
考えないで作る「それっぽい」モーショングラフィックス
※2020年12月22日にVookさんのモーショングラフィックスアドベンドカレンダーに参加した際の記事になります。
こんにちは、オフラインエディターのしげぞうです!
TwitterやInstagramで「モーショングラフィックスが上手くなるにはどうしたらいいですか?」みたいな質問をもらうことがあります。
ホント教えてもらいたいくらいなので恐縮ですが、ぼくのモーショングラフィックスを作る時のアプローチをまとめてみました。
これからモーショングラフィックスを頑張るぞ!というひと向けの内容です。
①全てを自分で考えないのは超大切
全てを自分で考えない、というのが結論になります!シンプルに頼れるものを頼る感じです。
具体的に言うと…
・企画構成→リファレンスを集める
・アニメーション→イーズプリセットを使う
・配色→カラースキームサイトからコピペする
などです。
映像制作に慣れているひとからすれば全然普通のアプローチだと思いますが、今一度確認したいと思います。
そして、これらを活用して 「それっぽい」 を目指していきます。
②Milanoteでリファレンスを集める
リファレンスに関しては白戸さんの記事を読めばオッケーなので、ぼくのやり方はさらっといきます。
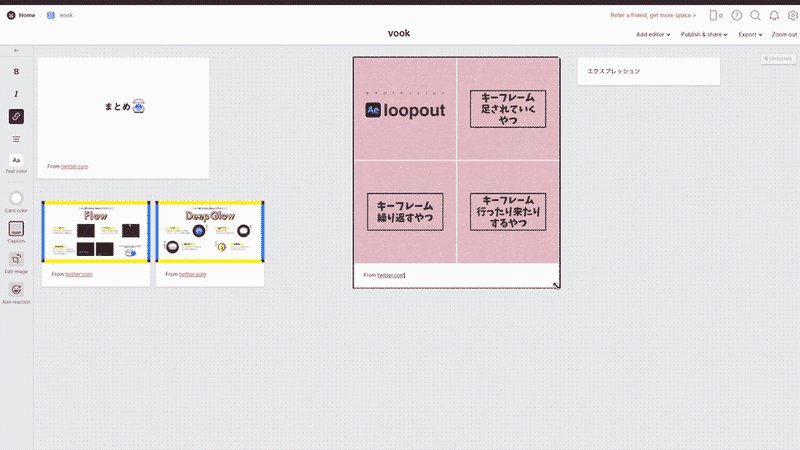
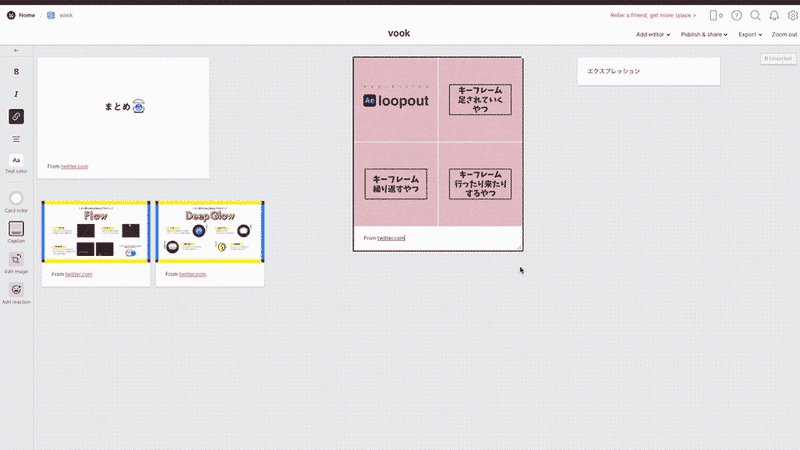
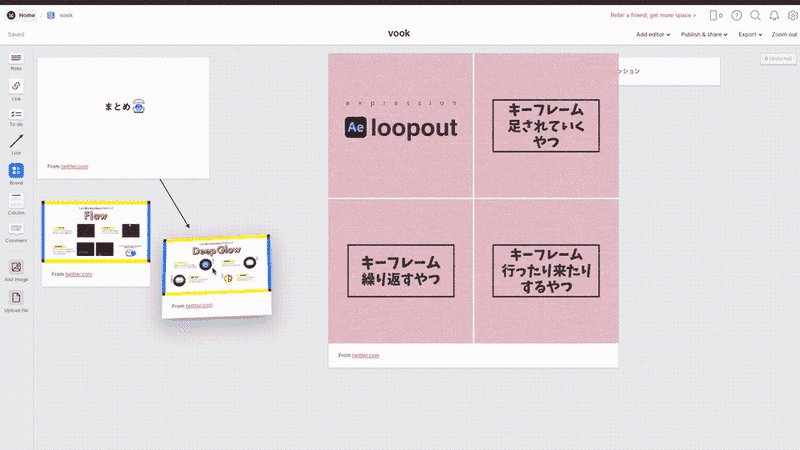
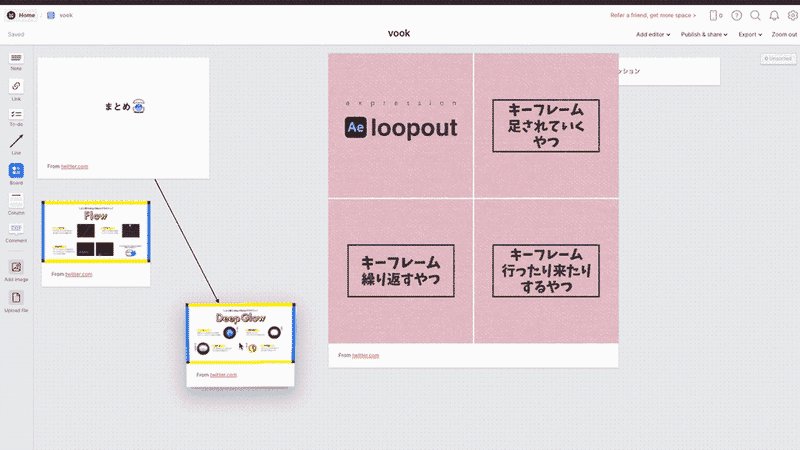
Milanoteというサービスを使っています。カスタムできる自由度が高いのでお気に入りです。
例えば、これは使えそうだなと思ったらサイズを大きくしたり、関連性の高いものを矢印でつなげたりしてます。

また拡張機能を使うとリファレンスを簡単にMilanoteに送ることができます。この手軽さも大切です!
おっ、これ良さそう!と思ったらとりあえずガンガン送ります。1つの作品で30〜40くらいは集めるようにしてます。

リファレンスを集めることで自分では思いつかなかったようなアイディアに出会えるかもしれません。
もう作りたい映像表現が決まっている!と思っても一度リファレンスを集めてみてはどうでしょう?
③Flowのイーズプリセットを使う
Flowはアニメーションカーブを調整するプラグインです。イーズは違和感が出やすいポイントだと思うので、プリセットに頼ります。
エフェクトのプリセットはそのまま使うとアレですが、イーズのプリセットはそのまま使っても(たぶん)大丈夫です。

リファレンス:サプライズ栄作さんの記事
アニメーション:Flowのプリセット
配色:Color Hunt
先日公開されたサプライズ栄作さんの記事は教科書にのるレベルなので必ず読みましょう。全3章です。
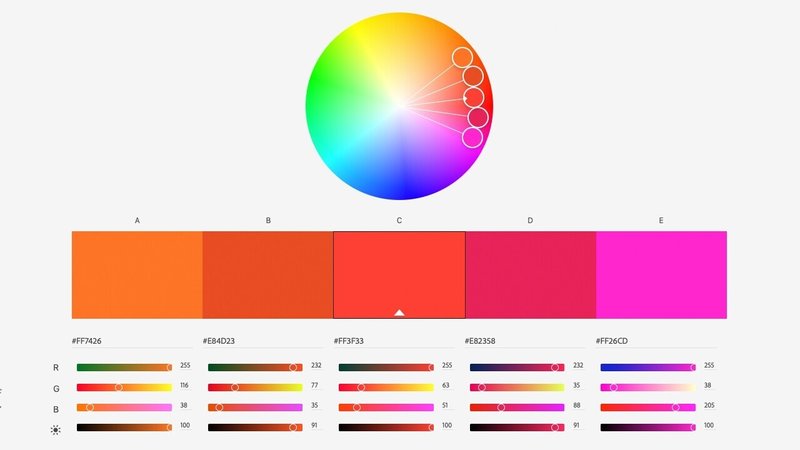
④カラースキームサイトからコピペする

Adobe Colorは1つのキーカラーに対して、4つのカラーを提案してくれます。類似色、補色、トライアドなど種類が豊富で、直感的にいじりやすいです。
特にAfter Effectsとの親和性が高く、ここで決めた配色をAfter Effectsに持っていくことが出来ます。
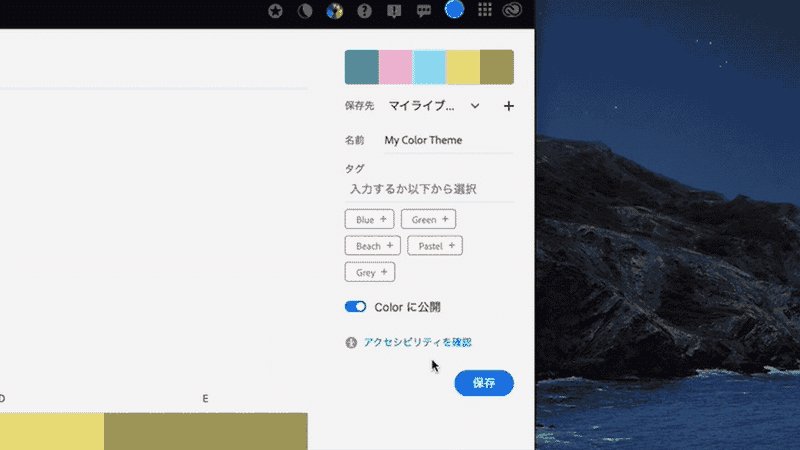
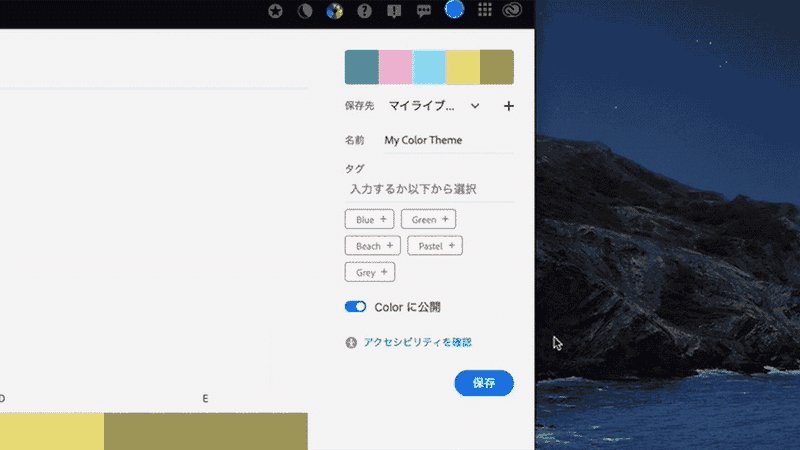
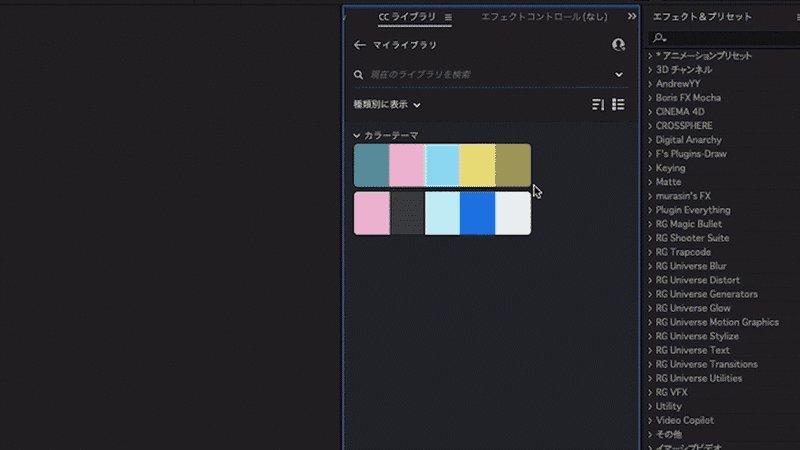
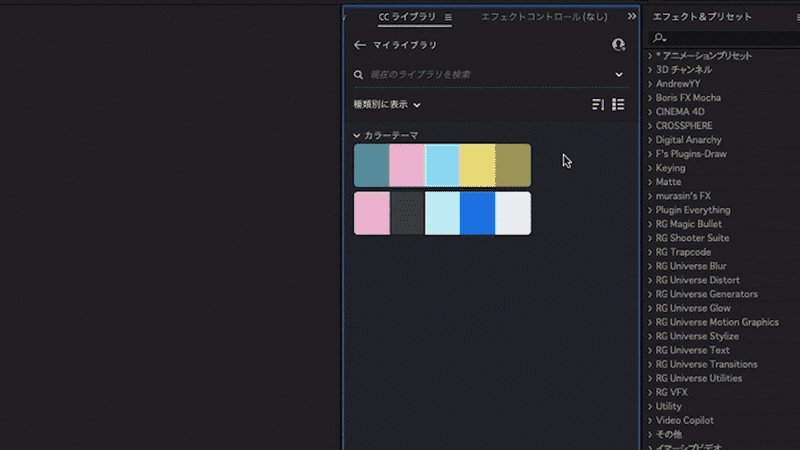
After Effectsとの連携▼
Adobe Colorで保存→ウィンドウ→CCライブラリ→マイラブラリ


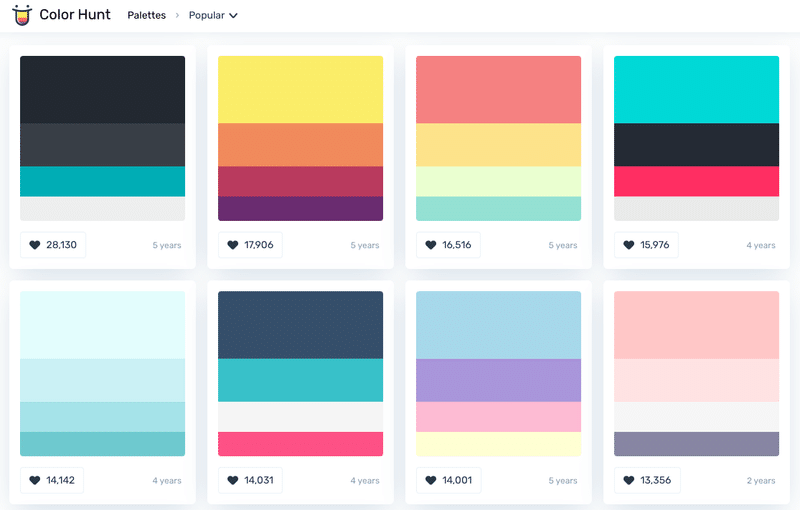
Color Huntはいい感じの4色を提案してくれます。ここにある4色をそのまま使えば違和感のある配色にならないです。
特に配色を決めていない時は、まずここをのぞいてみてはどうでしょうか。
ちなみに、ぼくがモーショングラフィックスを作る時は3〜5色に絞ります。色を増やすのは難しいのでなるべく少ない色で作ることを意識しています。
配色に関してはカラースキームサイト、書籍などたくさんあるので是非チェックしてみてください!

一覧になっていてパッと見で分かりやすくていいですよね。PNGがガイドとしてDLできるのも便利です。
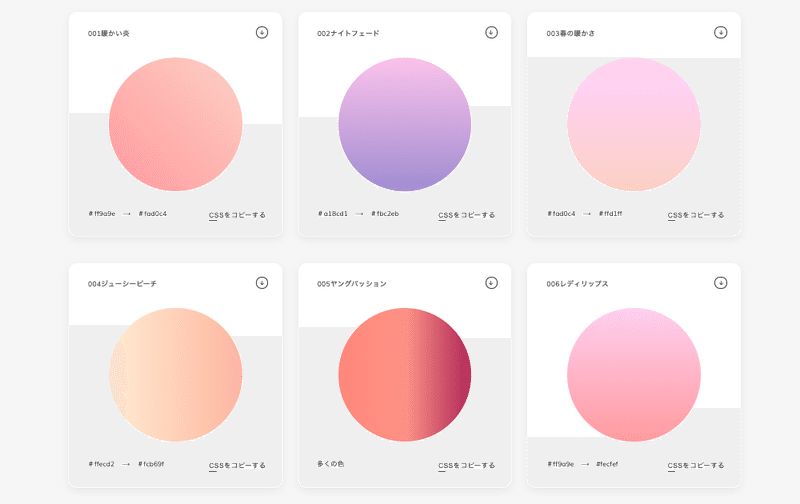
グラデーションは色の幅をキレイにするのが結構難しいので、配色はこのサイトで決めちゃうのがいいかもしれません。

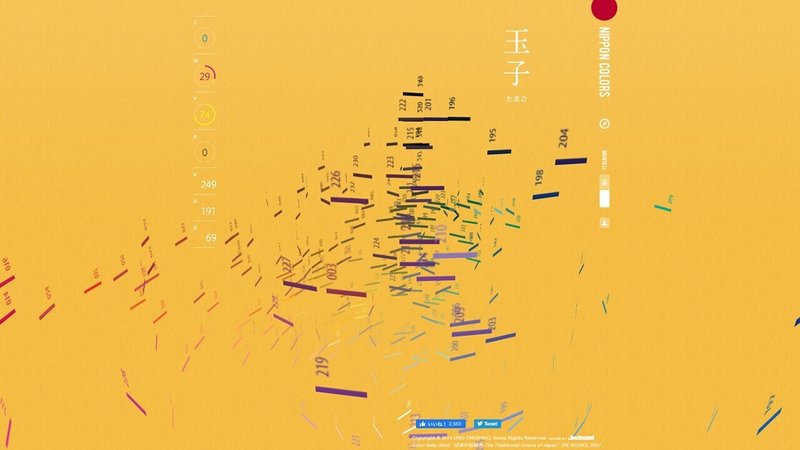
日本の伝統色が一覧になっています。「和」っぽい作品を作るときにこの中から配色を決めると、一気に**それっぽく**なります。
とにかくサイトがオシャレです笑
⑤なぜ「考えないこと」を決めたほうがいいか
ホントに考えるべきことの時間を増やすためです。
ひとによっては企画だったり、イラストだったり、エフェクトだったり、3DCGかもしれません。やっぱりイーズにこだわりたい、配色でオリジナリティーを出したい、というひともいると思います。
大切なのはメリハリをつけて考えないことを決めるということだと思います。
⑥まとめ
最初はホームランも打てないけど三振もしない、みたいな感じが重要だったりします。残酷ですが、違和感のあるモーショングラフィックスは見てもらえない可能性すらあるので…。
これからモーショングラフィックスを頑張るぞ!というひとは、この辺を活用してインプット・アウトプットすることをオススメします!
以上、「それっぽい」記事でした!ありがとうございました!
※質問あればお答えします!Twitterでみなさんにシェアしますので、その点はあらかじめご了承ください。
ありがとうございます!家族でケーキを食べたいと思います!
