
一太郎で作品の文庫ページ画像を作成する
以前から、一太郎で執筆した小説の一部をTwitterに画像で載せたいと考えていました。
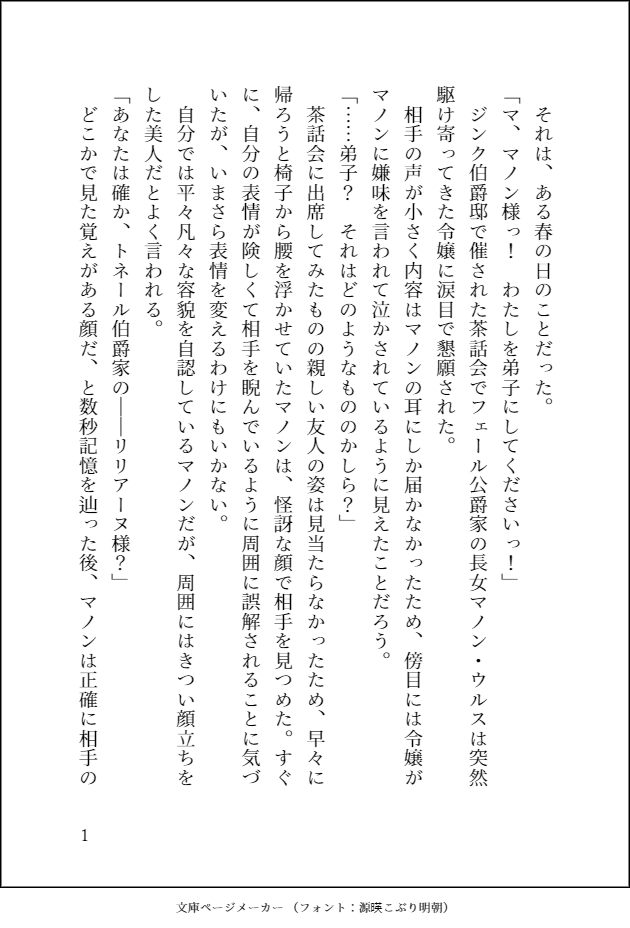
Twitterでよく見かけるのが文庫ページメーカーで作成した画像。
これはパソコンだけではなく、スマホで見た場合も読みやすい文字サイズで表示されているなと思っていました。

一太郎には文書スタイルとして文庫本用スタイルがあります。

ただ、このスタイルを使ってそのままページを画像として保存すると、ヘッダーとフッターの内容が奇数偶数ページで異なっていたり、左右の余白が見開き設定になっていたり、文字サイズが多少小さくなったりするので、Twitterに画像を載せた場合はスマホで読みづらいように感じました。


パソコンで見る分には、それほど違いはないのですが。
そんなわけで、文庫ページメーカーの画面に近い画像が一太郎で作成できるように、文書スタイルの設定を調整してみました。
まず、文庫ページメーカーで作成した画像のサイズを確認すると、630×928ドット(解像度180×180dpi)でした。
文庫ページメーカーのページによると、用紙サイズは105×148mmという文庫サイズになっているのですが、一太郎でA6の105×148mmで画像を作成すると595×839ドットになります。これを一太郎でページ画像の大きさを106%にすると、631×890ドットになりました。
文庫ページメーカーは下のところにクレジット表記が付くので、A6サイズよりも縦サイズが30ドットほど大きくなっています。
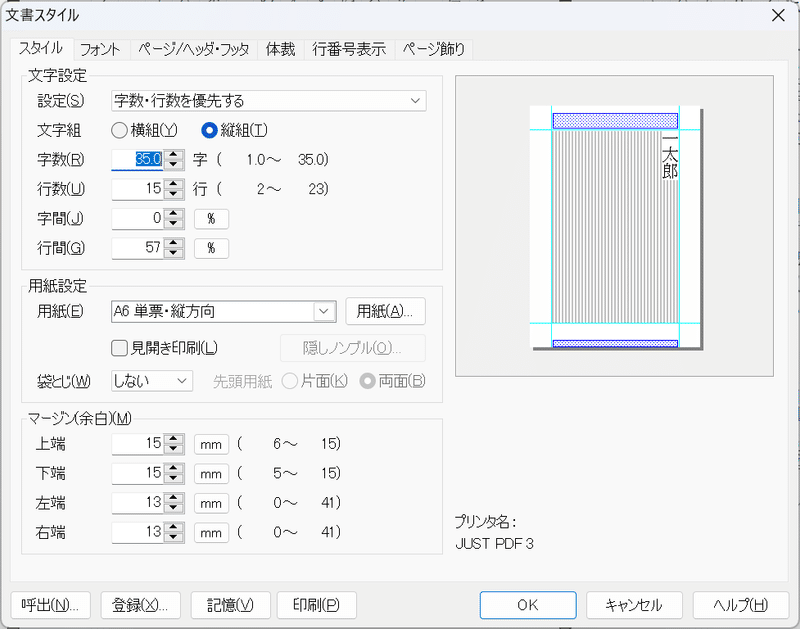
そこで、一太郎の文書スタイルで見開き印刷はオフにして上下の余白を15mm、左右の余白を13mmに設定してみました。

ヘッダーには作品タイトル、フッターにはページ番号とアカウント名を設定しています。
さらに、本文の文字サイズは9.5ポイントを設定。
ページ飾りで囲み線を余白0mmで設定しました。
これを一太郎の画像に変換する機能でPNG形式で保存する際に、ページ画像の大きさを106%(631×890ドット)にして保存。

これですと、かなりイメージした画像に近いものができあがりました。
わたしは、自分の作品を印刷会社に持ち込んで製本はしたことがなく、近頃はもっぱら作品はWebで公開するのみですが、Twitterで作品の一部を公開するときのために一太郎で簡単に文庫ページ的な画像が作れると良いなと思い、ここ数日試行錯誤していました。
Twitterでは試作版を載せましたが、完成版が今回の記事です。
文庫ページ画像を作成していると、超短編なら文庫ページの画像をTwitterに載せるのでも良いような気がしてきました。
なろうやカクヨムに作品を公開するとどうしても横書きになるので(縦書き表示にもできますが)、縦書きで読んでほしいときは画像にして公開してしまうのもひとつの方法かもしれません。
この記事が気に入ったらサポートをしてみませんか?
