
〜ほぼ Daily UI vol.55〜 Icon Set
参考にしたサイト・アプリ
自然モチーフいい
お天気かな
デザインを考える上でのポイント
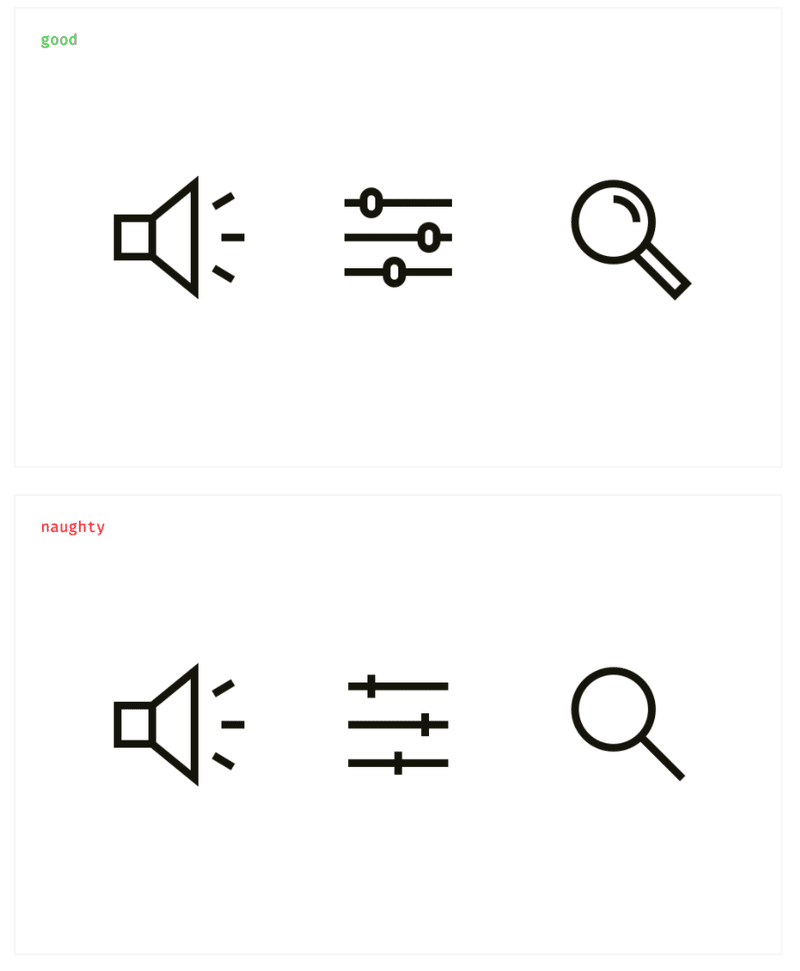
情報量を揃える
こちらの記事で説明されている通り、セットの中でディテールの量を揃える

大きさによって情報量を変える
例えば 16px で使う想定のものにそんなにディテールは詰められない。だが大きいアイコンに情報量が少ないと間抜けな印象を与えかねない。なので利用されるシーンに応じてデザインも少し変える。
自分のデザイン
あつ森のアイコンを作ってみようと思う
虫取り網、釣竿、じょうろ、スコップ、オノ

思ったこと
アイコンいつもフィーリングで選んでたけど今回リサーチした考え方は結構今後役立ちそう。
アイコン、基本的に正方形に近いアス比が求められるが、例えば上記のモチーフで言うと斧とか縦長で使いづらいから、斜めにするのが多いんだなと気付いた。
この記事が気に入ったらサポートをしてみませんか?
