
Notionで作るイケてる習慣トラッカー【テンプレあり】
習慣は成功への道を切り開く鍵です✨
しかし、習慣を確立することは容易ではありません。
幸いなことに、テクノロジーの進化により、習慣の追跡と管理が簡単になりました。
今回は、Notionを使った効果的な習慣トラッカーについて紹介します。
この記事をきっかけにより多くの方が有益な結果を得られると良いなと思います。
※先にNotionテンプレを見たい方は、目次からジャンプしてください
Notionを使った習慣トラッカーのメリット
1. カスタマイズ性の高さ:
Notionは柔軟でカスタマイズ性の高いツールです。
独自の習慣トラッカーを作成し、自分のニーズに合わせてカスタマイズすることができます。
2. 統合されたプラットフォーム:
Notionは複数の機能を一つに統合したプラットフォームです。
習慣トラッカーだけでなく、タスク管理、ノート作成、プロジェクト管理なども同じ場所で行うことができます。
3. 可視化と分析の容易性:
Notionはデータを視覚化しやすいインターフェースを提供しています。
習慣の進捗状況やトレンドをリアルタイムで把握し、分析することができます。
Notionでの習慣トラッキングの実践方法
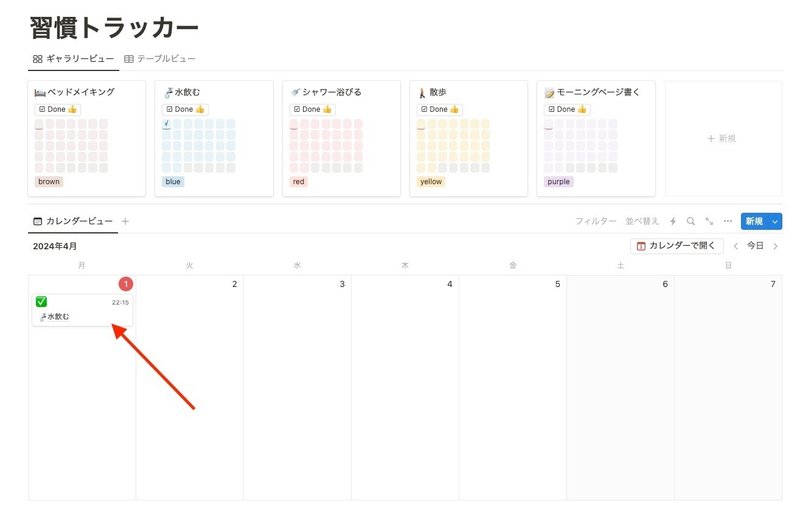
画面イメージ:
Notionには習慣トラッキングのためのテンプレートが豊富に用意されています。これらのテンプレートを活用することで、簡単に習慣トラッカーを作成することができます。
私の作成した習慣トラッカーを紹介させていただきます👇

カテゴリの表示部分と週間のカレンダー表示になっています。
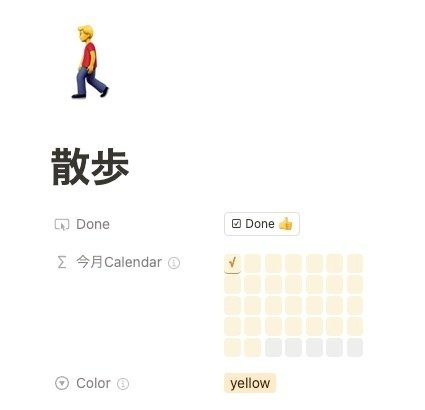
カテゴリ表示部分:
ベッドメイキングや散歩といった習慣にしたい事を管理しています。
実施したらボタンを押すだけでOK
formulaで簡易月カレンダーを表示しています。
さらにカラー指定もできるようにしているので、
カテゴリのイメージに合うカラーを設定できます。
週間カレンダーの表示:
今週の達成状況を確認できます。
習慣の継続には、コンスタントに積み上げを確認できる仕組みが必要です。
Notionのカレンダー機能を活用し、その週の状況を確認することが簡単にできます。
月間で見たい場合は、表示範囲を週から月に変更します。
ビュー自体を追加しても良いかと思います。
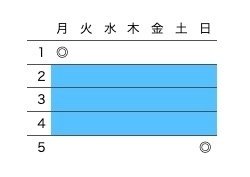
Formulaで作る簡易カレンダー
このテンプレのポイントは、
formulaで作成している簡易カレンダーだと思います。

月曜始まりのカレンダーを作成して、習慣の達成状況を見やすくしています。
本日がどこかわかるように、下線表示しています。

実際に水を飲んだら 「☑Done 👍 」ボタンを押すと
チェックが付きます。

もちろん週間表示のカレンダーにも、反映されます。
データベースをリレーションしているので

テンプレ公開
テンプレは、Gumroadで公開しています↓
習慣トラッカーテンプレート
手軽に使えるテンプレートを公開しているので、ぜひお試しください。
気になった方は是非🤩
Notionのformulaで作る簡易カレンダーは、
難しいことをしているので、考え方だけ残しておきます。
formulaカレンダーを作る考え方
ココからはかなりマニアックな話になるので、
読み飛ばしていただいてOKです。
また、一例なので、これが正解というわけでもないので
それもご了承ください。
前提条件
週間トラッカーページは、2つのデータベースで構成されています。
上部に表示しているカテゴリを管理する親DBと
実施状況を管理する子DBです。
Doneボタンを押すと子DBにデータが登録され
親DBはリレーションで該当するカテゴリを取得します。
当月カレンダーを作る
このカレンダーは、7×5に当月は指定した背景色を設定し、
当月外をグレー(背景色なしのコード表示)にしています。
そのため、対象の月が何曜日始まりで、何曜日終わりかを知る必要があります。
まず月初、月末を取得します。
最近追加されたToday()関数を使います。
/* 今月の最初の日を取得し、パース */
m1, formatDate(now(),"YYYY-MM").parseDate(),月末は月初に一月足して、一日引くと月末になります。
/* 今月の最後の日を取得 */
mz,m1.dateAdd(1,"month").dateSubtract(1,"day"),月初の所属する週をweek()関数で取得 (w1)。
同様に月末の所属する週数を取得 (wz)。
一月は、4週から5週で収まるので、
月初週(w1)から+1していき、月末週(wz)をリスト化することで
その月がだいたいどんな形をしているか分かります。
/* 週のリストを作成(最初の週から最後の週まで) */
w, [w1, w1+1, w1+2, w1+3, w1+4, wz].unique(),これで 変数:wが、その月の週番号を保持するリストになります。
初週から子DBに設定されているデータで該当するものがいるかを
filter()を使いつつ取得します。
取得したものが当日であれば、チェックマーク(✓)をつけるようにして
当日以外であれば■にする
※コードがややこしいので割愛
そもそも該当データがない場合は、
簡易カレンダーの本日部分のstyleに"u"を設定
それ以外は特に書式設定なし
このような感じで、✓マークを付けたり、
■マークをつけたりするべきところを決めていきます。
最後に背景色設定をしていきます。
月初が月曜、月末が日曜でない月は、
簡易カレンダー上に当月外の日が含まれます。

逆にいえば、月の間の週は、月曜から日曜がすべてその月ということになります。
/* 月の中央の週かどうかを確認し、週がその月に収まっていれば、すべて背景色設定。
月初月末が対象月の日にのみ背景色を付ける */
style(median( w1+1, week, wz-1 ) == week ?ここでweekはチェックしたい週数です。
月初が所属する週数から月末が所属する週数まで順番にチェックしています。
中央値を取得するようにしているので、
2週目と4週目とチェックしたい週数(week)で中央値を取ると
2~4週だとtrueになります。
…説明むずい。アハ体験してくれると嬉しいです、、、
これで背景色をつける箇所がわかるので、
あとは画面で設定したカラーを背景色に設定してあげます。
当月の日以外は背景色をグレーにしたいので、
書式コード("c")を設定するといい感じになります。
style(value, styles)
テキストに書式や色を設定します。
有効な書式設定スタイルには、"b"(太字)、"u"(下線)、"i"(斜体)、"c"(コード)、"s"(取り消し線)があります。↑ Notion Formulaの説明引用 style()
今回、書式設定は、太字、下線、コードを使っていました。
チェックマークを太字
当日がわかるように下線
全体的な背景色にコードを使用していますね😆
以上当月情報を取得して、習慣達成日を反映させて、背景色を設定すると
カレンダーができるといった感じです。

さいごに
Notionを使った習慣トラッカーは、簡単で効果的な方法です。
柔軟性の高さや統合性、可視化と分析の容易性など、多くのメリットがあります。
ぜひ、Notionを活用して、効果的な習慣を確立し、生産性を高めてみてください。
GumroadでNotionのテンプレートも公開しています。
作って欲しいテンプレートがあれば、ご連絡下さい📬
Notion しゅふ会 にも生息しています。
この記事が気に入ったらサポートをしてみませんか?
