
【面接前に要チェック!】SaaS企業の仕事解説 プロダクトデザイナー編(後半)
こんにちは、サイシードCOOの叶です。この『面接前に要チェック!SaaS企業の仕事解説』シリーズでは、SaaS企業への就職を考えている方や、内定が出てこれから働き始める方に向けて、SaaS企業の仕事の内容や目的、得られるスキルなどを徹底的に紹介しています。今回お届けするのは、「プロダクトデザイナー」について紹介する記事の後編。弊社で実際にプロダクトデザイナーを担当している社員に、自身の仕事についてとことん説明してもらおうと思います。
こんにちは、サイシードでプロダクトデザイナーをしている小林と申します。
前半では、プロダクトデザイナーの概要やサイシードのプロダクトデザイナーの役割、業務フローや得られるスキルなどを紹介しました。この後半では、実際に私が担当したプロジェクトの全容をお伝えし、サイシードのプロダクトデザイナーの理解を深めるお手伝いができればと思います。
ちなみに、前半について興味のある方は、以下のリンクからお読みいただけます。
今回のプロジェクトで扱ったプロダクトについて
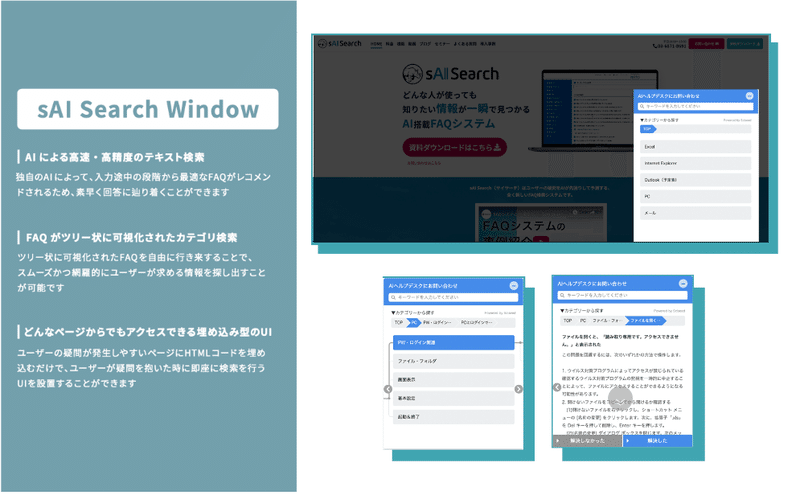
今回紹介するプロジェクトで扱ったのは、sAI Search Windowというプロダクト。サイシードの自社製品sAIシリーズの一つである、sAI Searchの製品群です。sAI SearchとはいわゆるFAQサービスで、sAI Search Windowはその中でもチャットボットのように画面下に埋め込めるFAQサービスを指します。

このsAI Search Windowの特徴は、製品ページ画面の改修を最小限にして埋め込むことができる点です。これにより、比較的簡単に、かつ場所を問わずFAQサービスを設置でき、1画面を制作するよりコストが大幅に抑えられます。また、類似製品のチャットボットは、会話調のため回答まで時間がかかる、回答閲覧後にページを戻る必要があり再検索しにくいなどのデメリットがある一方で、sAI Search Windowは検索スピードと操作性に特化したシンプルなUIなため、高度な疑問を最速で解決することができるのです。そのため、社内向けの問い合わせ解決ツールとして好評である他、洗練されたUIを持つHPとも相性がよいことから、toC向けにも導入することが増えてきました。
今回のプロジェクトでは、このsAI Search Windowの改修を行いました。一体どのような背景があって始まったプロジェクトなのか、プロダクトデザイナーとしてどのような役割を果たしたのかについて、順を追って説明していきます。
プロジェクト背景
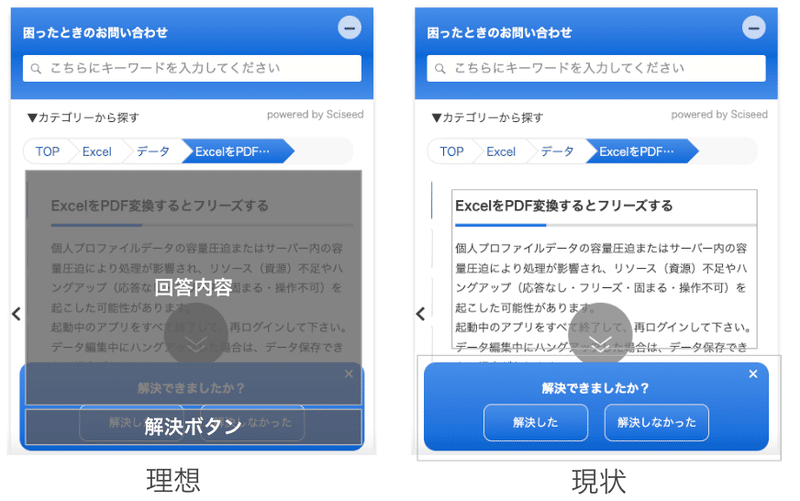
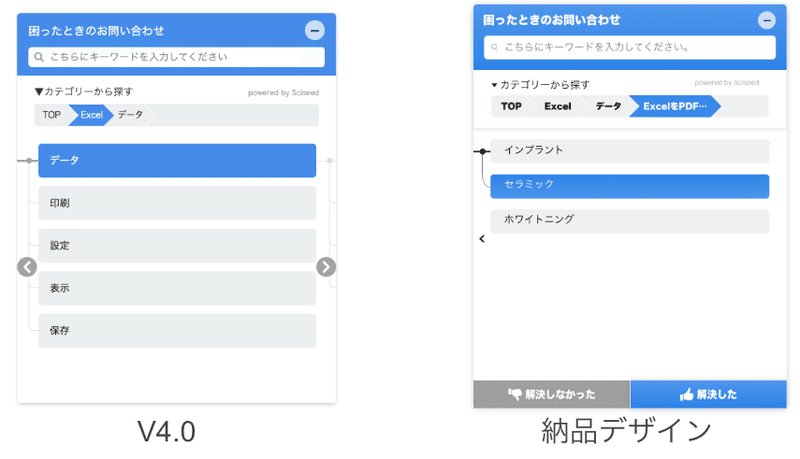
このプロジェクトのきっかけは、sAI Search Windowのデザインに対する不満の声が寄せられたことでした。sAI Search Windowでは、回答画面の下に「解決できた」「解決できなかった」という解決ボタンが表示されるのですが、

・解決ボタンの表示領域が画面の25%程度を占めていた
・また回答内容が画面の30%程度しか表示されていなかった
という理由で、回答内容がとても読みにくい状態だったのです。そのため、回答内容の表示領域の確保を目的とした、デザイン改修プロジェクトがスタートしました。
phase.1 最初のアクション
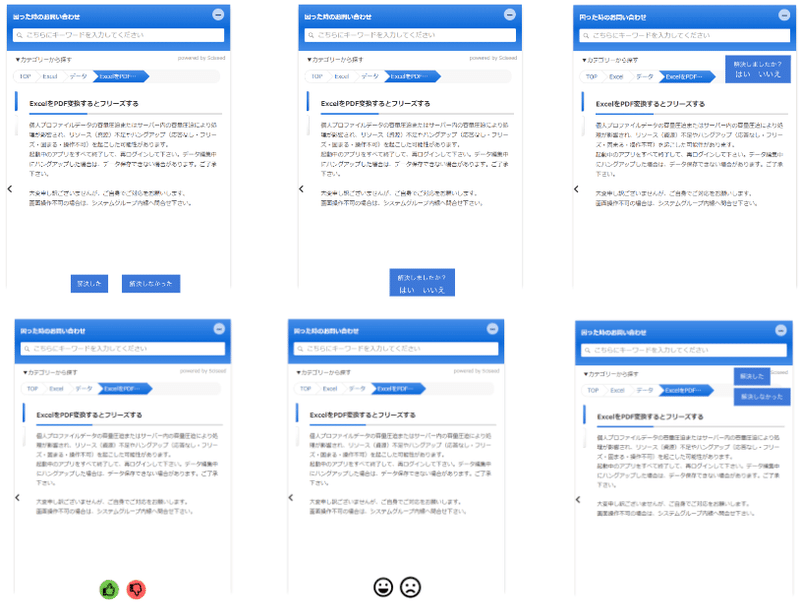
まずは、解決ボタンの表示領域を減らすため、ボタンの表示パターン案を作成することから始めました。他社で公開されているデザインガイドラインを参考に合計8時間ほどかけて案に落とし込み、合計21案を作成。

その案をもとにチームで議論を重ねていきました。アイデアもたくさん出たし、このペースなら1ヶ月程度で終わるだろう。そう思っていたのですが、ここでまさかの大きな壁にぶつかることになりました。
その壁とは、全員が納得するようなデザインにならなかったこと。押しやすく、見やすく、そして領域の狭さを許容できるボタンのデザインが出てこず、議論が難航したのです。すでに21案も出している中で、新しい案を考えるのに頭を抱え、「全員が納得できる案なんて出てこないんじゃないか……」と正直途方に暮れてしまいました。
そこで、デザイン会社にsAI Search Window全体のデザインを依頼し、デザインフォーマットを含め2パターン納品していただくことに。しかし、ほっとしたのも束の間。納品後に開発チームのスケジュールが遅延したため、デザイン実装のタイミングが先延ばしになってしまったのです。そのためプロジェクトを一旦ストップし、半年後に再始動することになりました。
phase.2 次に取り組んだこと
開発チームのスケジュールを確保できたため、プロジェクトを再始動したのですが、ここでも新たな壁が立ちはだかってしまいました……。デザイン会社から納品されたデザインに不備があり、30%程画面デザインが足りなかったのです。一般的には再依頼をするものですが、担当したデザイナーさんがこの半年間で退職してしまっていたようで難しい状況でした。
そこで再び私がデザインを担当することになり、約5箇所の不足しているデザインを作成していくというミッションが与えられました。この時点ですでに困り果てていたのですが、特に悩まされたのは、納品されたデザインのパーツが、どのような意図で決められているかヒアリングできなかったことです。意図が分かれば細かい方針を定めることができるのですが、確認しようにもデザイナーに連絡はつきません。それならば自分でやるしかないと、デザインの分析から始めました。
とはいえ、分析自体はそれほど難航せずスムーズに進めることができました。なぜなら、プロダクトデザインには一般論としてテンプレート的なデザイン構成がありますし、プロジェクトの背景も理解していたためです。ただ、分析をもとに作ったデザインを、開発チームにどのように提案するかが問題でした。前回と同じように何パターンも作ってただ提案するだけでは、結局同じ結果になることは見えている。反省を活かさなければ意味がないと思い、デザインの説明を重点的に行うことにしました。
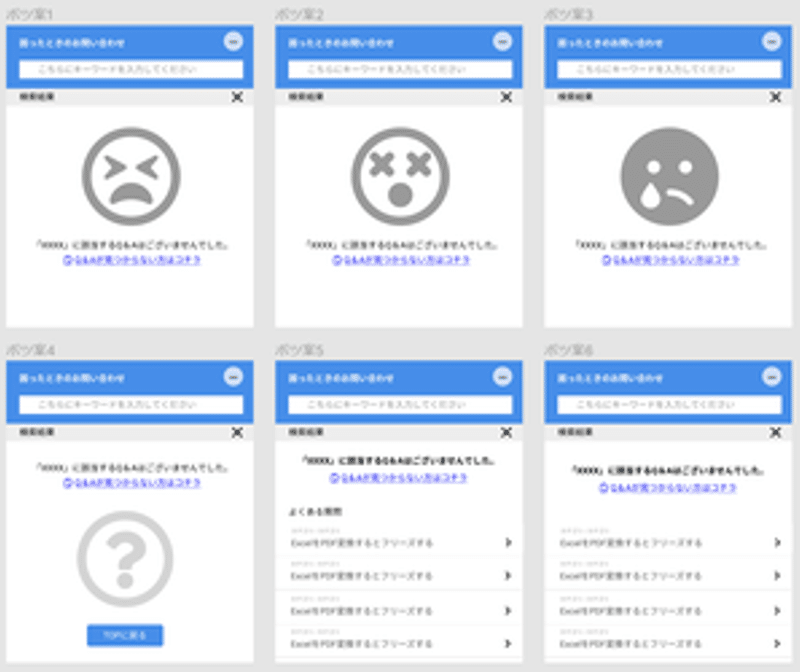
そこで、各不足箇所のデザインパターンを5種類以上作成した上で開発チームと会議を行い、1つずつ丁寧に説明。およそ3ヶ月かけてじっくり確認していきました。

特に強調して伝えたのは、以下の4つです。
・該当画面でユーザーは何を求めているのか?
・ユーザーは、そのデザインに対してどう感じるか?
・文字は読みやすいか?
・言葉では表現できないけどなんとなく良い/悪い
上3つはユーザー目線に沿っていますが、最後の1つは主観でしかありません。しかし、そうしたなんとなくの直感も大切にするべきだと考えているため、その4つを総合的に見ていこうと提案し、最終的には最も平均値が高いデザインを選びました。
phase.3 ぶつかった壁と、その乗り越え方
デザインパターンを開発チームに説明するときに最も難しいことは、デザインという抽象的なものを理解してもらった上で、正しい判断材料を持ってもらうことです。
中途半端な理解でデザインが決まってしまうと、デザインの本質が分からず一貫性が無いデザインができてしまうので、しっかり説明することが重要です。特にサイシードでは、論理的・数値的な説明が求められる傾向が強いので、デザインに込めた意図を的確に言語化し、可能な限り論理的に説明できると案が受け入れられ、議論が弾みやすいです。なので私は、心理学、認知科学、生理学など学問の知見を利用して、論理的な説明を行っています。これらの知見は大学でのカリキュラムを通じて学ぶような内容だったため、プロジェクトが止まっていた半年の間に、週に4時間程度は確保して書籍を読んだり、公開されている大学の講義を見ながら独学で勉強していました。

独学ではあったものの効果は十分にあり、学んだ知識を元にして、自分が伝えたいことを言語化することで、根拠という説得力が生まれるようになりました。
例えば、
Q. 通知情報を表示する場合にモーダルにするべきor下からスライドするべき
という2択で議論が起きたときに、
A. モーダルはユーザーに選択を強制する機能なので、該当する通知内容を踏まえると選択を強制するのは好ましくない
など、順序立てて説明することができるようになりました。
このアプローチにより、私だけではなくチーム全体にもデザインに対する論理的な考え方が浸透していきました。これまでは、直感的な意見が議論の大半を占めていたので、議事録にも決定理由が曖昧な状態で記述されていたのですが、議論の過程で抑えるべきポイントが分かるようになってきたことで論理的に議論できるようになり、議事録にも明確な決定理由を残すことができるようになったのです。そのため、今回のプロジェクトではすべての人が納得できるような決定基準でデザインが決まっていきました。
今までは正直、デザインは感性によって決定されることが多いため、いくら論理的に議論しても限界があるという考え方でした。しかし、今回心理学、認知科学、生理学を学んだことで、実は感性でしか決定できない領域はとても狭く、思っている以上に言語化して説明することができるんだということが分かりました。
これは学問によるアプローチなので、インプットだけでなくアウトプットをしていかなければ自分のモノにできないのが難しいポイントです。ただ、コスパは非常に高い学問領域だと思います。ですので、ビジネスにおいても、こうした学問は有用性が高いんだということを、個人的に社内で宣伝していこうと思っています(笑)。
phase.4 改修完了までのラストスパート
また、プロジェクトが進むにつれ、主張しなくていい箇所に太字が使用されていたり、プロダクトの仕様上もっと高さを確保しなければならない箇所があったりなど、もっと良いデザインが作れるかもしれないと感じ始めました。納品されたデザインに手を加えて、カオスなことにならないか悩みましたが、より良い製品にするため、意を決して納品されたデザインにも大幅に手を加えることにしました。
例えば、納品されたデザインは、太字を1画面内で多用する傾向にあり、強調だらけになっていました。1つの画面内でユーザーが強く求めている情報は多くても2個ほどなので、今のままでは多すぎる。そこで、太字などの強調を使わずにフォントサイズだけを変えるなど、サービス全体を通してユーザーが何を求めているのかを考え、様々な修正を行いました。何度も手を加えたため、追加で4ヶ月ほどかかってしまったのですが、徹底的に改善したため、社内でも改修後のほうが良いと評価されました。

結果、90%以上の要素に対して手を加えることとなり、原型は同じでも、明らかに異なるデザインになるまで改修しました(笑)。なぜ、ここまでの大改修をスムーズに進めることができたのか。その理由は、デザイナーと開発チームの意思疎通が円滑で、デザイナー自身が製品の性質、特性を把握していたからだと思います。最終的に出来上がったデザインは、旧verと比較し約30%も回答内容の表示領域を拡大しつつ、見やすいデザインに改修することに成功しました。

プロダクトデザイナーの1週間
これまで、プロジェクトベースで仕事の流れを説明してきましたが、よりリアルな勤務風景が思い浮かぶよう、どんな一週間を過ごすことが多いのかを時系列順にまとめてみました。
私はプロダクトデザイナー以外の業務も行っているため、なかなかまとめるのが難しいのですが、月〜金曜日に区切って、なるべく分かりやすくお伝えします(笑)。
月、火:まず、前の週に開発チームから依頼が来ているので、仕様や要件、不足している情報を整理します。整理していく中で不明な点があれば開発チームに連絡し、認識合わせを行います。この段階での認識合わせは最も重要で、認識がずれるとデザインも大きく変わってくるので何を要求されているのかを明確にします。
水、木:要件が整理できたら数パターンデザインを作成するため、要望にあったデザインを色々なサイトを参考にしながらFigmaで作成します。似たようなパターンにならないようにするのはもちろん、ここでの目的はデザインの方向性を定めることなので、完成したデザインを作るというより、インスピレーションを湧かせるデザインを制作するように意識しています。同時に3パターン制作するのは頭がパンクするので、作りやすいパターンから制作し、3パターン目は先に制作した2パターンの折衷案にして制作するなど工夫しています。
金:金曜日に行われる開発会議では、デザインの意図説明を行います。その後メンバーの意見と感想を聞き、議論を重ねてデザイン方針を決定します。ここではデザインを言語化するために、該当パターンのメリットデメリットを準備して、メンバーに伝わりやすくするよう意識しています。このとき、私が決定権を持つのではなく、なるべくメンバーの意見を尊重して判断します。そして、会議中に出た依頼に対して翌週検討していきます。
あくまで概要ですが、この一連のサイクルを一週間ごとに回しているイメージです。

最後に
このプロジェクトは、デザインが決まらなかったり、デザイン会社に頼んだ後に結局自分が担当することになったりと、本当に波瀾万丈なプロジェクトでした。しかし今となっては、数多くの学びを得る良い機会になったと感じています。また、時間をかけてじっくり考えたからこそ、自分だけでなく、チーム内の知見もためることができました。とはいえ、まだまだ組織全体のデザイン力を伸ばしていけると思うので、これからも努力し続けたいと思っています。
記事内で何度か触れたように、サイシードのプロダクトデザイナーはデザイン力だけでなく、論理的に説明する言語化力や、プロダクトの本質を見抜く力などを身につけることができます。さらに、そうした成長を周りも応援してくれる環境があるため、「プロダクトデザイナーとしてもっと成長したい!」「デザインを作るだけでなく、エンジニアや営業と協働してプロジェクトを進めていきたい!」と考えている方には、ぜひサイシードをおすすめしたいです。
こんなに長い記事を、最後までお読みいただき本当にありがとうございました!この記事を読んで、少しでもプロダクトデザイナーへの理解を深め、そしてさらにサイシードのプロダクトデザイナーっていいなと思ってもらえたら嬉しいです。以下から面談の予約ができるので、興味がある方はぜひご応募ください。
▼応募はこちらから
この記事が気に入ったらサポートをしてみませんか?
