
【Facebookページ】オフラインイベントの立ち上げ方!
こんにちは!
イベント立ち上げ時の集客に重要な作業の1つ、「Facebookページでのイベントの立ち上げ方」をご紹介します^^
1つ1つ細かい手順でご紹介していくので、初めてイベントを立ち上げる、という方もご安心下さい!
今回は、”Facebookページ”での、”オフライン(リアル)イベント”の作成手順をお伝えしますが、オンラインイベントも別の記事でご紹介しているので、イベントをオンラインで開催する方はぜひそちらもご確認下さいね。
(オンラインイベントページ作成手順はこちら!)
では早速、手順をご紹介します!!
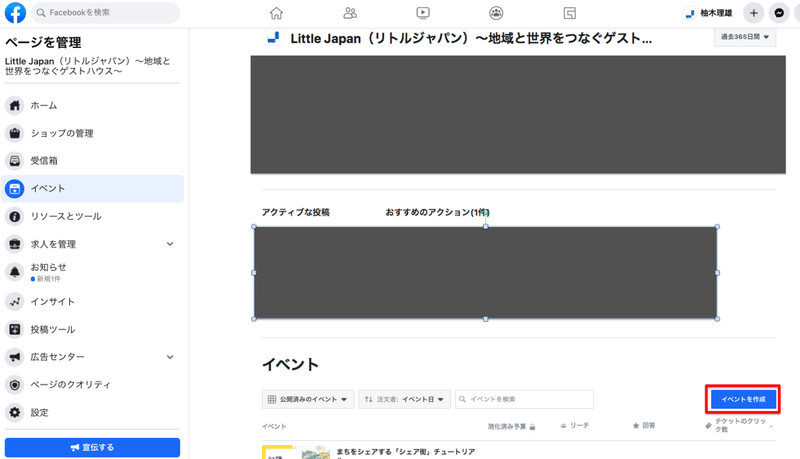
①イベントページへ
Facebookページホーム画面の左側メニューから、「イベント」を選択します。

②イベント作成ページへ
右側メイン画面のところに、「イベントを作成」というボタンがあるので、クリックします。

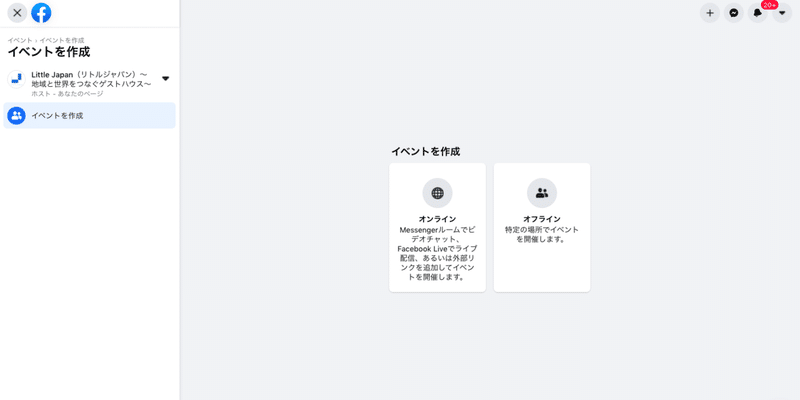
③イベントの種類を選択
オンラインでのイベントか、オフラインでのイベントかを選択します。
今回は、オフラインイベントの手順をご紹介するので、「オフライン」を押しましょう!

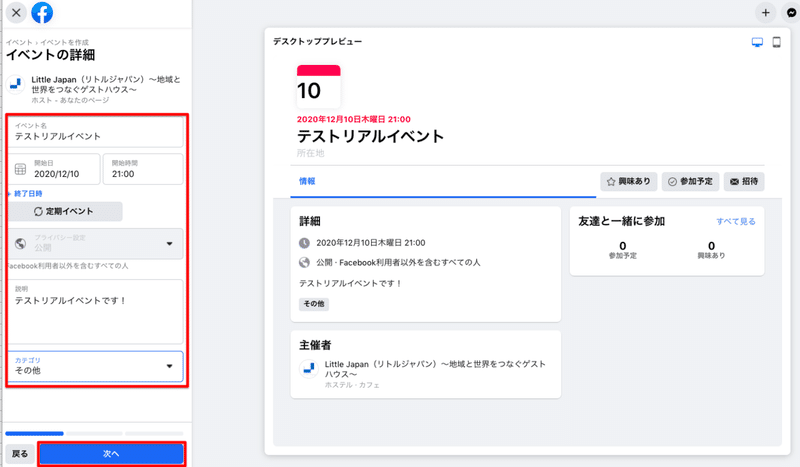
④イベントの設定
ここから、左側メニューを操作し、イベント名やイベントの開催日時など、設定をしていきましょう!
右側はイベントページのプレビューなので、都度ページがどのように表示されるか確認できます^^
定期イベントの場合は、毎日、毎週など、頻度に合わせて設定もできますよ。
記入が完了したら、「次へ」を押します。

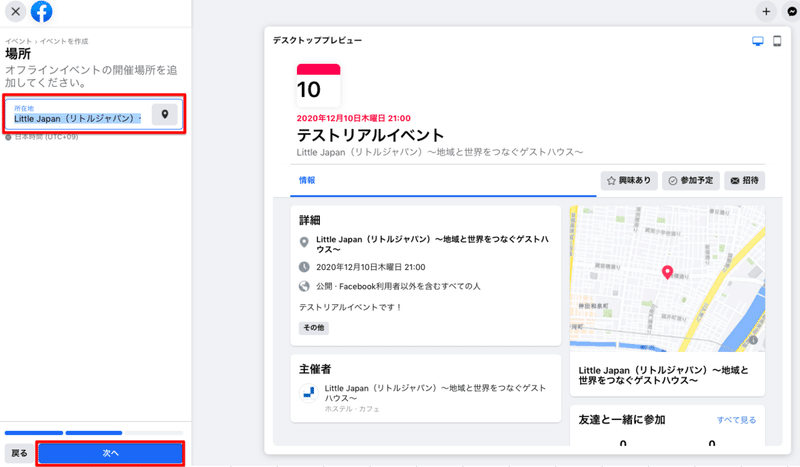
⑤開催場所の選択
開催場所を設定します。選択・記述が完了したら、「次へ」を押します。

⑥カバー写真を選択
「カバー写真をアップロード」から、イベントページに設定する写真を選択して下さい。
カバー写真の作り方は、別の記事で細かくお伝えしますね^^

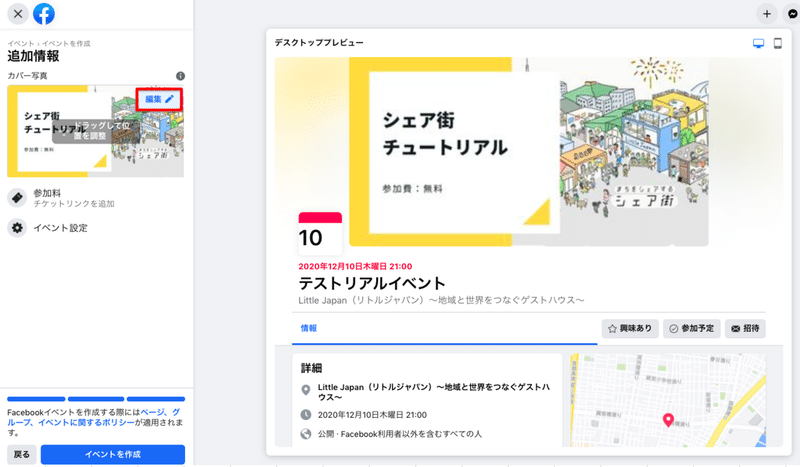
今回は、以下の画像をカバー写真として設定します。

すると下記プレビューのように設定されましたね。もし画像を変更したい場合は、赤枠箇所の「編集」から、画像を削除するか、別の画像をアップロードし直すことができます。

⑦参加料の設定
チケットリンクを設定している場合は、そのURLを記載できます。
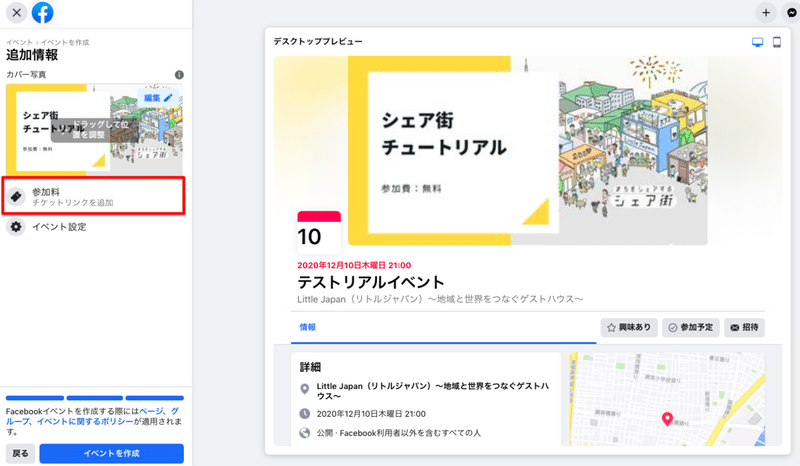
「参加料」を選択しましょう。

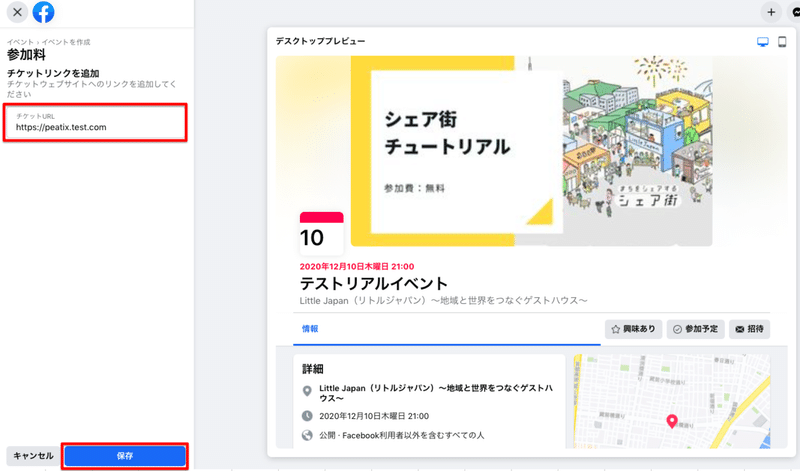
チケットサイトを利用している場合は、そのURLを貼ることができます。
Little JapanではよくPeatixを使用しております。
Peatixでのイベントページの立ち上げ方も、別記事でご紹介するのでご参照下さいね。
記入したら、「保存」を押しましょう。

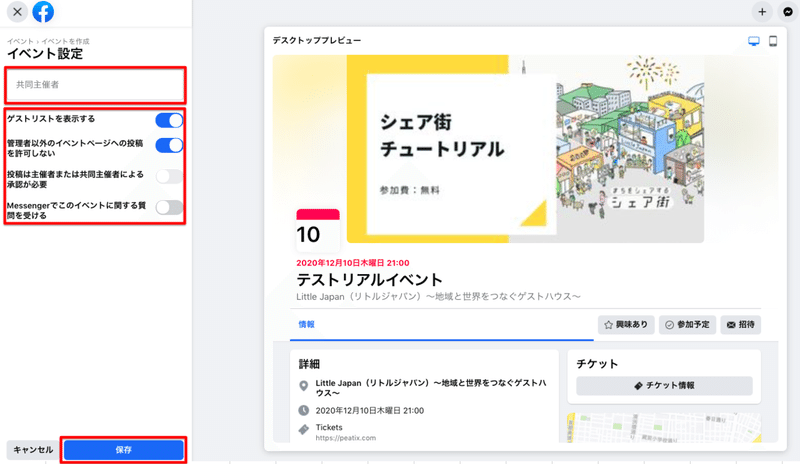
⑧イベント詳細設定
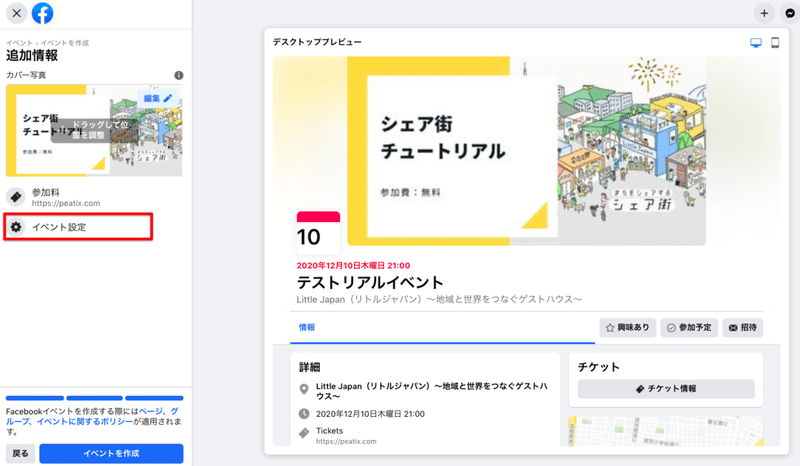
カバー写真が設定できたら、「イベント設定」より、イベントの詳細を設定しましょう。

押すと、下記写真のように詳細設定ができるようになっています。

・共同主催者:イベントの共同主催者を設定できます。
・ゲストリストを表示する
→オンにすると、イベント参加者が他の参加者を
確認できるようになります。
・管理者以外のイベントページへの投稿を許可しない
→オンにすると、イベントページへの投稿は
管理者のみができるようになります。
・投稿は主催者または共同主催者による承認が必要
→オンにすると、他の方が投稿する場合は、
主催者(共同主催者)による承認が必須になります。
・Messengerでこのイベントに関する質問を受ける
→オンにすると、イベント参加者は
Messengerで質問ができるようになります。
必要に応じて設定し、最後に「保存」を押して下さい。
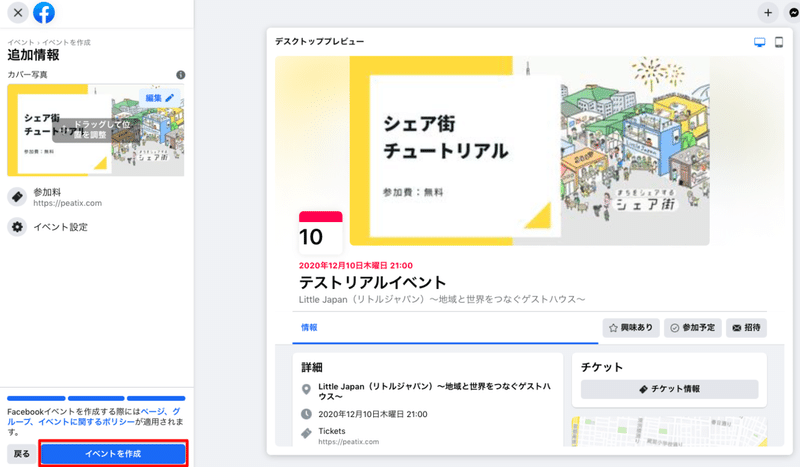
⑨イベント作成!
最後に、「イベントを作成」ボタンを押して、投稿完了です!!
お疲れさまでした!

以上、Facebookページでの、オンラインイベントの作り方をご紹介しました。
オフラインイベントの作り方やカバー写真の作り方、イベントの編集方法、キャンセル/削除方法は、別の記事でご紹介しているので、ぜひそちらもご参照下さいね^^
この記事が気に入ったらサポートをしてみませんか?
