
〜ほぼ Daily UI vol.61〜 Redeem Coupon
Imagine that it's time for someone to redeem a coupon. It could be via an in person self-checkout screen or on a website. Think about the requirements of a coupon such as the discount percentage, the subtotal, total, and other unique features.
参考にしたサイト・アプリ
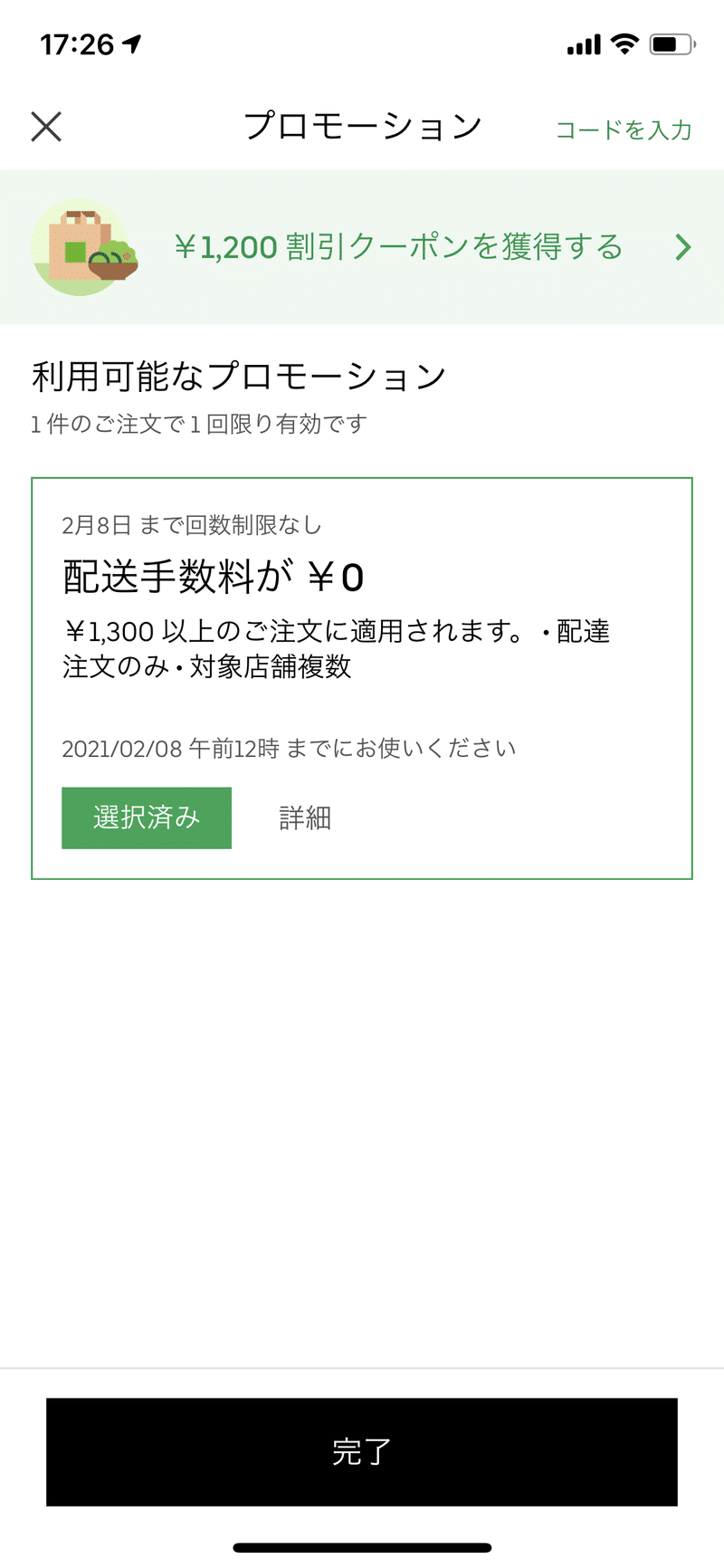
Ubereats

マクドナルド
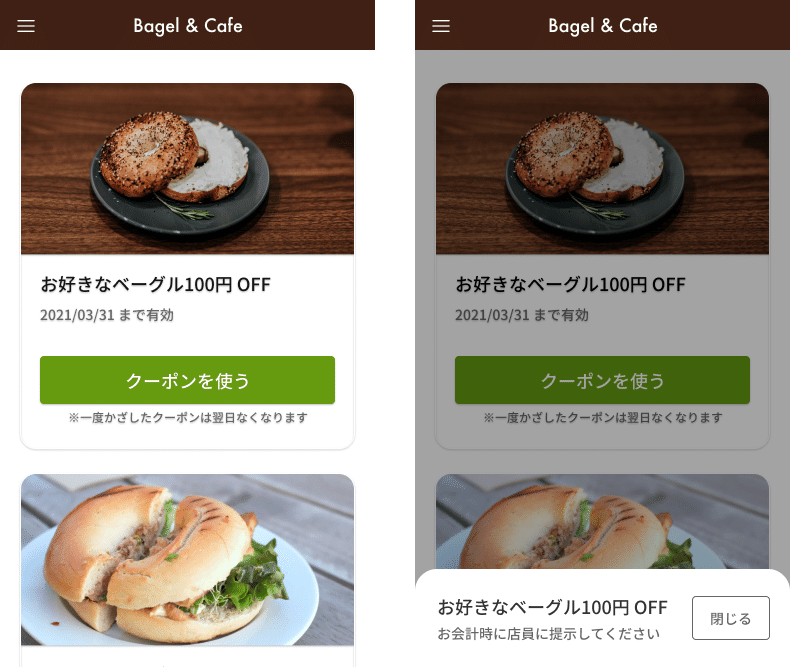
お店で使うコンテキストだからか、後ろオーバレイで暗くして店員さんがパッと見やすくしてる? 前までその場で商品の下に番号出るだけだった気がする。

dribble の
よく見る服屋のクーポンはこれのイメージ
デザインを考える上でのポイント
今適用可能なのかどうかが分かりやすくする
クーポンは無条件なものもあれば、現在カートに入っているものに依存することもある。後者であれば適用可能なのかどうか、特に適用できない時になぜ適用できないのかが分かりやすく伝える必要がある。
優先順位にメリハリつける
割と情報が多い(どのくらい割り引かれるのか、いつまで使えるのか、何に対して使えるのか、その他注意点、プロモーションコード)ので、文字サイズや色でしっかり優先度を明確にする。
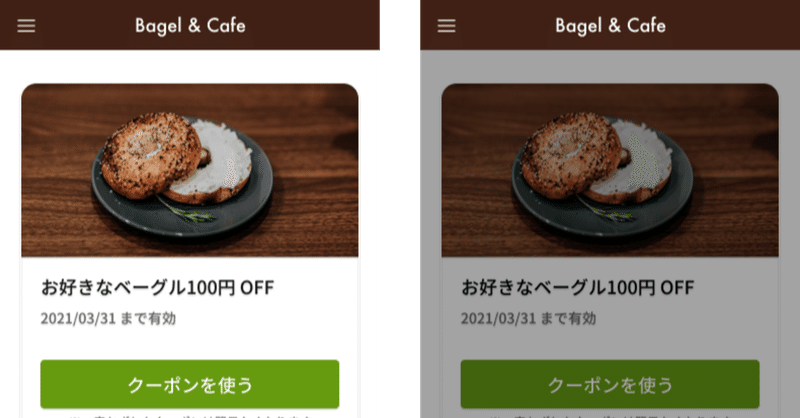
自分のデザイン
近所のベーグル屋さんにハマっているので、クーポンあったらいいなという気持ちを込めて作る。

思ったこと
- 現実のオペレーションを前提にしたデザインというのも確かに存在するよな
この記事が気に入ったらサポートをしてみませんか?
