
【UI観察】#02.インテリアを扱うECサイトを覗いてみた。
こんにちは。ご無沙汰しております。
皆さんいかがお過ごしでしょうか。前回の投稿からなんと一年経っております!訳あってお休みしていたのですが、無事復活しましたのでまた研究を再開したいなと思います🙋♀️
今回はECサイトにおいて、 販売する商品と載せる情報の関係に注目してみました。
こちらに記述しておりますのはあくまでも私個人の考え・感想です。本文に登場するサービスや施設、企業団体様とは全く関係ありません。御理解のほどよろしくお願いいたします。
観察対象について
今回観察対象に選んだのは、ボー・デコールというインテリアショップの公式通販サイトになります。ボー・デコールについて簡単にご紹介します。
暮らしを楽しくするような、心にからだに心地いいLOHASなインテリアをご紹介。「造り」「健康」「環境」をコンセプトにしたオリジナル商品も開発しています。
いざ観察!
それでは早速見ていきましょう!今回は以下の3点を観察しました。
①トップページの構成と優先順位
②商品購入までに得られる情報
③類似商品を比べるとき
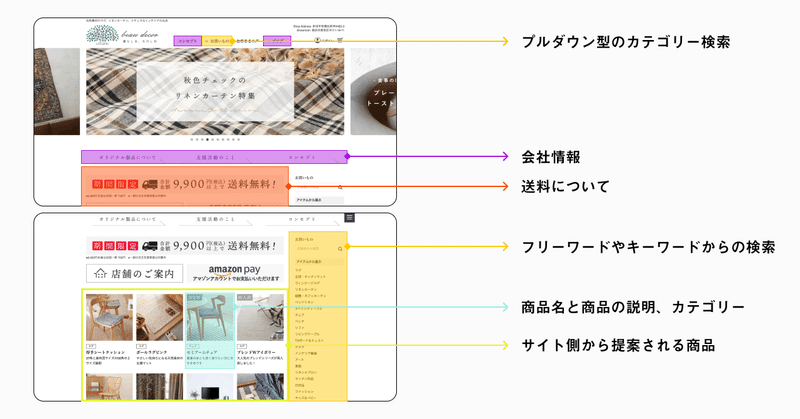
①トップページの構成と優先順位
まず、サイトを訪れるユーザーはある程度ほしい商品の目処が立っているのではないかと考えました。なのでサイトのトップページは検索がメインとなるような画面を想像していました。しかし結果は少し異なりました。

ボー・デコールのサイトは「インテリアを売る」よりも「インテリアを紹介する」という印象が強いと感じました。その理由としてサイトトップページにある情報が、特集や組織文化の発信などで占められており、値段や検索を促す情報などといった購入を連想させる要素が少ないからなのではないかと思いました。

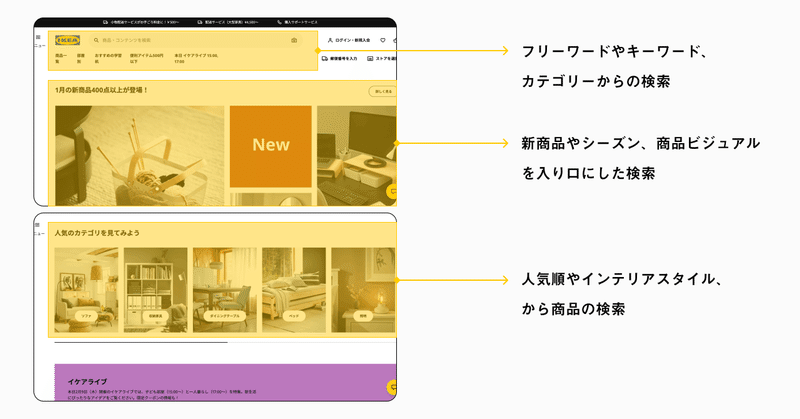
トップページを他のインテリアショップサイトと比較してみました。どのサイトも「検索への入り口」「取り扱い商品」「シーズン情報(キャンペーンなど)」で情報が構成されていますが、それらの情報の比率は各サイトによってバラバラなようです。


なお共通点として、商品写真についてはプロダクト単体を見せるよりも生活シーンに寄せたセット背景でプロダクトを見せる商品写真が多くみられました。トップページでは商品が日常生活におけるインテリアとしてどのような役割を担うのか教えてくれています。一方、一つ階層を降りた商品詳細ページでは商品の材質や色味、使用塗料など商品そのものが持つ特徴を知ることができます。
②商品購入までに得られる情報
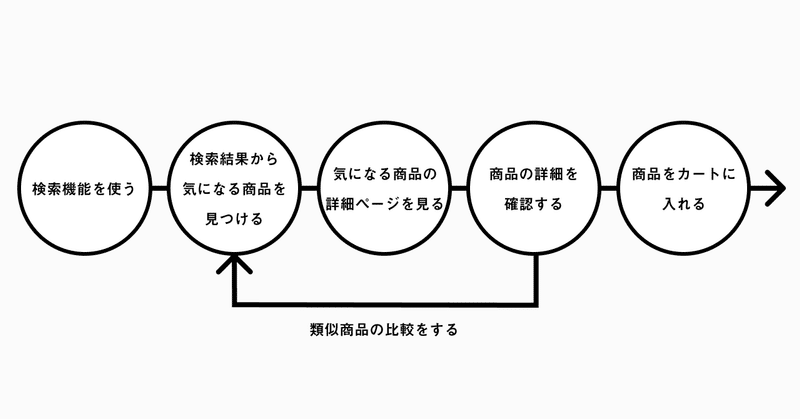
欲しい商品をカートに入れるまでのユーザーの流れは以下の通りになります。ここでは商品詳細ページにおける掲載情報に焦点を当てました。

インテリアは価格が高く(ピンキリではありますが…😅)、部屋に置くものとして生活環境での存在が大きいという特徴があります。そのため、ユーザーはインテリアの購入までに様々な不安があるかと思います。

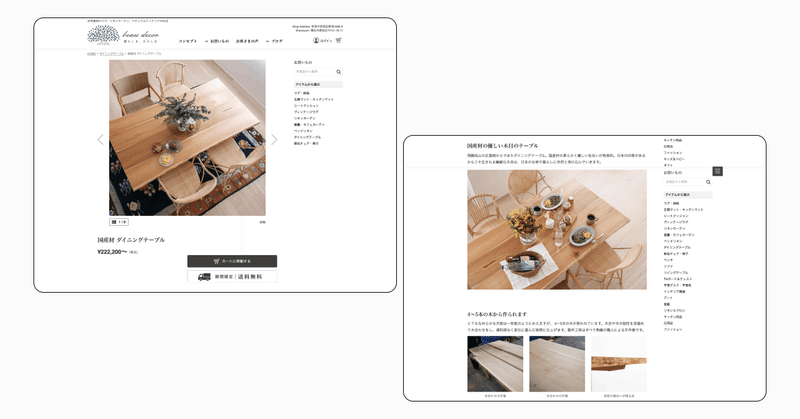
ボー・デコールの商品詳細ページは細部まで商品の情報が記載されており、ユーザーが持つ不安の解消を図っているように感じました。また、商品の写真には必ずキャプションが用意されており、実際にショップの店員さんが商品について語っているかのような感覚で商品を見ることができました。


また、以下のように商品の情報が並べられていました。環境への工夫や商品の魅力ポイントについての情報がボリューミーでした。サイズやバリエーションなど一般的な商品情報は当サイトでは優先度が低い印象を受けました。

商品詳細ページのように情報が長くなりがちな画面では、次のアクション(ここではカートに入れる行為)が行いやすいようにアクションボタンを上下に設置してありました。サッとカートに入れたい人も、じっくり情報を読み込んでからカートに入れたい人も、どちらの人にも対応したボタン配置だと思います。
③類似商品を比べるとき
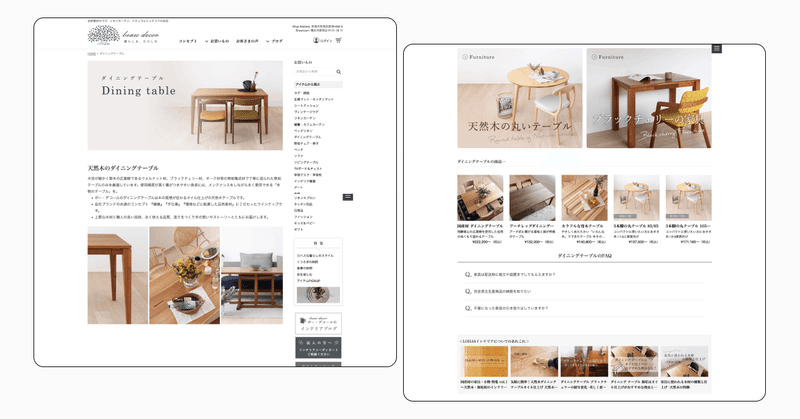
最後にユーザーが類似商品を比べるときのことを考えてみました。商品を購入するまでには類似商品を比較することがあると思います。今回はカテゴリーからダインニングテーブルを検索した後の検索結果一覧画面を観察します。
一般的に比較するときの軸は大きく3点あると考えられます。

しかし検索後の画面を見て、当サイトを訪れる人の比較軸は以下の3点になると考え直しました。

画面は一見、特集のような印象を受け、ボー・デコールが取り扱うダイニングテーブルの特徴やこだわりが最初にわかるようになっていました。また、素材毎のシリーズ商品の紹介枠が設けられていました。商品一覧がわかる部分はサイトの下の方に配置されていました。

まとめ
ボー・デコールは、じっくりインテリアを厳選したい人やこだわりを持ってインテリアを選びたい人向けのサイトとなっていました。サイトの情報構成としてインテリアの基本情報だけではなくインテリアが作られる過程でのこだわりや素材への配慮など細かい情報が丁寧に掲載されていると思いました。サイト全体を通してショップへの信頼度が増すような情報設計だったと感じました。
最後に
以上が今回の観察成果になります。いかがでしたか?観察をしていて、ボー・デコールさんが持つ温かさやナチュラルさが伝わってきました。素敵なインテリアが多かったので、ついつい時間を忘れてサイトを眺めてしまいました✨それではまた次回〜👋
この記事が気に入ったらサポートをしてみませんか?
