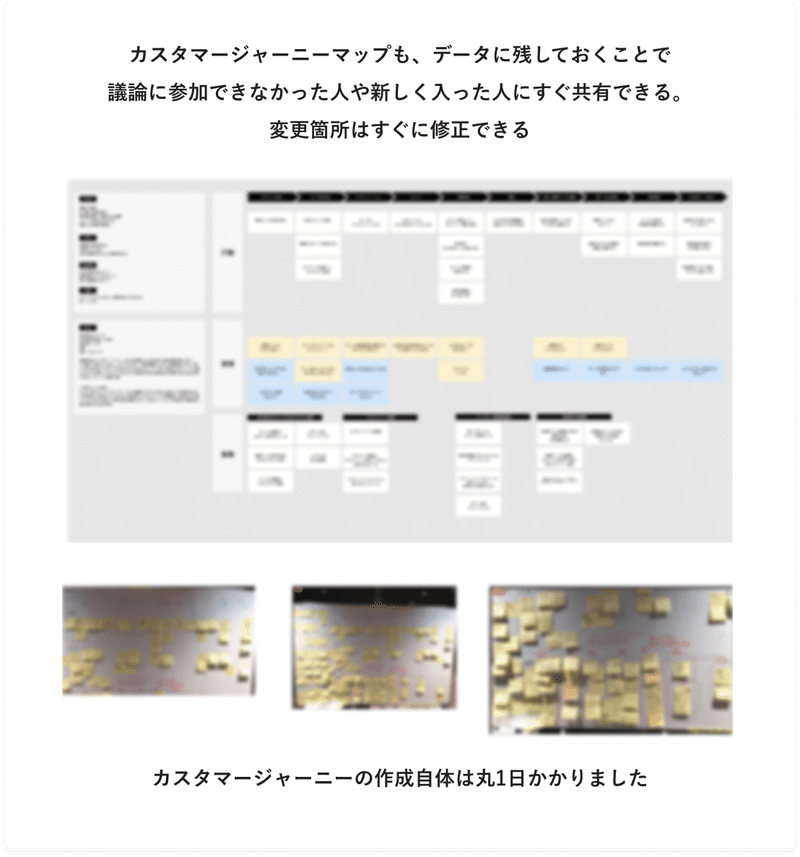
カスタマージャーニーマップのワークショップも1日かけて行いましたが、主要メンバーで行ったため、データに落として、あとから誰でも見返すことができるようにしています。




創業期スタートアップのチームメンバーはリモートの人も多いため、会議はHangoutで行われることも多く、基本的に仕様やデザインに関するチームへの共有はslack+figmaで行います。
figmaのアートボードを皆で見ながら、あーでもない、こーでもないと議論し、仕様をfixさせていきました。何もないところから形にしていく、立ち上げ期ならではの楽しい時間ですね。
2. Figmaを使ってよかったこと
・とにかく高速でアウトプットが出せる
・とにかく早くフィードバックがもらえる
体感ですが、zepplinやinvisionよりもエンジニアがデザインの場所に気軽に見に来れていると思います。(画面単位ではなく全体を見渡せるところも良い。)
URLを共有するだけで確認できる。必要に応じてエンジニア自身でeditできるし、コメントも残せる。コメントをslackに連携できる。
・LIVEデザインに最適である
ホワイトボードを使って議論するよりもイメージがつきやすく、手で書くよりも圧倒的に早い。イメージと違ったらその場で修正できて、即合意がとれる。コミュニケーションコストが下がります。
・UX/UIデザインに関する資料の保管を一元化できる
Googleドライブ、スプレッドシート、ワイヤーフレームはこのツール、プロトタイプはこのツール、デザインデータはこのツール、と分けていたのを全てFigmaで収めることができるため、資料が散らばることをある程度防ぐことができます。
・圧倒的に手戻りが少なくなる
エンジニアが気軽に画面に見にくることで、仕様の疑問点があればすぐslackまたはコメントで共有して解決できるので、実装に入ってから思っていた仕様と違っていたので修正が必要、ということが少なくなります。
3. Figmaで困ったこと
・WIPかDONEかを明確にする
唯一困ったこととしては、リアルタイム性が高すぎるが故に、WIPとDONEの境目が曖昧になりやすいことが結構起こりました。PagesやアートボードにWIPかDONEかを明確に表記しておくことが必要だと思います。

・議論は極力Slackで行ったほうがよい
figma上のコメントで議論が始まると、他メンバーが見落としたり、一部メンバーだけの議論だと考慮漏れが起こる可能性があるため、仕様についての議論が起こりそうなものはできるだけslackまたは直接話す、UIデザインに関するコメントをFigmaに残す、という運用をチームで決めました。
まとめ

以上、0→1立ち上げフェーズのスタートアップにおいて、何もないところから仕様を決め、形にしていくまでの解像度をいかにスピード感もってあげていけるか。そのためにFigmaは最適なツールだと個人的には思っています。
これからもFigma LOVERとして、Figmaの良さを伝えていければと思います。
ありがとうござました🙌
この記事が気に入ったらサポートをしてみませんか?
