記事一覧
columnsで段組みした時にコンテンツの途中でも別段にされる奴を解消
columnsを設定すると、ギャラリーサイトでよく見るような
高さが可変な横並びレイアウトを作成することができます。
画像だけを並べるなら問題ないんですが、画像以外の要素が一緒に入っている場合
なぜか同じdivに入れていても次の段に回されることがあって微妙に困っていました。
解消できたので備忘録として残しておきます。
htmlを用意
画像と画像に対するタイトルを一つのdivに入れてあります
Photoshopで白黒の画像から線画を抽出するメモ
抽出したい画像を用意
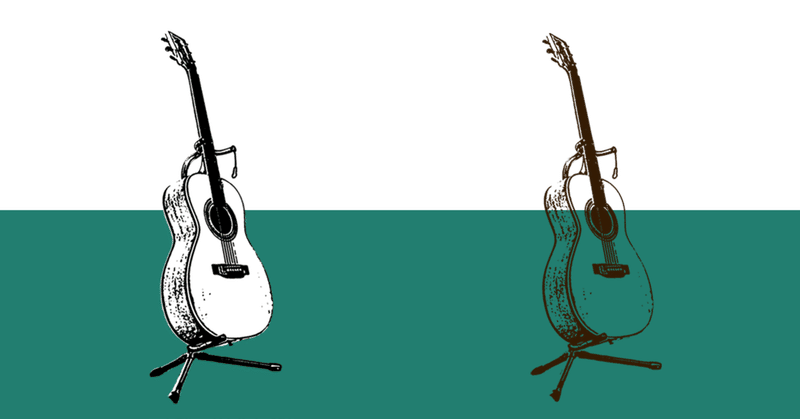
今回はこちらのギターの画像を使用します。
この画像では、透過を分かりやすくするために背景色を付けてあります。
①マスクを作成
透過したい画像をPhotoshopで開きます。
開いたら右下にあるマスクのアイコンを押し、対象レイヤーにマスクをリンクさせておきます。
②選択して貼り付け透過したい画像をCtrl + A(⌘ + A)もしくは『範囲選択』→『すべてを選択』で選
WordPressの諸々を抹消する
WordPressは便利ですね。
ですがテーマを自作する際にはどうしても邪魔になるお節介機能が多いです。
function.phpに色々書いてどんどん殺戮していきましょう。
ログインしている状態でサイトを閲覧すると上部に出てくるアドミンバーを抹消するサイトの上部に出てくる黒いあいつがレイアウトを崩すので抹消します
add_filter('show_admin_bar','__return_fa